JQuery 高级
一、JQuery动画
(一)、三种方式显示和隐藏元素
1、默认显示和隐藏方式
show([speed,[easing],[fn]])
- 参数:
①、 speed:动画的速度。三个预定义的值(“slow”,“normal”, “fast”)或表示动画时长的毫秒数值(如:1000)
②、 easing:用来指定切换效果,默认是"swing",可用参数"linear"
Ⅰ、swing:动画执行时效果是 先慢,中间快,最后又慢
Ⅱ、linear:动画执行时速度是匀速的
③、 fn:在动画完成时执行的函数,每个元素执行一次。
hide([speed,[easing],[fn]])toggle([speed],[easing],[fn])
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
//隐藏div
function hideFn(){
// $("#showDiv").hide("slow","swing",function(){
// alert("隐藏了...")
// });
$("#showDiv").hide(5000,"swing");
}
//显示div
function showFn(){
// $("#showDiv").show("slow","swing",function(){
// alert("显示了...")
// });
$("#showDiv").show(5000,"linear");
}
//切换div显示和隐藏
function toggleFn(){
$("#showDiv").toggle("slow");
}
</script>
</head>
<body>
<input type="button" value="点击按钮隐藏div" onclick="hideFn()">
<input type="button" value="点击按钮显示div" onclick="showFn()">
<input type="button" value="点击按钮切换div显示和隐藏" onclick="toggleFn()">
<div id="showDiv" style="width:300px;height:300px;background:pink">
div显示和隐藏
</div>
</body>
</html>
页面效果如下:

2. 滑动显示和隐藏方式
slideDown([speed],[easing],[fn])slideUp([speed,[easing],[fn]])slideToggle([speed],[easing],[fn])
<script>
//隐藏div
function hideFn(){
//
$("#showDiv").slideUp("slow");
}
//显示div
function showFn(){
//滑动方式
$("#showDiv").slideDown("slow");
}
//切换div显示和隐藏
function toggleFn(){
$("#showDiv").slideToggle("slow");
}
</script>
页面效果如下:

3. 淡入淡出显示和隐藏方式
fadeIn([speed],[easing],[fn])fadeOut([speed],[easing],[fn])fadeToggle([speed,[easing],[fn]])
<script>
//隐藏div
function hideFn(){
//淡入的方式
$("#showDiv").fadeOut("slow");
}
//显示div
function showFn(){
//淡出的方式
$("#showDiv").fadeIn("slow");
}
//切换div显示和隐藏
function toggleFn(){
//淡入淡出的方式
$("#showDiv").fadeToggle("slow");
}
</script>
页面效果如下:

二、JQuery遍历
(一)、js的遍历方式
- for(初始化值;循环结束条件;步长)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="/js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function () {
//1.获取所有的ul下的li
var citys = $("#city li");
//2.遍历li
for (var i = 0; i < citys.length; i++) {
//获取内容
alert(i + ":" + citys[i].innerHTML);
}
})
</script>
</head>
<body>
<ul id="city">
<li>北京</li>
<li>上海</li>
<li>天津</li>
<li>重庆</li>
</ul>
</body>
</html>

