更换主题
这里采用的是Volantis5主题和 Hexo 5.0.2,不用复制什么主题到theme文件夹下,直接使用npm安装即可
-
在
blog/_config.yml文件中找到并修改:theme: volantis -
下载主题
# 安装 npm i hexo-theme-volantis # 安装 Hexo 搜索的依赖包 npm i hexo-generator-search hexo-generator-json-content # 安装 Stylus 渲染器: npm i hexo-renderer-stylus
执行到这里主题就更换成功了。重新部署一下即可
主题配置
新版的配置文件不在theme目录中,而是在根目录的
node_modules\hexo-theme-volantis文件夹下的_config.yml文件中把这个文件复制到自己的根目录下,重命名为
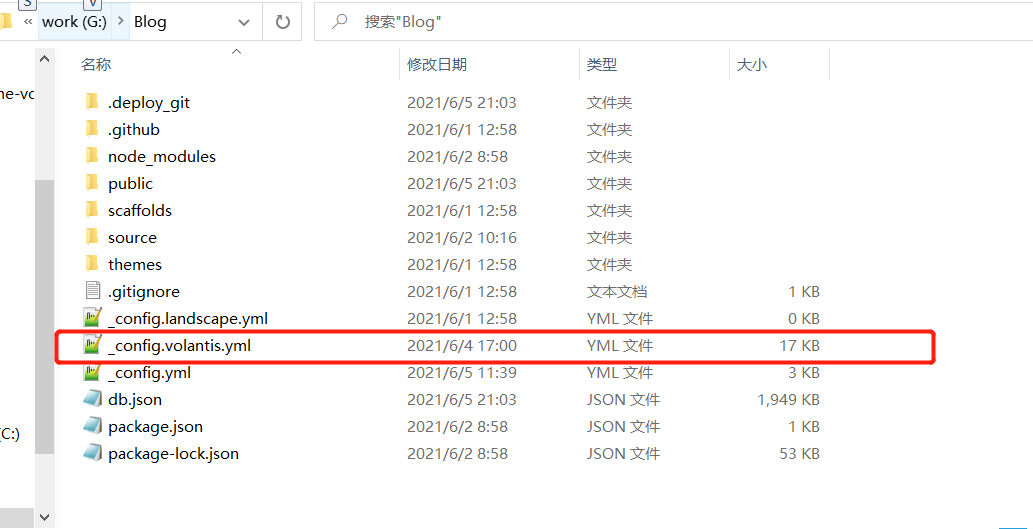
_config.volantis.yml即可,这个文件中的配置信息优先级高于主题文件夹中的配置文件。以后再这里配置即可

具体每一项配置参考官方文档,很详细:官方配置文档
创建页面
发布文章之前,我们要把分类以及标签页面创建出来,默认是不创建的,创建好之后会生成一个新的在source目录下生成新的对应的文件夹,里面是一个md文档
-
创建分类:
hexo new page "categories"修改文件夹中的md内容为
layout: category index: true title: 所有分类 -
创建标签:
hexo new page "tags"layout: tag index: true title: 所有标签 -
创建关于我:
hexo new page "about"layout: docs seo_title: 关于 bottom_meta: false sidebar: [] valine: placeholder: 有什么想对我说的呢? -
创建友链:
hexo new page "friends"
发布文章
直接在在根目录中执行
hexo new 'xxxxx'
要删除文章直接在目录中找到对应的md文档删除即可,但是里面最少要有一个,如果删除的是最后一个,会出现异常
#本地运行
hexo clean && hexo g && hexo s
# 部署到git或者自己的域名
hexo clean && hexo g && hexo d
























 4149
4149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








