文章目录
一、HTML标签:表单标签
1、概念
表单标签是用于采集用户输入的数据的。用于和服务器进行交互。
2、form标签
* form:用于定义表单的。可以定义一个范围,范围代表采集用户数据的范围
* 属性:
* action:指定提交数据的URL
* method:指定提交方式
* 分类:一共7种,2种比较常用
* get:
1. 请求参数会在地址栏中显示。会封装到请求行中(HTTP协议后讲解)。
2. 请求参数大小是有限制的。
3. 不太安全。
* post:
2. 请求参数不会再地址栏中显示。会封装在请求体中(HTTP协议后讲解)
2. 请求参数的大小没有限制。
3. 较为安全。
* 表单项中的数据要想被提交:必须指定其name属性
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<!--
form:用于定义表单的。可以定义一个范围,范围代表采集用户数据的范围
* 属性:
* action:指定提交数据的URL
* method:指定提交方式
* 分类:一共7种,2种比较常用
get:
1. 请求参数会在地址栏中显示。会封装到请求行中(HTTP协议后讲解)。
2. 请求参数大小是有限制的。
3. 不太安全。
post:
2. 请求参数不会再地址栏中显示。会封装在请求体中(HTTP协议后讲解)
2. 请求参数的大小没有限制。
3. 较为安全。
* 表单项中的数据要想被提交:必须指定其name属性
-->
<form action="#" method="post">
<!--表单项中的数据要想被提交:必须指定其name属性,如果没有指定name属性那么该表单项的数据就不会被提交-->
用户名:<input type="text" name="username"><br>
密码:<input name="password"><br>
<input type="submit" value="登录" >
</form>
</body>
</html>
3、表单项标签
* 表单项标签:
* input:可以通过type属性值,改变元素展示的样式
* type属性:
* text:文本输入框,默认值
* placeholder:指定输入框的提示信息,当输入框的内容发生变化,
会自动清空提示信息
* password:密码输入框
* radio:单选框
* 注意:
1. 要想让多个单选框实现单选的效果,则多个单选框的name属性值必须一样。
2. 一般会给每一个单选框提供value属性,指定其被选中后提交的值
3. checked属性,可以指定默认值
在被需要被指定为默认的单选项上加上checked = "checked" 或者 checked
* checkbox:复选框
* 注意:
1. 一般会给每一个单选框提供value属性,指定其被选中后提交的值
2. checked属性,可以指定默认值
在被需要被指定为默认的复选项上加上checked = "checked" 或者 checked
* file:文件选择框
* hidden:隐藏域,用于提交一些信息。信息在界面看不到,但是信息会被提交
* 按钮:
* submit:提交按钮。可以提交表单
* button:普通按钮,之后可以结合Javascript来使用
* image:图片提交按钮,注意这个类型的按钮点击后可以提交表单
* src属性指定图片的路径
* color:取色器,提取的颜色信息可以被表单提交
* date:日期,年月日
* datetime-local:日期,年月日小时分钟
* email:邮箱,当你输入邮箱信息后,会对邮箱信息做一个正则校验,不符合会给出提示
* number:数字
* label:指定输入项的文字描述信息
* 注意:
* label的for属性值一般会和 input 的 id属性值 对应。
如果对应了,则点击label区域,会让input输入框获取焦点。
* select: 下拉列表
* 子元素:option,指定列表项
* 属性
* selected : 指定默认选中的列表项
