HTML
一.基本概念
1.HTML是什么?
HTML是超文本标记语言(Hyper Text Markup Language)。可见它并不是编程语言,而是一种标记语言。超文本是包括图片,声音,动画和多媒体内容。
二.常见的文本标签
1.html骨架标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>网页标题</title>
</head>
<body>
文档内容......
</body>
</html>
2.布局标签
1.标题标签:从<h1>到<h6>依次变小
2.段落标签<p></p>可以独占一行
3.分区标签:<div></div>
4.<span></span>
3.换行标签(单标签)<br/>
3.文本格式标签
1.字体加粗:<b></b>或<strong></strong>
2.字体删除线:<s></s>或<del></del>
3.字体倾斜:<em></em>或<i></i>
4.下划线:<ins></ins>或<u></u>
4.图像标签与属性
<img alt="这是一张美女图片,可惜图片损坏" src="study.jpg" title="你是一个lsp" width="300px" height="200px" >
【src】:是图片的url地址
【alt 】:会在图片(损坏)展示不了时会显示出来
【title】:会在鼠标聚焦在图片上时给出提示

5.超链接
<a href="https://www.baidu.com/" target="_brank">点我就能跳转到百度界面</a>
【href】:是超链接的跳转url地址
【target】:_self是以当前窗口跳转(默认方式);_brank是以一个新的窗口开始跳转
拓展功能:使用超链接实现锚点链接功能(跳转到网页的固定位置)
可用#id来找到对应id标签的位置。点我跳转到下面
<a href="#aa">点我跳转到下面</a>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<div id="aa">haha</div>
三.HTML中的转义字符
空格:
小于号:<
大于号:>
&号:&
"号:"
其他...
四.表格

<table>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>小王</td>
<td>男</td>
<td>23</td>
</tr>
<tr>
<td>小李</td>
<td>女</td>
<td>18</td>
</tr>
</table>
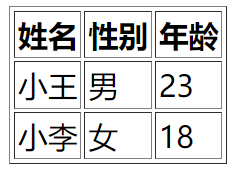
在表格中,<tr>是表示一行;使用<th>标签中的字体效果上会加粗,语义上是表头;<td>不加粗。
1.常见问题一:表格添上边框后是双边框,怎么变成单边框呢?
table默认没有边框。可用属性border=“1”来为表格加上边框,但是table默认border-collapse是separate这将会造成双边框的效果(如下图)因此要想将双边框变成单边框需要手动配置css的border-collapse。

<table border="1" style="border-collapse: collapse;">
内容省略...
</table>
1.常见问题二:如何合并单元格?
配置属性rowspan="2"可以合并2行
配置属性colspan="3"可以合并3列
五.列表
列表是用来一同展示多个同等级元素的。
1.无序列表
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>西瓜</li>
</ul>

