代码结构:


子路由
<template>
<div>我是子组件query--{{ num.nam }}</div>
<div>我是子组件params--{{ nums.nam }}</div>
</template>
<script setup>
import { ref, reactive } from "vue";
import { useRoute } from "vue-router";
let useRoutes = useRoute();
let num = ref("");
num.value = useRoutes.query;
let nums = ref("");
nums.value = useRoutes.params;
console.log(useRoutes.query, useRoutes.params);
</script>
<style scoped>
</style>路由传参---params
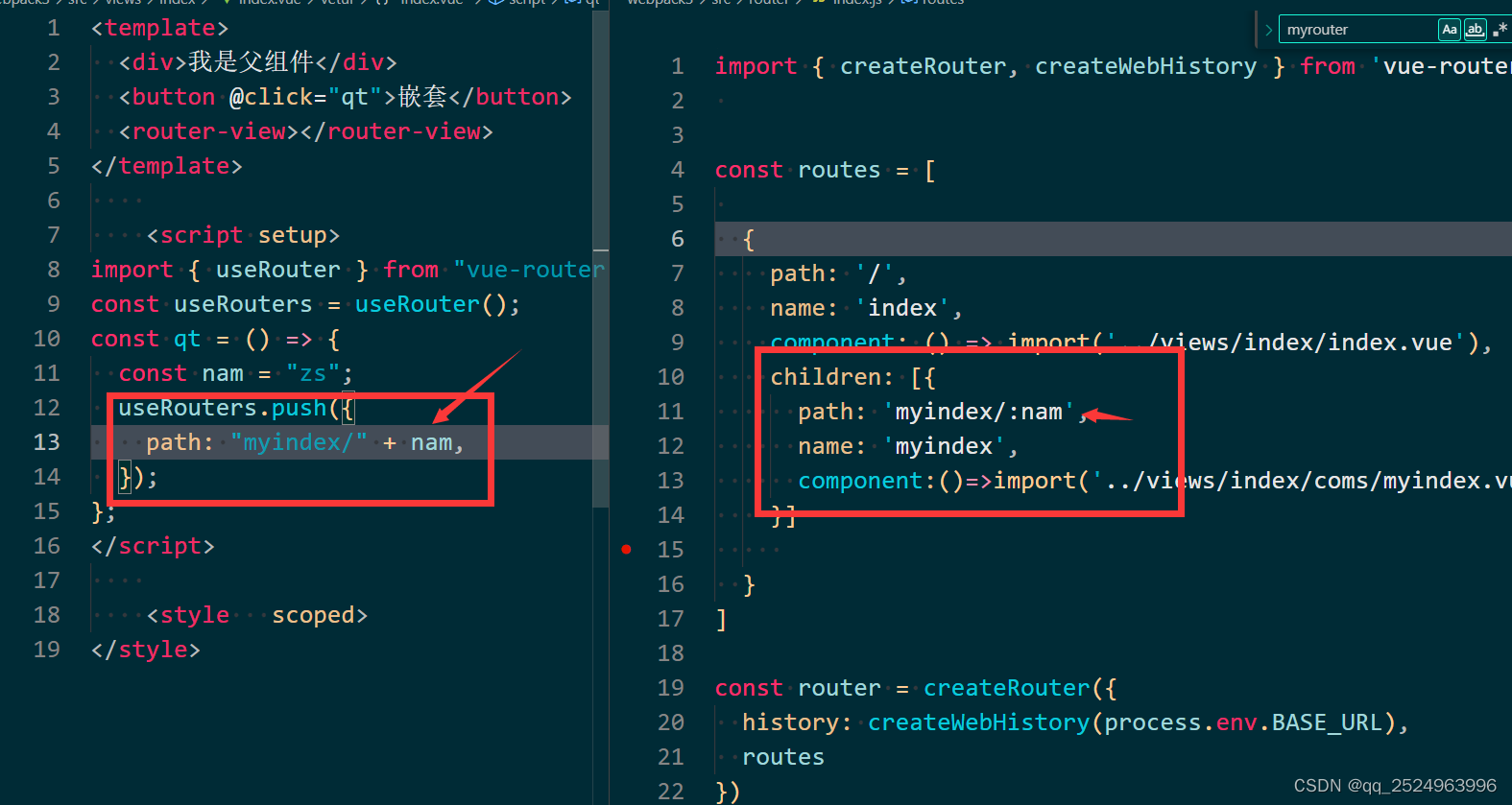
<template>
<div>我是父组件</div>
<button @click="qt">嵌套</button>
//嵌套的坑
<router-view></router-view>
</template>
<script setup>
import { useRouter } from "vue-router";
const useRouters = useRouter();
const qt = () => {
const nam = "zs";
useRouters.push({
name: "myindex",
params: {
nam: "zs",
},
});
};
</script>
<style scoped>
</style>import { createRouter, createWebHistory } from 'vue-router'
const routes = [
{
path: '/',
name: 'index',
component: () => import('../views/index/index.vue'),
children: [{
//这个是参数 占位符
path: 'myindex/:nam',
name: 'myindex',
component:()=>import('../views/index/coms/myindex.vue')
}]
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
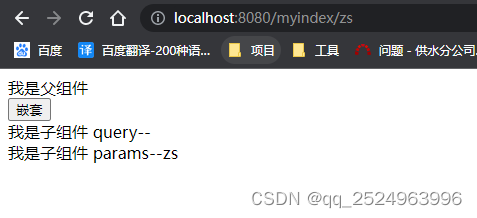
显示效果

