在 /router/index.js 里配置 父子导航栏,并在子导航栏增加导出index.vue
//配置导航和页面路径
const Goods = () => import('@/pages/goods/')
const GoodsList = () => import('@/pages/goods/goodsList')
const ShopWindow = () => import('@/pages/goods/shopWindow')
const MyCart = () => import('@/pages/goods/myCart')
Vue.use(Router)
//导出
export default new Router({
routes: [
{
path: '/',
name: '首页',
component: BasicLayout,
children: [
{
path: 'goods',
name: '商品管理',
component: Goods,
children: [
{
path: '/goodsList',
name: '商品列表',
component: GoodsList
},
{
path: '/shopWindow',
name: '我的橱窗',
component: ShopWindow
},
{
path: '/myCart',
name: '直播间商品清单',
component: MyCart
},
]
},
]
},
]
})
index.vue
<template>
<router-view />
</template>
<script>
export default {
created () {
}
}
</script>
<style scoped>
</style>项目结构:

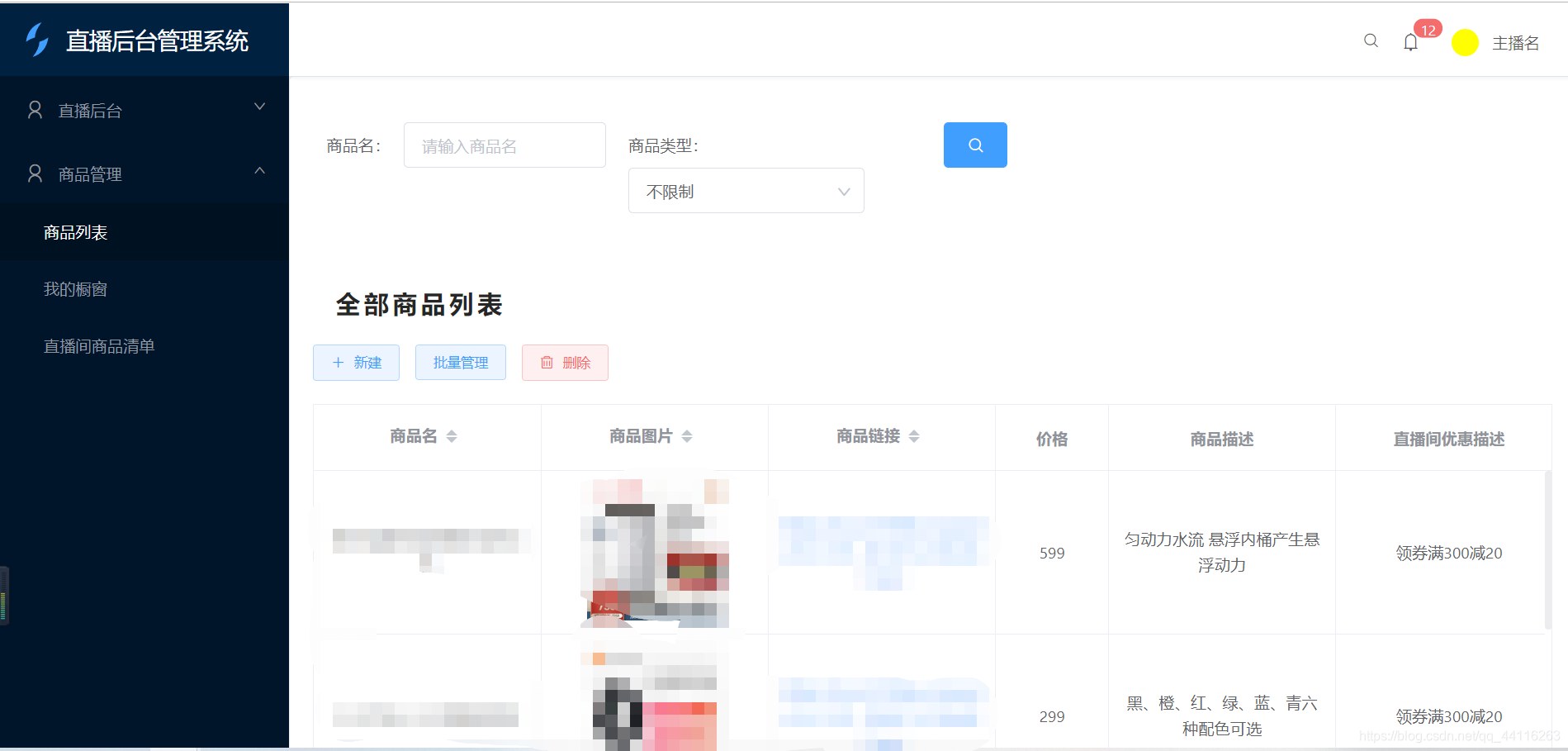
页面效果:

搜索框样式没调成响应式的,所以错乱了。






















 2659
2659











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