* value : 指定列表项提交时传送的值
* 注意
* 最好要给select加上name属性 ,要不然不会被提交
* 最好给列表项加上value属性指定值,
如果列表项的值是中文http协议传送就会将其转换成url编码
* textarea:文本域
* cols:指定列数,每一行有多少个字符
* rows:默认多少行。
* 注意点:行如果不够的话,会自动扩容
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<!--
form:用于定义表单的。可以定义一个范围,范围代表采集用户数据的范围
* 属性:
* action:指定提交数据的URL
* method:指定提交方式
* 分类:一共7种,2种比较常用
get:
1. 请求参数会在地址栏中显示。会封装到请求行中(HTTP协议后讲解)。
2. 请求参数大小是有限制的。
3. 不太安全。
post:
2. 请求参数不会再地址栏中显示。会封装在请求体中(HTTP协议后讲解)
2. 请求参数的大小没有限制。
3. 较为安全。
* 表单项中的数据要想被提交:必须指定其name属性
-->
<form action="#" method="get">
<label for="username"> 用户名 </label>:<input type="text" name="username" placeholder="请输入用户名" id="username"><br>
密码:<input type="password" name="password" placeholder="请输入密码"><br>
性别:<input type="radio" name="gender" value="male" > 男
<!--指定默认值使用 checked 或者 checked = "checked"-->
<input type="radio" name="gender" value="female" checked> 女
<br>
爱好:<input type="checkbox" name="hobby" value="shopping"> 逛街
<input type="checkbox" name="hobby" value="java" checked> Java
<input type="checkbox" name="hobby" value="game"> 游戏<br>
图片:<input type="file" name="file"><br>
隐藏域:<input type="hidden" name="id" value="aaa"> <br>
取色器:<input type="color" name="color"><br>
生日:<input type="date" name="birthday"> <br>
生日:<input type="datetime-local" name="birthday"> <br>
邮箱:<input type="email" name="email"> <br>
年龄:<input type="number" name="age"> <br>
省份:<select name="province">
<option value="">--请选择--</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3" selected>陕西</option>
</select><br>
自我描述:
<textarea cols="20" rows="5" name="des"></textarea>
<br>
<input type="submit" value="登录" >
<input type="button" value="一个按钮" ><br>
<input type="image" src="img/regbtn.jpg">
</form>
</body>
</html>
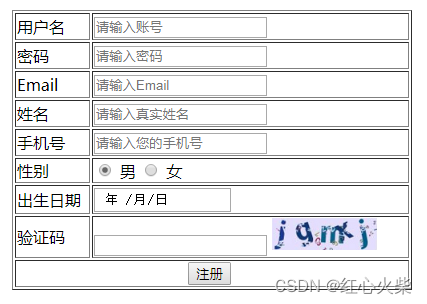