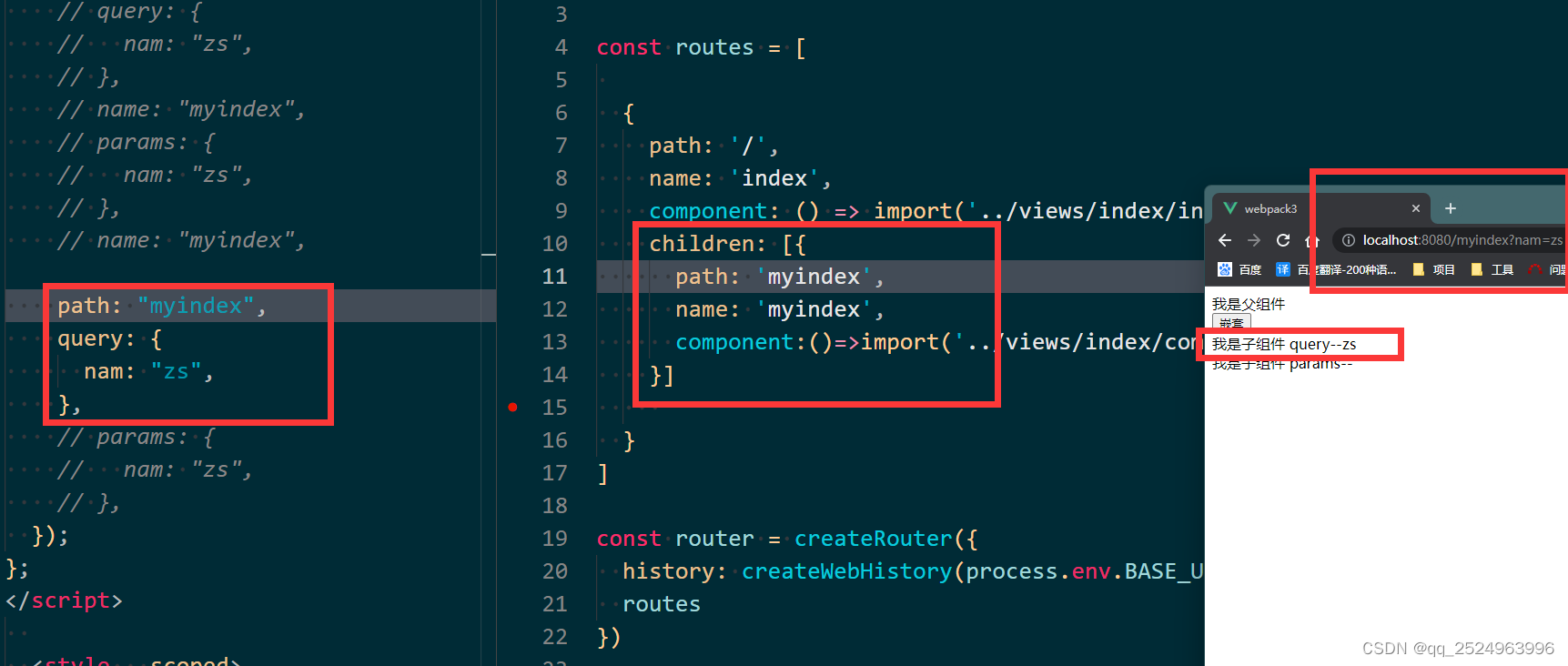
也可以这样写

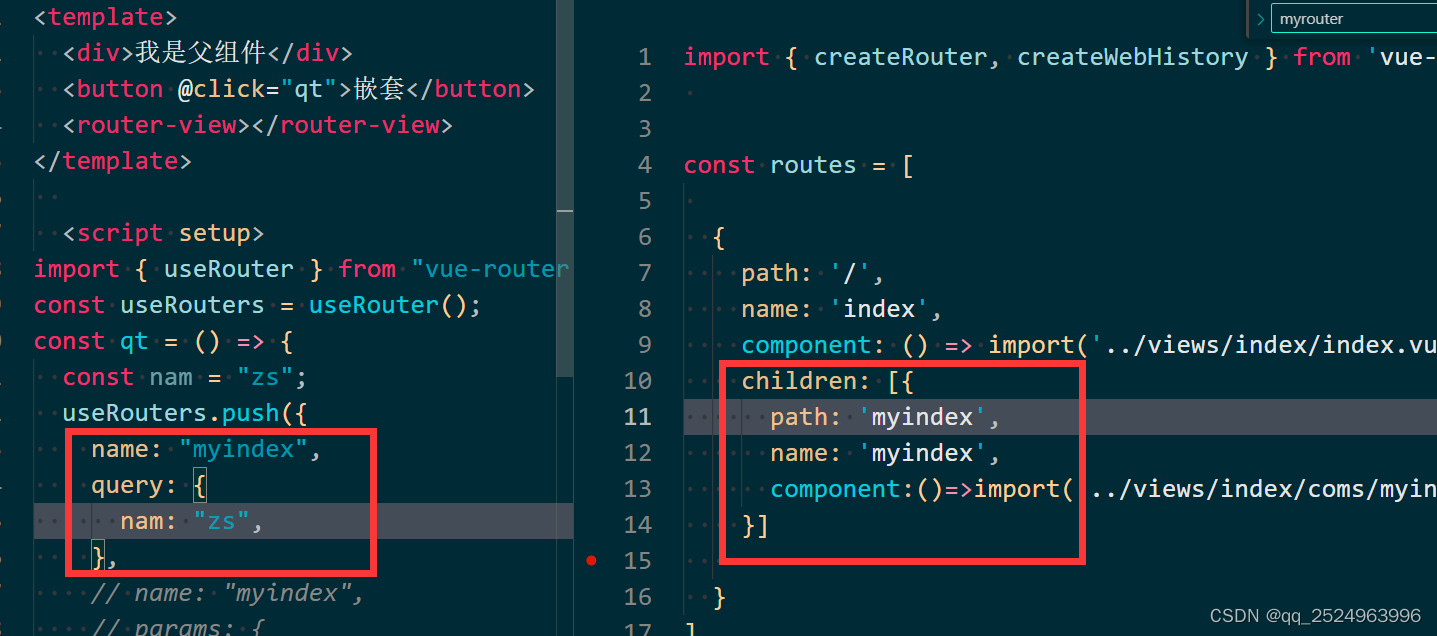
路由传参---query

代码如下
<template>
<div>我是父组件</div>
<button @click="qt">嵌套</button>
<router-view></router-view>
</template>
<script setup>
import { useRouter } from "vue-router";
const useRouters = useRouter();
const qt = () => {
const nam = "zs";
useRouters.push({
name: "myindex",
query: {
nam: "zs",
},
});
};
</script>
<style scoped>
</style>import { createRouter, createWebHistory } from 'vue-router'
const routes = [
{
path: '/',
name: 'index',
component: () => import('../views/index/index.vue'),
children: [{
path: 'myindex',
name: 'myindex',
component:()=>import('../views/index/coms/myindex.vue')
}]
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
显示效果

还可以这样























 1768
1768











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










