目录
HTML5新增语义化标签
HTML5新增多媒体标签
HTML5新增input类型
HTML5新增表单属性
CSS3新特性
属性选择器
结构伪类选择器
伪元素选择器
CSS3盒子模型
其他特性
2D转换
2D转换综合写法
动画
动画常用属性
动画属性简写
动画曲线
3D转换
3D移动
透视
3D旋转
左手准则
3D呈现
浏览器私有前缀
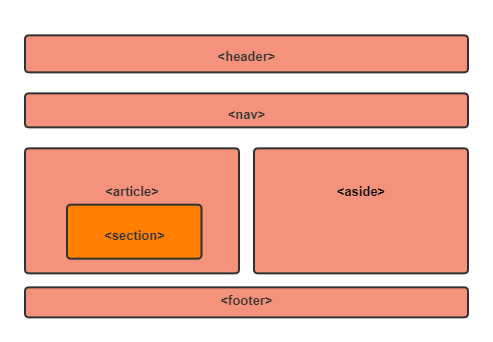
HTML5新增的语义化标签
<header>头部标签<nav>导航标签<article>内容标签<section>定义文档某区域<aside>侧边栏标签<footer>尾部标签
这种语义化标签主要针对搜索引擎
页面中可使用多次
IE9中,需要把这些元素转换为块级元素

HTML5新增多媒体标签
音频:<audio>
视频:<video>
音频:<audio>当前支持3种音频格式 mp3、Wav、Ogg
语法:
<audio src="文件地址“ controls="controls"></audio>
<audio controls="controls">
<source src="happy.mp3" type="audio/mpeg">
<source src="happy.ogg" type="audio/ogg">
您的浏览器不支持<audio>标签。
</audio>
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 音频在就绪后马上播放 |
| conot | controls | controls |
| loop | loop | 循环播放 |
| src | url | 播放音频的url |
谷歌浏览器把音频和视频自动播放禁止了
视频:<video>
当前支持3种视频格式:MP4、WebM、Ogg
<video src=”文件地址“ controls=”controls“></video>
<video controls="controls" width="300">
<source src="move.mp4" type="video/mp4">
<source src="move.ogg" type="video/ogg">
您的浏览器不支持<video>标签。
</video>
| 属性 | 值 | 常见属性 |
|---|---|---|
| autoplay | autoplay | 自动播放 |
| controls | controls | 向用户显示控件,比如播放按钮 |
| width | px像素 | 设置播放器宽度 |
| height | px像素 | 设置播放器高度 |
| loop | loop | 循环播放 |
| preload | auto(预先加载视频) none(不预先加载视频) | 若有autoplay,忽略此属性 |
| src | url | 播放视频的url |
| poster | Imgurl | 加载等待的画面图片 |
| muted | muted | 静音播放 |
多媒体标签总结
- 音频和视频标签使用方式基本一致
- 浏览器支持情况不同
- 谷歌浏览器把音频和视频自动播放禁止了
- 我们可给视频标签加muted属性来静音播放视频,音频不可以
- 视频标签常设置自动播放,不使用controls,循环和设置大小属性
HTML5新增的input类型
| 属性值 | 说明 |
|---|---|
| type=”email“ | 限制用户输入必须为email类型 |
| type=”url“ | 限制用户输入必须为url类型 |
| type=”date“ | 限制用户输入必须为date类型 |
| type=”time“ | 限制用户输入必须为时间 |
| type=”month“ | 限制用户输入必须为month类型 |
| type=”week“ | 限制用户输入必须为周 |
| type=”number“ | 限制用户输入必须为数字类型 |
| type=”tel“ | 限制用户输入必须为手机号码 |
| type=”search“ | 搜索框 |
| type=”color“ | 生成颜色选择表单 |
HTML5新增的表单属性
| 属性 | 值 | 说明 |
|---|---|---|
| required | required | 表单拥有该属性表示其内容不能为空,必填 |
| placeholder | 提示文本 | 表单提示信息 |
| autofocus | autofocus | 自动聚焦属性,页面加载完成自动聚焦到指定表单 |
| autocomplete | off/on | |
| multiple | multiple | 可以多选文件提交 |
CSS3新特性
CSS3新增选择器 、盒子模型 、其他特性
1.属性选择器
2.结构伪类选择器
3.伪元素选择器
属性选择器
| 选择符 | 简介 |
|---|---|
| E[att] | 选择具有att属性的E元素 |
| E[att=“val”] | 选择具有att属性且属性值等于val的E元素 |
| E[att^=“val”] | 选择具有att属性且以val开头的E元素 |
| E[att$=“val”] | 选择具有att属性且以val结尾的E元素 |
| E[att*=“val”] | 选择具有att属性中含有val的E元素 |
/* 存在title属性的<a> 元素 */
a[title] {
color: purple;
}
/* 存在href属性并且属性值匹配"https://example.org"的<a> 元素 */
a[href="https://example.org"] {
color: green;
}
/* 存在href属性并且属性值包含"example"的<a> 元素 */
a[href*="example"] {
font-size: 2em;
}
/* 存在href属性并且属性值结尾是".org"的<a> 元素 */
a[href$=".org"] {
font-style: italic;
}
/* 存在class属性并且属性值包含"logo"的<a>元素 */
a[class~="logo"] {
padding: 2px;
}
结构伪类选择器