4、案例
效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
</head>
<body>
<!--定义表单 form-->
<form action="#" method="post">
<table border="1" align="center" width="500">
<tr>
<td><label for="username">用户名</label></td>
<td><input type="text" name="username" id="username"></td>
</tr>
<tr>
<td><label for="password">密码</label></td>
<td><input type="password" name="password" id="password"></td>
</tr>
<tr>
<td><label for="email">Email</label></td>
<td><input type="email" name="email" id="email"></td>
</tr>
<tr>
<td><label for="name">姓名</label></td>
<td><input type="text" name="name" id="name"></td>
</tr>
<tr>
<td><label for="tel">手机号</label></td>
<td><input type="text" name="tel" id="tel"></td>
</tr>
<tr>
<td><label>性别</label></td>
<td><input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td><label for="birthday">出生日期</label></td>
<td><input type="date" name="birthday" id="birthday"></td>
</tr>
<tr>
<td><label for="checkcode">验证码</label></td>
<td><input type="text" name="checkcode" id="checkcode">
<img src="img/verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="注册"></td>
</tr>
</table>
</form>
</body>
</html>
二、CSS:页面美化和布局控制
1、概念
概念: Cascading Style Sheets 层叠样式表
* 层叠:多个样式可以作用在同一个html的元素上,同时生效
2、好处
1. 功能强大
2. 将内容展示和样式控制分离
* 降低耦合度。解耦
* 让分工协作更容易
* 提高开发效率
3、CSS的使用:CSS与html结合方式
- 内联样式
* 在标签内使用style属性指定css代码
* 如:<div style="color:red;">hello css</div>
* 内联样式并不推荐使用,因为这种样式没有实现解耦,只能作用于当前标签上
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
内联样式
* 在标签内使用style属性指定css代码
-->
<div style="color:red;">hello css</div>
</body>
</html>
- 内部样式
* 在head标签内,定义style标签,style标签的标签体内容就是css代码
* 如:
<style>
div{
color:blue;
}
</style>
<div>hello css</div>
* 内部样式作用访问在当前页面中的一类标签上,比内联样式的作用访问更大
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
