基于X马学习
api promise化
安装 miniprogram-api-promis
npm i --save miniprogram-api-promise工具选择重构npm
app.js中导入
import { promisifyAll } from 'miniprogram-api-promise'自定义创建空对象,使微信的回调函数promise化并挂载到wxp上
const wxp = wx.p = {}
promisifyAll(wx, wxp)使用时直接调用 wx.p.方法 代替之前的 wx.方法

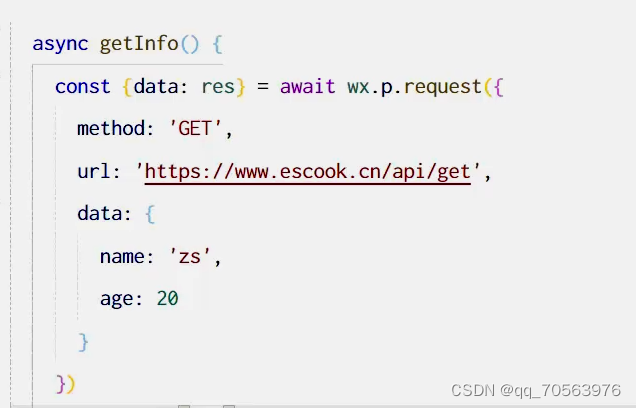
此时可以使用async和await对promise异步函数进行处理
MobX全局数据共享

npm install --save mobx-miniprogram@4.13.2 mobx-miniprogram-bindings@1.2.1重构npm
创建store文件夹 store.js文件
导入
import { observable, action } from 'mobx-miniprogram'export const store = observable({
// 数据字段
numA: 1,
numB: 2,
activeTabBarIndex: 0,
// 计算属性
get sum() {
return this.numA + this.numB
},
// actions 函数,专门来修改 store 中数据的值
updateNum1: action(function(step) {
this.numA += step
}),
updateNum2: action(function(step) {
this.numB += step
}),
updateActiveTabBarIndex: action(function(index) {
this.activeTabBarIndex = index
})
})js页面中使用方法
//导入文件
import { createStoreBindings } from 'mobx-miniprogram-bindings'
import { store } from '../../store/store'
// 在onLoad生命周期中绑定到页面上
this.storeBindings = createStoreBindings(this, {
store,
fields: ['numA', 'numB', 'sum'], //要绑定的字段
actions: ['updateNum1'] //要绑定的方法
})
// 在onUnload 生命周期 卸载
this.storeBindings.detroyStoreBindings()直接在js页面调用 store中的方法
//例:
this.updateNum1(1)组件中使用方法
import { storeBindingsBehavior } from 'mobx-miniprogram-bindings'
import { store } from '../../store/store'
// data平级
behaviors: [storeBindingsBehavior],
storeBindings: {
// 数据源
store,
fields: { // 要绑定的字段
numA: ()=>store.numA, // 绑定字段的方式
numB: (store)=>store.numB, // 绑定字段的方式
sum: 'sum' // 绑定字段的方式
},
actions: { //要绑定的方法
updateNum2: 'updateNum2'
}
},直接在组件用 this 调用 方法
小程序分包
在app.json 文件的 subpackages 节点(和pages节点平级)中声明分包的结构
//例:
"subpackages": [
{
"root": "pkgA", // 第一个分包的根目录
"name": "p1", // 分包的别名
"pages": [ // 当前分包下,所有页面的相对存放路径
"pages/cat/cat",
"pages/dog/dog"
]
},
{
"root": "pkgB",
"name": "p2",
"pages": [
"pages/apple/apple"
],
"independent": true // 声明为独立分包
}
],--普通私包可以引用主包内的公共资源,主包不能引用私包资源
--主包与独立私包,独立私包与独立私包,独立私包与普通私包,相互隔绝,不能引用彼此的资源
分包预下载
app.json文件中 preloadRule 节点(和pages节点平级)
"preloadRule": { //分包预下载的规则
"pages/contact/contact": { //触发分包预下载的页面路径ll
"packages": ["p1"],//packages表示进入页面后,预下载哪些分包
"network": "wifi" //network表示在指定的网络模式下进行预下载,可选值为: all〈不限网络)和 wifi(仅 wifi模式下进行预下载>
}
},自定义tabBar
在 app.json 中的 tabBar 项中指定 custom 字段,同时其余 tabBar 相关配置也补充完整。
"custom": true,根目录创建 custom-tab-bar文件夹 -- 创建 index组件
在index组件里进行tabbar的设置即可





















 1885
1885











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