2.有序列表
<ol>
<li>香蕉</li>
<li>苹果</li>
<li>西瓜</li>
</ol>

3.自定义列表
<dl>
<dd>香蕉</dd>
<dd>苹果</dd>
<dd>西瓜</dd>
</dl>

六.表单form
表单是用来填写并上传数据的。
<form action="跳转url地址" method="请求的类型:get/post/..." name="表单域的名字">
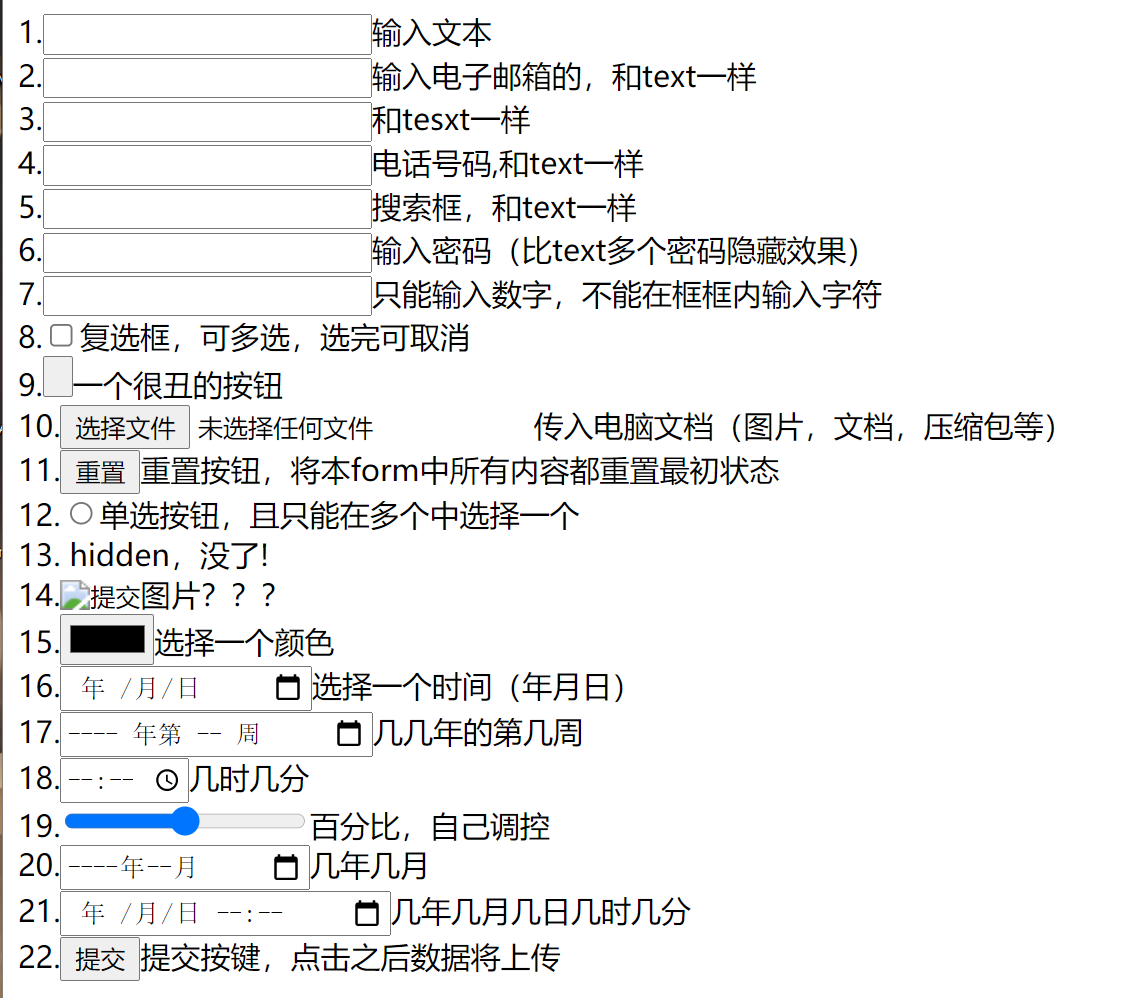
1.<input type="text" name="firstname">输入文本 <br/>
2.<input type="email">输入电子邮箱的,和text一样 <br/>
3.<input type="url">和tesxt一样<br/>
4.<input type="tel">电话号码,和text一样<br/>
5.<input type="search">搜索框,和text一样 <br/>
6.<input type="password" name="lastname">输入密码(比text多个密码隐藏效果)<br/>
7.<input type="number">只能输入数字,不能在框框内输入字符<br/>
8.<input type="checkbox" >复选框,可多选,选完可取消 <br/>
9.<input type="button">一个很丑的按钮 <br/>
10.<input type="file">传入电脑文档(图片,文档,压缩包等) <br/>
11.<input type="reset">重置按钮,将本form中所有内容都重置最初状态<br/>
12.<input type="radio">单选按钮,且只能在多个中选择一个<br/>
13.<input type="hidden"> hidden,没了! <br/>
14.<input type="image">图片???<br/>
15.<input type="color">选择一个颜色 <br/>
16.<input type="date">选择一个时间(年月日) <br/>
17.<input type="week">几几年的第几周<br/>
18.<input type="time">几时几分<br/>
19.<input type="range">百分比,自己调控<br/>
20.<input type="month">几年几月<br/>
21.<input type="datetime-local">几年几月几日几时几分<br/>
22.<input type="submit">提交按键,点击之后数据将上传<br/>
</form>
共有22种表单,上下一一对应。

1.text的常用属性
1.实现点击text边框不发亮:style=“outline:none;”
2.text存在默认值:value=“默认值”
3.text存在浅色默认值:placeholder=“默认存在值”
4.input内部不得为空:required;
5.进入页面时会自动聚焦:autofocus;
2.表单相关标签
1.labe标签
使得文字和表单绑定,使得点击文字具有点击input栏一样的效果
2.select标签
具有下拉栏的效果。
<select>
<option>火星</option>
<option>地球</option>
<option>水星</option>
</select>

3.textarea标签
可拉伸的写大量文本的地方
<textarea rows="10" cols="10">
你好啊
</textarea>

7.音频标签
<div>
<audio src="resources/Jay-Z,Eminem,Tupac%20-%20Where'd%20You%20Go%20(Remix).mp3" controls />
</div>
<div>
<video width="320" height="240" controls="controls">
<source src="resources/SampleVideo_1280x720_1mb.mp4" type="video/mp4">
<source src="resources/movie.ogg" type="video/ogg">
视频播放失败会提示:您的浏览器不支持video标签
</video>
</div>
 注意:音频只支持mp3,Wav,Ogg 视频只支持mp4,WebM,Ogg #### 1.audio和video常用属性 【width】宽 【height】高 【src】url地址 【controls】显示播放组件(必备属性,不然音频显示不了,视频播放不了) 【autoplay】:autoplay;自动播放,但是谷歌浏览器要配合muted才能使用(即开启静音状态才能开启自动播放功能,挺人性化的不然吵死人!) 【muted】:muted;加载前开启静音状态(后面看视频时可以手动调大声音) 【loop】loop;视频开启循环播放(但是视频不能关闭循环播放功能,只能关闭视频) 【preload】auto/none;是否预加载视频
注意:音频只支持mp3,Wav,Ogg 视频只支持mp4,WebM,Ogg #### 1.audio和video常用属性 【width】宽 【height】高 【src】url地址 【controls】显示播放组件(必备属性,不然音频显示不了,视频播放不了) 【autoplay】:autoplay;自动播放,但是谷歌浏览器要配合muted才能使用(即开启静音状态才能开启自动播放功能,挺人性化的不然吵死人!) 【muted】:muted;加载前开启静音状态(后面看视频时可以手动调大声音) 【loop】loop;视频开启循环播放(但是视频不能关闭循环播放功能,只能关闭视频) 【preload】auto/none;是否预加载视频





















 954
954











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