color:blue;
}
</style>
</head>
<body>
<!--
内部样式
* 在head标签内,定义style标签,style标签的标签体内容就是css代码
-->
<div>hello css</div>
<div>hello css</div>
</body>
</html>
- 外部样式
1. 定义css资源文件。
2. 在head标签内,定义link标签,引入外部的资源文件
* 如:
* a.css文件:
div{
color:green;
}
<link rel="stylesheet" href="css/a.css">
<div>hello css</div>
<div>hello css</div>
* 外部样式可以在不同的页面中使用,使用访问最大
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入外部css资源文件的方式-->
<!--方式1-->
<!-- <link rel="stylesheet" href="css/a.css">-->
<!--方式2-->
<style>
@import "css/a.css";
</style>
</head>
<body>
<!--
外部样式
1. 定义css资源文件。
2. 在head标签内,定义link标签,引入外部的资源文件
-->
<div>hello css</div>
<div>hello css</div>
<p>呵呵</p>
</body>
</html>
css/a.css
div{
color:green;
}
p{
color: red;
font-size: 30px
}
- 注意点
* 1,2,3种方式 css作用范围越来越大
* 1方式不常用,后期常用2,3
* 3种格式可以写为:
<style>
@import "css/a.css";
</style>
4、css语法
* 格式:
选择器 {
属性名1:属性值1;
属性名2:属性值2;
...
}
* 选择器:筛选具有相似特征的元素
* 注意:
* 每一对属性需要使用;隔开,最后一对属性可以不加;
5、选择器
- 选择器作用
* 选择器作用:筛选具有相似特征的元素
- 分类
1. 基础选择器
1. id选择器:选择具体的id属性值的元素.建议在一个html页面中id值唯一
* 语法:#id属性值{}
2. 元素选择器:选择具有相同标签名称的元素
* 语法: 标签名称{}
* 注意:id选择器优先级高于元素选择器
3. 类选择器:选择具有相同的class属性值的元素。
* 语法:.class属性值{}
* 注意:类选择器选择器优先级高于元素选择器,
类选择器一般可以用来作用于多种不同类型的标签,把它们归于一类,使它们具有同类型的样式
4. 注意点
* 基础选择器的优先级:id选择器 > 类选择器 > 元素选择器
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基础选择器</title>
<style>
/*类选择器*/
.cls1{
color: blue;
}
/*元素选择器*/
div{
color:green;
}
/*id选择器*/
#div1{
color: red;
}
</style>
</head>
<body>
<!--
1. 基础选择器
1. id选择器:选择具体的id属性值的元素.建议在一个html页面中id值唯一
* 语法:#id属性值{}
2. 元素选择器:选择具有相同标签名称的元素
* 语法: 标签名称{}
* 注意:id选择器优先级高于元素选择器
3. 类选择器:选择具有相同的class属性值的元素。
* 语法:.class属性值{}
* 注意:类选择器选择器优先级高于元素选择器
-->
<div id="div1">传智播客</div>
<div class="cls1">黑马程序员</div>
<p class="cls1">传智学院</p>
</body>
</html>
2. 扩展选择器:
1. 选择所有元素:
* 语法: *{}
2. 并集选择器:
* 选择器1,选择器2{}
3. 子选择器:筛选选择器1元素下的选择器2元素
* 语法: 选择器1 选择器2{}
4. 父选择器:筛选选择器2的父元素选择器1
* 语法: 选择器1 > 选择器2{}
5. 属性选择器:选择元素名称,属性名=属性值的元素,一般用在input标签的样式设计
* 语法: 元素名称[属性名="属性值"]{}
6. 伪类选择器:选择一些元素具有的状态
* 语法: 元素:状态{}
* 如: <a>
* 状态:
* link:初始化的状态
* visited:被访问过的状态
* active:正在访问状态
* hover:鼠标悬浮状态
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>扩展选择器</title>
<style>
/*子选择器*/
div p{
color:red;
}
/*父选择器*/
div > p {
border: 1px solid;
}
/*属性选择器*/
input[type='text']{
border: 5px solid;
}
/*
伪类选择器
*/
/*初始化的状态*/
a:link{
color: pink;
}
/*鼠标悬浮状态*/
a:hover{
color: green;
}
/*正在访问状态*/
a:active{
color: yellow;
}
/*被访问过的状态*/
a:visited{
color: red;
}
</style>
</head>
<body>
<div>
<p>传智播客</p>
</div>
<p>黑马程序员</p>
<div>aaa</div>
<input type="text" >
<input type="password" >
<br> <br> <br>
<a href="#">黑马程序员</a>
</body>
</html>
6、属性
1. 字体、文本
* font-size:字体大小
* color:文本颜色
* text-align:对其方式
* line-height:行高
2. 背景
* background:设置背景,复合属性
3. 边框
* border:设置边框,复合属性,可以分别逐个控制边框的四条线(上下左右)
4. 尺寸
* width:宽度
* height:高度
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css属性</title>
<style>
p{
color: #FF0000;
font-size: 30px;
text-align: center;
line-height: 200px;
/*
border 边框
同时设置边框的四条线,粗度:1px 线类型:实线 颜色:红色
*/
border: 1px solid red;
}
div{
border: 1px solid red;
/*
尺寸
*/
height: 200px;
width: 200px;
/*
背景
*/
background: url("img/logo.jpg") no-repeat center;
}
</style>
</head>
<body>
<p>传智播客</p>
<div>
黑马程序员
</div>
</body>
</html>
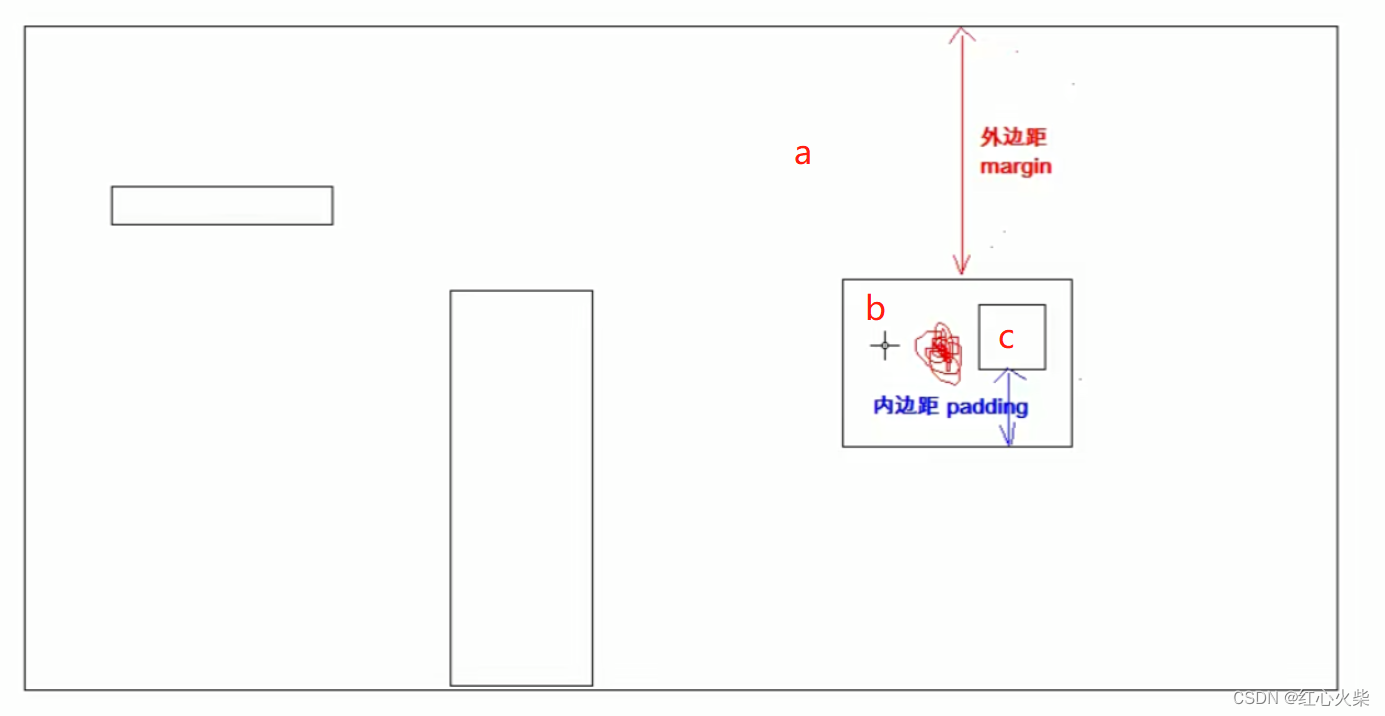
5. 盒子模型:控制布局,将一个或者多个元素包裹在一个盒子里,这样方便控制布局和边界
* margin:外边距,复合属性
* padding:内边距,复合属性
* 默认情况下内边距会影响整个盒子的大小
* box-sizing: border-box; 设置盒子的属性,让width和height就是最终盒子的大小。
如果没设置这个,那么盒子的 width 和 height 在设置内边距后可能发生变化。
* float:浮动
* left
* right
* 注意点:由于div盒子是会换行的,所以如果想让多个div盒子在一行展示,可以使用浮动将多个div盒子置于同一行