(二)、jq的遍历方式
jq对象.each(callback)
- 第一种方式:【但是这种方法不能获取前面的索引】
<script src="/js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function () {
//1.获取所有的ul下的li
var citys = $("#city li");
//2.遍历:jq对象.each(callback)
citys.each(function(){
//3.1 获取li对象 第一种方式:this
alert(this.innerHTML);
//也可以使用下面的方法
alert($(this).html());
});
});
</script>
- 第二种方式:【通过添加下面的索引和元素对象的值就可以获取元素的索引值】
- 语法:
jquery对象.each(function(index,element){});
index:就是元素在集合中的索引
element:就是集合中的每一个元素对象
this:集合中的每一个元素对象
<script type="text/javascript">
$(function () {
//1.获取所有的ul下的li
var citys = $("#city li");
//2.遍历:jq对象.each(callback)
citys.each(function(index,element){
//3.2 获取li对象,第二种方式,在回调函数中定义参数index(
alert(index+":"+element.innerHTML);
//也可以使用下面的方法:
alert(index+":"+$(element).html());
});
});
</script>
运行的效果和上面的for循环运行的结果一样。
- 回调函数返回值:
①、true:如果当前function返回为false,则结束循环(break)。
②、 false:如果当前function返回为true,则结束本次循环,继续下次循环(continue)
<script src="/js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function () {
//1.获取所有的ul下的li
var citys = $("#city li");
//2.遍历:jq对象.each(callback)
citys.each(function(index,element){
//3.2 获取li对象,第二种方式,在回调函数中定义参数index(索引)、element(元素对象)
if("上海"==$(element).html()){
//如果当前function返回为false,则结束循环(break)。
//如果当前function返回为true,则结束本次循环,继续下次循环(continue)
return false;
}
alert(index+":"+$(element).html());
});
});
</script>
$.each(object, [callback])
<script src="/js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function () {
//1.获取所有的ul下的li
var citys = $("#city li");
$.each(citys,function(){
alert($(this).html());
});
});
</script>
for..of: jquery 3.0 版本之后提供的方式
- for(元素对象 of 容器对象)
<script src="/js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function () {
//1.获取所有的ul下的li
var citys = $("#city li");
for(li of citys){
alert($(li).html());
}
});
</script>
(三)、事件绑定
- jquery标准的绑定方式
①、jq对象.事件方法(回调函数);
②、 注:如果调用事件方法,不传递回调函数,则会触发浏览器默认行为。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//1.获取name对象,绑定click事件
$('#name').click(function(){
alert("我被点击了...")
});
});
</script>
</head>
<body>
<input id="name" type="text" value="绑定点击事件">
</body>
</html>
链式编程:【给name绑定鼠标移动到元素之上事件,绑定鼠标移除事件。】
<script type="text/javascript">
$(function(){
$("#name").mouseover(function(){
alert("鼠标来了...")
}).mouseout(function(){
alert("鼠标走了...")
});
});
</script>
【注意:$("#name").foucus();让文本输入框获取焦点。】
③、 表单对象.submit();//让表单提交
- on绑定事件/off解除绑定
①、jq对象.on("事件名称",回调函数)
②、jq对象.off("事件名称")
③、如果off方法不传递任何参数,则将组件上的所有事件全部解绑
<script type="text/javascript">
$(function () {
//1.使用on给按钮绑定单击事件 click
$("#btn").on("click",function () {
alert("我被点击了。。。")
}) ;
//2. 使用off解除btn按钮的单击事件
$("#btn2").click(function () {
//解除btn按钮的单击事件
//$("#btn").off("click");
$("#btn").off();//将组件上的所有事件全部解绑
});
});
</script>

3. 事件切换:toggle
①、 jq对象.toggle(fn1,fn2...)
②、 当单击jq对象对应的组件后,会执行fn1.第二次点击会执行fn2…
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script src="../js/jquery-migrate-1.0.0.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function () {
//获取按钮,调用toggle方法
$("#btn").toggle(function () {
//改变div背景色backgroundColor 颜色为 green
$("#myDiv").css("backgroundColor","green");
},function () {
//改变div背景色backgroundColor 颜色为 pink
$("#myDiv").css("backgroundColor","pink");
});
});
</script>
</head>
<body>
<input id="btn" type="button" value="事件切换">
<div id="myDiv" style="width:300px;height:300px;background:pink">
点击按钮变成绿色,再次点击红色
</div>
</body>
</html>
- 注意:1.9版本 .toggle() 方法删除,jQuery Migrate(迁移)插件可以恢复此功能。
<script src="../js/jquery-migrate-1.0.0.js" type="text/javascript" charset="utf-8"></script>

