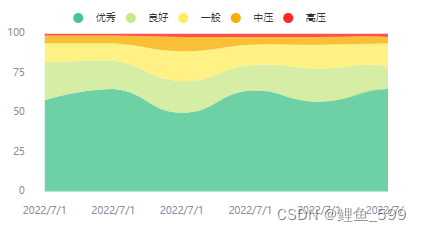
成品图

组件代码
数据总共是五条,每天的数据的百分数,已设置默认值,可不传参直接引用
但是父组件记得设置高度
<template>
<div id="test_app">
<!--echarts的容器-->
<div ref="pile" class="main"></div>
</div>
</template>
<script>
export default {
name: 'pile',
props: {
pileData: {
type: Object,
default: function () {
return {
data1: [58, 65, 50, 64, 57, 65, 55],
data2: [24, 18, 20, 16, 21, 14, 25],
data3: [12, 11, 19, 13, 15, 15, 11],
data4: [5, 5, 9, 5, 5, 4, 8],
data5: [1, 1, 2, 2, 2, 2, 1]
}
}
}
},
data() {
return {
charts: ''
}
},
methods: {
drawpile() {
const data = this.pileData
const legend = ['优秀', '良好', '一般', '中压', '高压']
const color = ['#49C68F', '#CAE88D', '#FFED64', '#F7AF02', '#FF2626']
this.charts = echarts.init(this.$refs.pile)
const option = {
color: color,
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985'
}
},
textStyle: {
fontSize: 10
}
},
legend: {
data: legend,
icon: 'circle',
itemHeight: 10,
textStyle: {
fontSize: 10
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
top: '12%',
containLabel: true
},
xAxis: [
{
type: 'category',
boundaryGap: false,
data: ['2022/7/1', '2022/7/1', '2022/7/1', '2022/7/1', '2022/7/1', '2022/7/1'],
axisTick: {
show: false,
alignWithLabel: true // 保证刻度线和标签对齐
},
axisLine: {
show: false // 不显示坐标轴线
},
axisLabel: {
showMaxLabel: true,
// interval: datax.length > 5 ? 1 : 0,
textStyle: {
color: '#8E8DA7' // 横坐标轴上文字颜色
},
fontSize: 10,
margin: 15
},
}
],
yAxis: [{
type: 'value',
splitLine: {
show: false
},
interval: 25,
axisLabel: {
textStyle: {
color: '#8E8DA7'
},
fontSize: 10,
margin: 20
},
nameTextStyle: {
color: "#8E8DA7",
fontSize: 10,
padding: [0, 50, 0, 0] // 加上padding可以调整其位置
},
axisLine: {
show: false
},
axisTick: {
show: false,
alignWithLabel: true // 保证刻度线和标签对齐
},
}
],
series: [
{
name: legend[0],
type: 'line',
stack: 'Total',
smooth: true,
lineStyle: {
width: 0
},
showSymbol: false,
areaStyle: {
opacity: 0.8,
color: color[0]
},
emphasis: {
focus: 'series'
},
data: data.data1
},
{
name: legend[1],
type: 'line',
stack: 'Total',
smooth: true,
lineStyle: {
width: 0
},
showSymbol: false,
areaStyle: {
opacity: 0.8,
color: color[1]
},
emphasis: {
focus: 'series'
},
data: data.data2
},
{
name: legend[2],
type: 'line',
stack: 'Total',
smooth: true,
lineStyle: {
width: 0
},
showSymbol: false,
areaStyle: {
opacity: 0.8,
color: color[2]
},
emphasis: {
focus: 'series'
},
data: data.data3
},
{
name: legend[3],
type: 'line',
stack: 'Total',
smooth: true,
lineStyle: {
width: 0
},
showSymbol: false,
areaStyle: {
opacity: 0.8,
color: color[3]
},
emphasis: {
focus: 'series'
},
data: data.data4
},
{
name: legend[4],
type: 'line',
stack: 'Total',
smooth: true,
lineStyle: {
width: 0
},
showSymbol: false,
label: {
show: true,
position: 'top'
},
areaStyle: {
opacity: 0.8,
color: color[4]
// new echarts.graphic.LinearGradient(0, 0, 0, 1, [ // 可以通过该部分进行渐变颜色的编写
// {
// offset: 0,
// color: 'rgb(255, 191, 0)'
// },
// {
// offset: 1,
// color: 'rgb(224, 62, 76)'
// }
// ])
},
emphasis: {
focus: 'series'
},
data: data.data5
}
]
};
this.charts.setOption(option)
}
},
// 调用
mounted() {
this.$nextTick(function () {
this.drawpile()
})
}
}
</script>
<style scoped>
.main {
width: 100%;
height: 350px;
margin: auto;
background: #fff
}
</style>






















 4235
4235

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