| 选择符 | 简介 |
|---|---|
| E:first-child | 匹配父元素中的第一个子元素E |
| E:last-child | 匹配父元素中的最后一个子元素E |
| E:nth-child(n) | 匹配父元素中的第n个子元素E |
| E:first-of-type | 指定类型E的第一个 |
| E:last-of-type | 指定类型E的最后一个 |
| E:nth-of-type(n) | 指定类型E的第n个 |
:nth-child(n) 选择某个父元素的一个或多个特定的子元素
1.n可以是数字,关键字,公式
2.n若是数字,就是选择第n个子元素,里面数字从1开始…
3.n关键字,even偶数 odd奇数
4.n公式 (从0开始算,但是第0个或者超出了元素的个数会忽略)
| 公式 | 取值 |
|---|---|
| 2n | 偶数 |
| 2n+1 | 奇数 |
| 5n | 5、10、15… |
| n+5 | 从5开始(包含5)到最后 |
| -n+5 | 前5个{包含第5个)… |
注意:
1.nth-child对对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看是否和E匹配
2.nth-of-type对父元素里面指定子元素进行排序选择。先匹配E,然后再根据E,找第n个孩子
3.类选择器、属性选择器、伪类选择器,权重为10 伪元素选择器权重1
伪元素选择器
伪元素选择器可帮助我们利用CSS创建新标签元素,而不需要HTML标签,简化html结构
| 选择器 | 简介 |
|---|---|
| ::before | 在元素内部的前面插入内容 |
| ::after | 在元素内部的后面插入内容 |
注意:
- before和after创建一个元素,但是属于行内元素
- 新创建的这个元素在文档树中是找不到的,所有我们称为伪元素
- 语法:element::before{ }
- before和after必须有content属性
- before在父元素内容的前面创建元素,after在父元素内容的后面插入元素
- 伪元素和标签选择器一样,权重为1
伪元素选择器使用场景:伪元素清楚浮动
.clearfix:after{
content: " "; \\伪元素必须写的属性
display:block; \\插入的元素必须是块级
height:0; \\不要看见这个元素
clear:both; \\核心代码清除浮动
visibility:hidden; \\不要看见这个元素
}
CSS3盒子模型
box-sizing指定盒模型
1.box-sizing:content-box 盒子大小=width+padding+border(以前默认的)
2.box-sizing:border-box 盒子大小=width
第2种padding和border不会撑大盒子(前提border和padding不会超过width)
其他特性
CSS3滤镜filter
filter属性将模糊或颜色偏移等图形效果应用于元素
filter 函数();
filter:blur(5px); blur模糊处理,数值越大越模糊
calc函数
在声明css属性值时执行一些计算
width:calc(100%-80px);
CSS3过渡
过渡动画:从一个状态渐渐的过渡到另外一个状态
我们现在常和 :hover一起搭配使用
transition:要过渡的属性 花费时间 运动曲线 何时开始;
谁做过渡给谁加
1.属性 :若所有的属性都变化过渡,写all
2.花费时间:单位s 必写
3.运动曲线:默认ease(逐渐慢下来) 、 linear(匀速) 、 ease-in(加速)、ease-out(减速)、ease-in-out(先加速后减速)
4.何时开始 设置延时触发时间
2D转换
转换transform可实现元素的位移、旋转、缩放等效果
- 移动 translate
- 旋转 rotate
- 缩放 scale
移动translate
语法
transform:translate(x,y);
transform.translateX(n);
transform.translateY(n);
1.定义2D转换中的移动,沿着X和Y轴移动元素
2.translate最大优点:不会影响其他元素的位置
3.translate中的百分比单位是相对于自身元素的translate:(50%,50%);
4.对行内标签 没有效果
旋转rotate
语法
transform:rotate(度数);
1.rotate里面跟度数,单位deg
2.角度为正,顺时针 负逆时针
3.默认的旋转中心点是元素的中心点
2D转换中心点transform-origin
语法
transform-origin: x y ;
- 注意后面的参数x和y用空格分开
- x y默认转换的中心点是元素的中心点(50%,50%)
- 还可以给x y设置像素 或 方位名词(top bottom left right center)
2D转换之缩放scale
语法
transform:scale(x,y) ;
- 注意其中的x和y逗号分隔
- transform:scale(1,1);宽高都放大一倍,相当于不变
- transform:scale(2,2);宽高都放大2倍
- transform:scale(2);只写1个参数,则第2个参数和第1个一样
- transform:scale(0.5,0.5);缩小
- scale最大优势 :可以设置转换中心点缩放,默认以中心点缩放的,而且不影响其他盒子
2D转换综合写法
1.同时使用多个转换,其格式为:transform:translate() rotate( ) scale( )…等
2.其顺序会影响转换的效果(先旋转会改变坐标轴方向)
3.当我们同时有位移和其他属性的时候,记得将位移放到最前面
动画
可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果
制作动画分两步:
1.先定义动画
2.使用(调用动画)
1.用keyframes定义动画(类似定义类选择器)
@keyframes 动画名称 {
/* 开始状态 */
0% {
transform: translateX(0px);
}