(四)、案例
1. 广告显示和隐藏
-
需求:
①、 当页面加载完,3秒后。自动显示广告
②、 广告显示5秒后,自动消失。 -
分析:
①、 使用定时器来完成。setTimeout (执行一次定时器)
②、 分析发现JQuery的显示和隐藏动画效果其实就是控制display
③、 使用 show/hide方法来完成广告的显示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>广告的自动显示与隐藏</title>
<style>
#content {
width: 100%;
height: 500px;
background: #999
}
</style>
<!--引入jquery-->
<script type="text/javascript" src="../js/jquery-3.3.1.min.js"></script>
<script>
//入口函数,在页面加载完成之后,定义定时器,调用这两个方法
$(function () {
//定义定时器,调用adShow方法 3秒后执行一次
setTimeout(adShow, 3000);
//定义定时器,调用adHide方法,8秒后执行一次
setTimeout(adHide, 8000);
});
//显示广告
function adShow() {
//获取广告div,调用显示方法
$("#ad").show("slow");
}
//隐藏广告
function adHide() {
//获取广告div,调用隐藏方法
$("#ad").hide("slow");
}
</script>
</head>
<body>
<!-- 整体的DIV -->
<div>
<!-- 广告DIV -->
<div id="ad" style="display: none;">
<img style="width:100%" src="../img/adv.jpg" />
</div>
<!-- 下方正文部分 -->
<div id="content">
正文部分
</div>
</div>
</body>
</html>