注意点
* 内边距和外边距是要以参考的盒子为基准的
如上图中,以盒子b为基准,则盒子b到盒子a间的距离就是外边距,盒子b到盒子c的距离就是内边距
* 对于盒子b,想让它在盒子a中居中,可以通过设置盒子b的外边距实现,也可以通过设置盒子a的内边距实现,
但是需要注意的是,设置盒子b的外边距不会导致盒子的大小发生变化,但是如果直接设置盒子a的内边距,会导致
盒子a的大小发生变化。如果想设置盒子a的内边距且不改变盒子a的大小,那么就需要设置盒子a的box-sizing属性让它为
border-box,即让盒子a的width和height就是最终盒子的大小。
* 由于div盒子是会换行的,所以如果想让多个div盒子在一行展示,可以使用浮动将多个div盒子置于同一行
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css属性</title>
<style>
div{
border: 1px solid red;
width: 100px;
}
.div1{
width: 100px;
height: 100px;
/*外边距*/
/* margin: 50px; */
}
.div2{
width: 200px;
height: 200px;
padding: 50px;
/*
设置盒子的属性,让width和height就是最终盒子的大小
如果没设置这个,那么盒子的 width 和 height 在设置内边距后
可能发生变化,就不是里面设置的 width: 200px height: 200px了
*/
box-sizing: border-box;
}
.div3{
float: left;
}
.div4{
float: left;
}
.div5{
float: right;
}
</style>
</head>
<body>
<div class="div2">
<div class="div1"></div>
</div>
<div class="div3">aaaa</div>
<div class="div4">bbbbb</div>
<div class="div5">cccc</div>
</body>
</html>
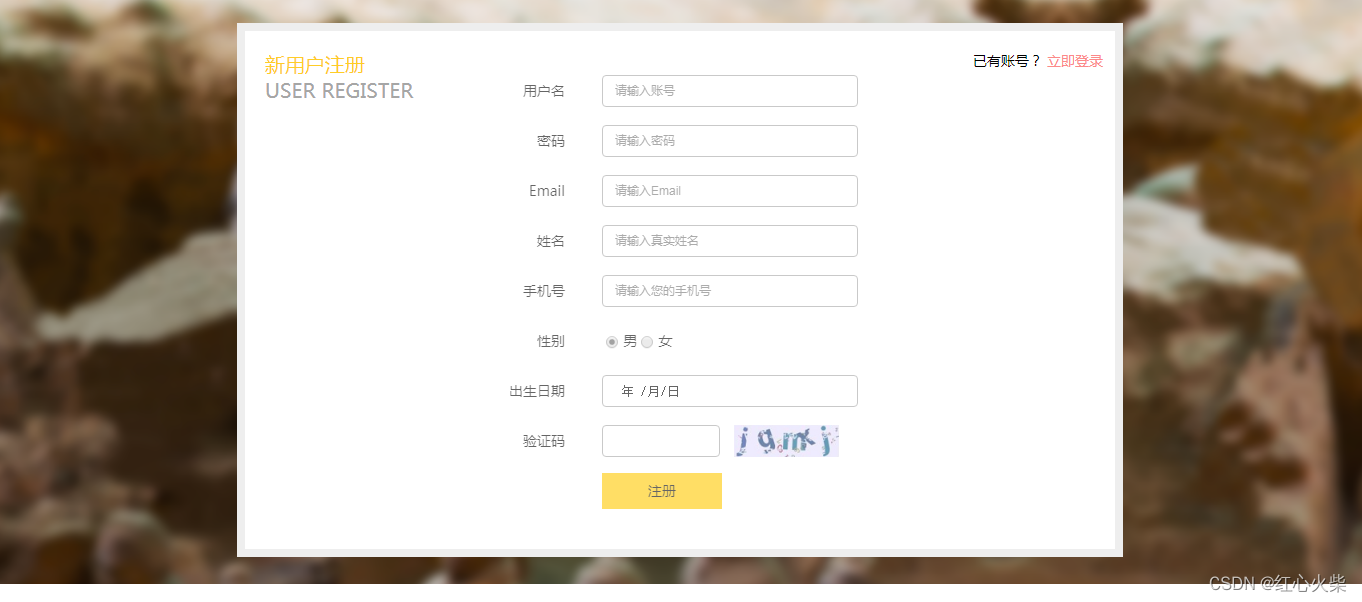
案例
案例

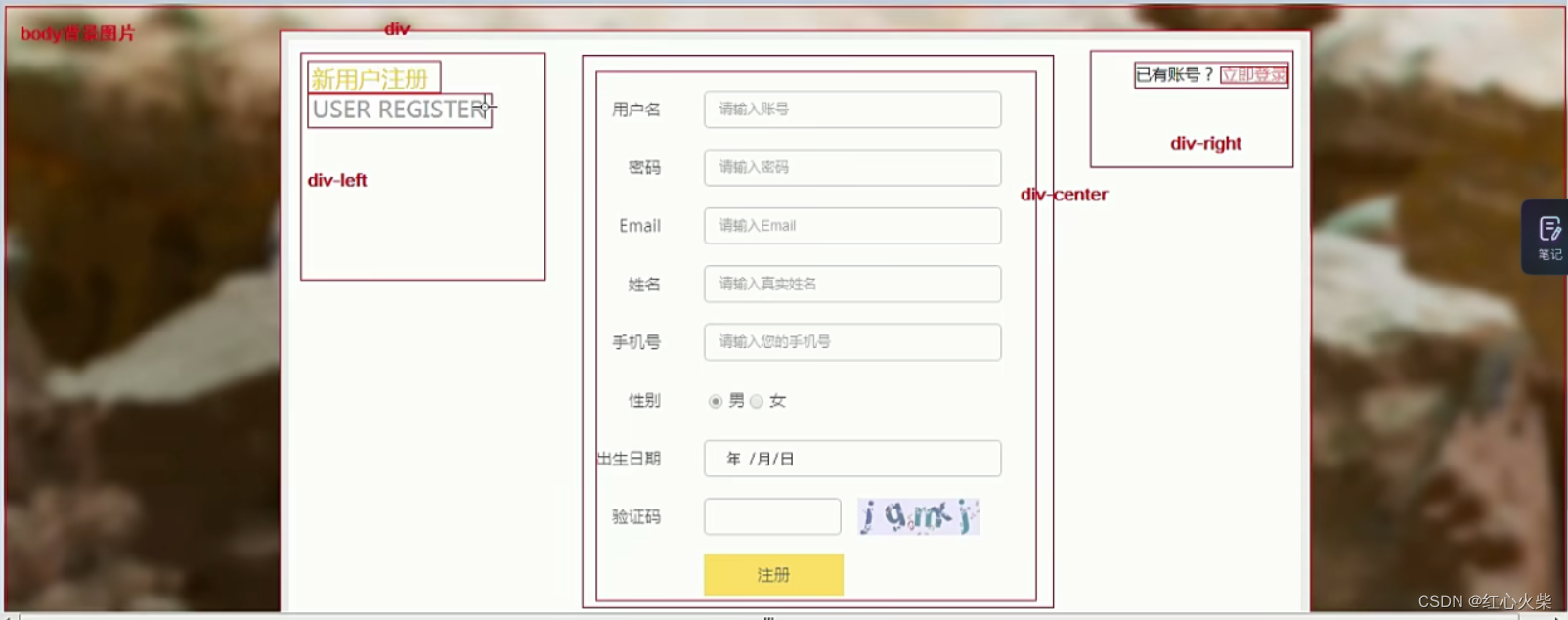
分析

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style>
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body{
background: url("img/register_bg.png") no-repeat center;
padding-top: 25px;
}
.rg_layout{
width: 900px;
height: 500px;
border: 8px solid #EEEEEE;
background-color: white;
/*让div水平居中*/
margin: auto;
}
.rg_left{
/*border: 1px solid red;*/
float: left;
margin: 15px;
}
/*指定只有当<p>元素是其父级的第一个子级的样式*/
.rg_left > p:first-child{
color:#FFD026;
font-size: 20px;
}
/*指定只有当<p>元素是其父级的最后一个子级的样式*/
.rg_left > p:last-child{
color:#A6A6A6;
font-size: 20px;
}
.rg_center{
float: left;
/* border: 1px solid red;*/
}
.rg_right{
/*border: 1px solid red;*/
float: right;
margin: 15px;
}