/* 结束状态 */
100% {
transform: translateX(1000px);
}
}
2.元素使用动画
animation-name:动画名称;
animation-duration:持续时间;
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/* 我们想页面一打开,一个盒子就从左边走到右边 */
/* 1. 定义动画 */
@keyframes move {
/* 开始状态 */
0% {
transform: translateX(0px);
}
/* 结束状态 */
100% {
transform: translateX(1000px);
}
}
div {
width: 200px;
height: 200px;
background-color: pink;
/* 2. 调用动画 */
/* 动画名称 */
animation-name: move;
/* 持续时间 */
animation-duration: 2s;
}
</style>
</head>
<body>
<div></div>
</body>
动画常用属性
| 属性 | 描述 |
|---|---|
| @keyframes | 定义动画 |
| animation | 所有动画属性的简写属性 除了animation-play-state属性 |
| animation-name | 规定@keyframes动画的名称(必须的) |
| animation-duration | 动画完成一个周期所需的s或ms 默认0(必须的) |
| animation-timing-function | 动画的速度曲线 默认ease |
| animation-delay | 动画何时开始,默认0 |
| animation-iteration-count | 动画被播放的次数 默认1 还有infinite |
| animation-direction | 动画是否在下一周期逆向播放 默认normal alternate逆播放 |
| animation-play-state | 动画是否正在运行或暂停 默认running 还有paused |
| animation-fill-mode | 动画结束后状态,保持forward 回到起始backwards |
动画属性简写
animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态
animation:myfirst 5s linear 2s infinite alternate;
- 简写属性里面不包括animation-play-state
- 暂停动画 animation-play-state:paused; 经常和鼠标经过搭配使用
- 想要动画走回来 不是直接跳回来 animation-direction:alternate;
- 盒子动画结束后,停在结束位置: animation-fill-mode:forwards
动画曲线
animation-timing-function:规定动画的速度曲线 ,默认ease
| 值 | 描述 |
|---|---|
| linear | 匀速 |
| ease | 默认 先快后满=慢 |
| ease-in | 低速开始 |
| ease-out | 低速结束 |
| ease-in-out | 低速开始和结束 |
| steps() | 指定了时间函数中的间隔数量(步长) |
3D转换
三维坐标系:
x右为正,左为负
y下为正,上为负
z外为正,里为负
- 3D位移:translate3d(x,y,z)
- 3D旋转:rotate3d(x,y,z)
- 透视:perspective
- 3D呈现transform-style
3D移动translate3d
transform:translateX()
transform:translateY()
transform:translateZ()
transform: translate3d(x,y,z)
因为z轴是垂直屏幕,由里指向外,默认是看不到元素在z轴的方向上移动
透视:perspective
在2D平面产生近大远小视觉立体,但是只是效果是二维的
- 如果想要在网页产生3D效果需要透视
- 透视我们也称为视距:视距就是人的眼睛到屏幕的距离
- 单位px
- 距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视写在被观察元素的父盒子上面
- 透视越小 z越大 我们看到物体越大
3D旋转:rotate3d(x,y,z)
- transform:translateX(45deg):沿着x轴正方向旋转45度
- transform:translateY()
- transform:translateZ()
- transform:rotate3d(x,y,z) 沿着自定义轴旋转deg角度
transform:rotate3d(1,0,0,45deg)沿着x轴旋转45deg
transform:rotate3d(1,1,0,45deg)沿着对角线旋转45deg
左手准则
以y为例:左手拇指指向y轴正向 其余手指弯曲方向就是该元素沿着y轴旋转的方向(正值)
3D呈现transform-style3
- 控制子元素是否开启三维立体环境
- transform-style:flat 子元素不开启3d 默认
- transform-style:perserve-3d;子元素开启立体空间
- 代码写给父级,但影响的是子盒子
浏览器私有前缀
1.私有前缀
- -moz-:Firefox浏览器私有属性
- -ms-:IE浏览器私有属性
- -webkit-:Safari、Chrome私有属性
- -o-:Opera浏览器私有属性
2.提倡的写法
-moz-border-radius:10px;
-webkit-border-radius:10px;
-o-border-radius:10px;
border-radius:10px;






















 1641
1641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








