一.1.layui模块化使用:如果你使用的是layui,那么你直接在官网下载layui框架即可,无需引入Query和layer.js,但需要引入layui.css和layui.js。
调用方式:通过layui.use(‘layer’,callback)加载和初始化layer模块。

2.作为独立组件使用,如果你只是想使用的是layer,你可以去layer独立版本官网下载组件包。你需要在你的页面引入jQuery1.8以上的任意版本,并引入layer.js。
调用方式:通过script标签引入layer后,直接用即可。

二.Layer简单的弹出模态窗体,title支持三种的值,若你传入的是普通的字符串,如title:’我是标题’,那么只会改变标题文本;若你还需要自定义标题区域样式,那么你可以tilte:[‘文本’,’font-size:18px;’],数组第二项可以写任意css样式;如果那你不想显示标题栏,你可以title:false。Centent内容,content可传入的值是灵活多变的,不仅可以传入普通的html内容,还可以指定DOM,更可以随着。
type的不同而不同。例如:
 layer弹出模态框,关闭模态框
layer弹出模态框,关闭模态框


表格方法的渲染配置:cols 标题栏
 三.tempelt自定义列模板 类型:string,默认值:无
三.tempelt自定义列模板 类型:string,默认值:无
在默认情况下,单元格的内容是完全按照数据接口返回的conetn原样输出的,如果你想对某列的单元格添加链接等其它元素,你可以借助该参数来轻松实现。这是一个非常实用且强大的功能,你的表格内容会因此而丰富多样。
Templet 提供了三种使用方式,请结合实际场景选择最合适的一种:
1.如果自定义模版的字符量太大,我们推荐你采用【方式一】
2.如果自定义模板的字符量适中,或者想更方便地调用外部方法,我们推荐你采用【方式二】
3.如果自定义模板的字符量很小,我们推荐你采用【方式三】
 四.事件监听
四.事件监听
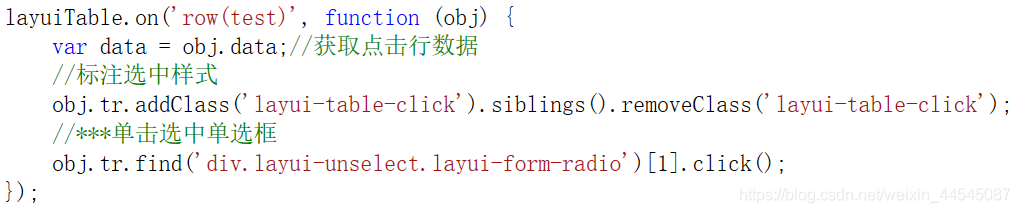
语法:table.on(‘event(filter)’,
callback); 注:event为内置事件名,filter为容器lay-filter设定的值
table模块在Layui事件机制中注册了专属事件,如果你使用layui.onevent()自定义模块事件,请勿占用table名。目前所支持的所有事件见下文。
默认情况下,事件所监听的是全部的table模块容器,但如果你只想监听某一个容器,使用事件过滤器即可。
假设原始容器为:
 单选框事件为例
单选框事件为例

五.重置表格尺寸
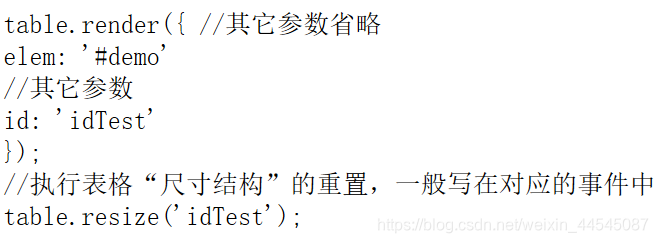
该方法可重置表格尺寸和结构,其内部完成了:固定列高度平铺、动态分配列宽、容器滚动条宽高补丁 等操作。它一般用于特殊情况下(如“非窗口 resize”导致的表格父容器宽度变化而引发的列宽适配异常),以保证表格在此类特殊情况下依旧能友好展示。
语法:table.resize(‘ID’),其中 ID 为基础参数 id 对应的值(见:设定容器唯一ID),如:

六Height设定容器高度
类型:Number/String,可选值如下:
可选值 说明 示例
- 不填写
说明:默认情况。高度随数据列表而适应,表格容器不会出现纵向滚动条
示例:- - 固定值
设定一个数字,用于定义容器高度,当容器中的内容超出了该高度时,会自动出现纵向滚动条
示例:height: 315
3.full-差值
说明:高度将始终铺满,无论浏览器尺寸如何。这是一个特定的语法格式,其中 full 是固定的,而 差值则是一个数值,这需要你来预估,比如:表格容器距离浏览器顶部和底部的距离“和” PS:该功能为 layui 2.1.0 版本中新增
示例:height: ‘full-20’
七.自动渲染
所谓的自动渲染,即:在一段 table 容器中配置好相应的参数,由 table 模块内部自动对其完成渲染,而无需你写初始的渲染方法。其特点在上文也有阐述。你需要关注的是以下三点:
- 带有 class=“layui-table” 的 标签。
- 对标签设置属性 lay-data="" 用于配置一些基础参数
- 在 标签中设置属性lay-data=""用于配置表头信息
按照上述的规范写好table原始容器后,只要你加载了layui 的 table 模块,就会自动对其建立动态的数据表格。























 636
636

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