.rg_right > p:first-child{
font-size: 15px;
}
.rg_right p a {
color:pink;
}
.td_left{
width: 100px;
text-align: right;
height: 45px;
}
.td_right{
padding-left: 50px ;
}
#username,#password,#email,#name,#tel,#birthday,#checkcode{
width: 251px;
height: 32px;
border: 1px solid #A6A6A6 ;
/*设置边框圆角*/
border-radius: 5px;
padding-left: 10px;
}
#checkcode{
width: 110px;
}
#img_check{
height: 32px;
/*垂直居中*/
vertical-align: middle;
}
#btn_sub{
width: 150px;
height: 40px;
background-color: #FFD026;
border: 1px solid #FFD026 ;
}
</style>
</head>
<body>
<div class="rg_layout">
<div class="rg_left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="rg_center">
<div class="rg_form">
<!--定义表单 form-->
<form action="#" method="post">
<table>
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名"></td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码"></td>
</tr>
<tr>
<td class="td_left"><label for="email">Email</label></td>
<td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td>
</tr>
<tr>
<td class="td_left"><label for="tel">手机号</label></td>
<td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td>
</tr>
<tr>
<td class="td_left"><label>性别</label></td>
<td class="td_right">
<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td class="td_left"><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"></td>
</tr>
<tr>
<td class="td_left"><label for="checkcode" >验证码</label></td>
<td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码">
<img id="img_check" src="img/verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" id="btn_sub" value="注册"></td>
</tr>
</table>
</form>
</div>
</div>
<div class="rg_right">
<p>已有账号?<a href="#">立即登录</a></p>
</div>
</div>
</body>
</html>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