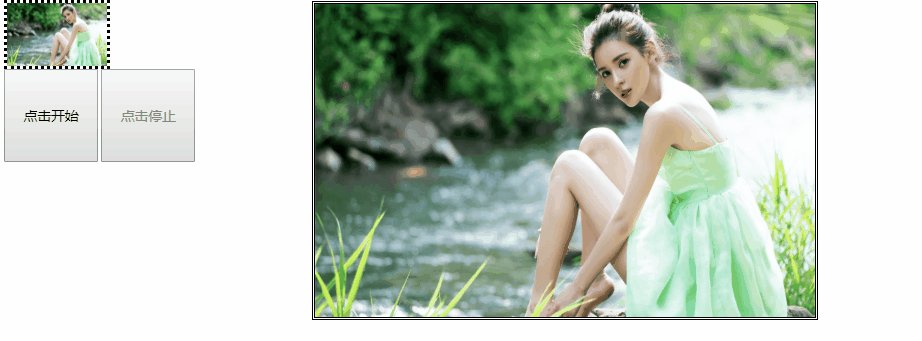
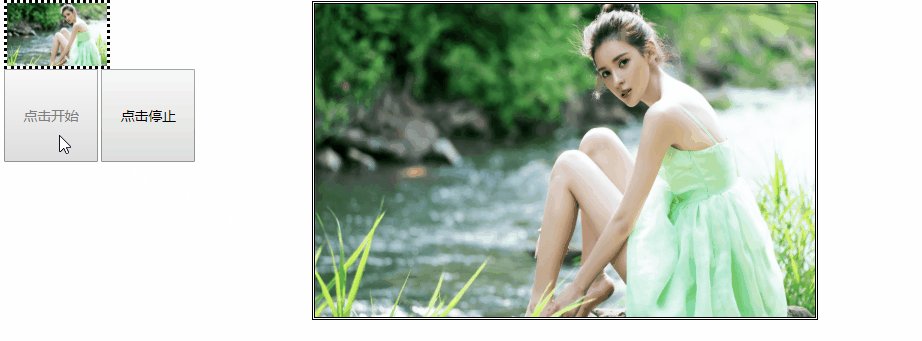
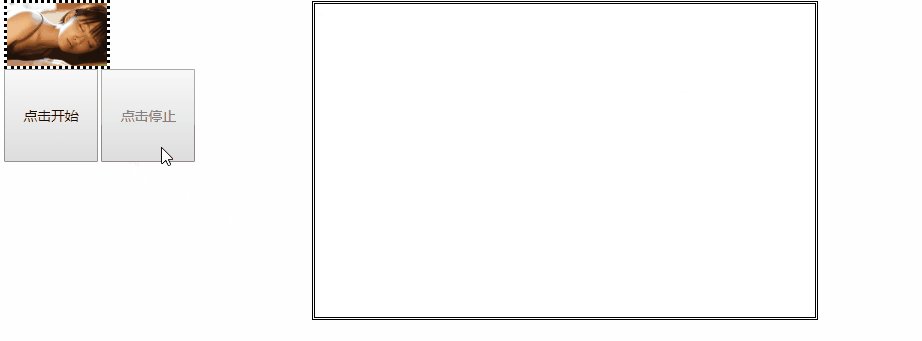
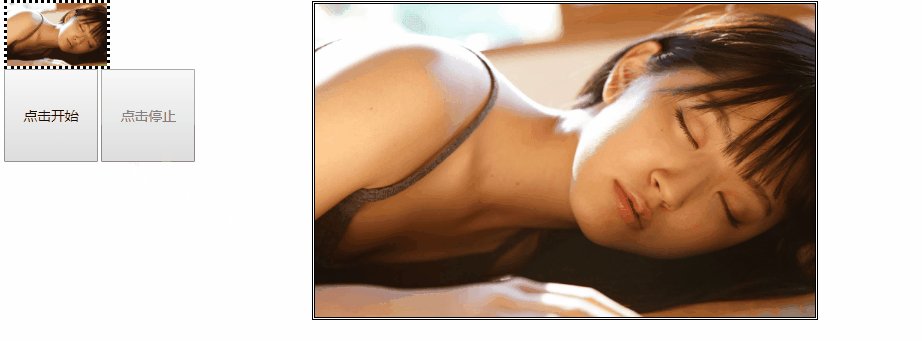
2. 抽奖
- 分析:
-
给开始按钮绑定单击事件
①、 定义循环定时器
②、 切换小相框的src属性【定义数组,存放图片资源路径、生成随机数。数组索引】 -
给结束按钮绑定单击事件
①、 停止定时器
②、 给大相框设置src属性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jquery案例之抽奖</title>
<script type="text/javascript" src="../js/jquery-3.3.1.min.js"></script>
<script language='javascript' type='text/javascript'>
var imgs = ["../img/man00.jpg",
"../img/man01.jpg",
"../img/man02.jpg",
"../img/man03.jpg",
"../img/man04.jpg",
"../img/man05.jpg",
"../img/man06.jpg",
];
var startId;//开始定时器的id
var index;//随机角标
$(function () {
//处理按钮是否可以使用的效果
$("#startID").prop("disabled", false);
$("#stopID").prop("disabled", true);
//1. 给开始按钮绑定单击事件
$("#startID").click(function () {
// 1.1 定义循环定时器 20毫秒执行一次
startId = setInterval(function () {
//处理按钮是否可以使用的效果
$("#startID").prop("disabled", true);
$("#stopID").prop("disabled", false);
//1.2生成随机角标 0-6
index = Math.floor(Math.random() * 7);//0.000--0.999 --> * 7 --> 0.0-----6.9999
//1.3设置小相框的src属性
$("#img1ID").prop("src", imgs[index]);
}, 20);
});
//2. 给结束按钮绑定单击事件
$("#stopID").click(function () {
//处理按钮是否可以使用的效果
$("#startID").prop("disabled", false);
$("#stopID").prop("disabled", true);
// 1.1 停止定时器
clearInterval(startId);
// 1.2 给大相框设置src属性
$("#img2ID").prop("src", imgs[index]).hide();
//显示1秒之后
$("#img2ID").show(1000);
});
});
</script>
</head>
<body>
<!-- 小像框 -->
<div style="border-style:dotted;width:160px;height:100px">
<img id="img1ID" src="../img/man00.jpg" style="width:160px;height:100px" />
</div>
<!-- 大像框 -->
<div style="border-style:double;width:800px;height:500px;position:absolute;left:500px;top:10px">
<img id="img2ID" src="../img/man00.jpg" width="800px" height="500px" />
</div>
<!-- 开始按钮 -->
<input id="startID" type="button" value="点击开始" style="width:150px;height:150px;font-size:22px">
<!-- 停止按钮 -->
<input id="stopID" type="button" value="点击停止" style="width:150px;height:150px;font-size:22px">
</body>
</html>






















 999
999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








