只分享干货!
第一点:
npm install uview-ui
//或
yarn add uview-ui第二点
import Vue from 'vue';
import uView from 'uview-ui';
Vue.use(uView);
//或
// main.js
import uView from '@/node_modules/uview-ui'
Vue.use(uView)第三点
@import '@/node_modules/uview-ui/theme.scss';
第四点
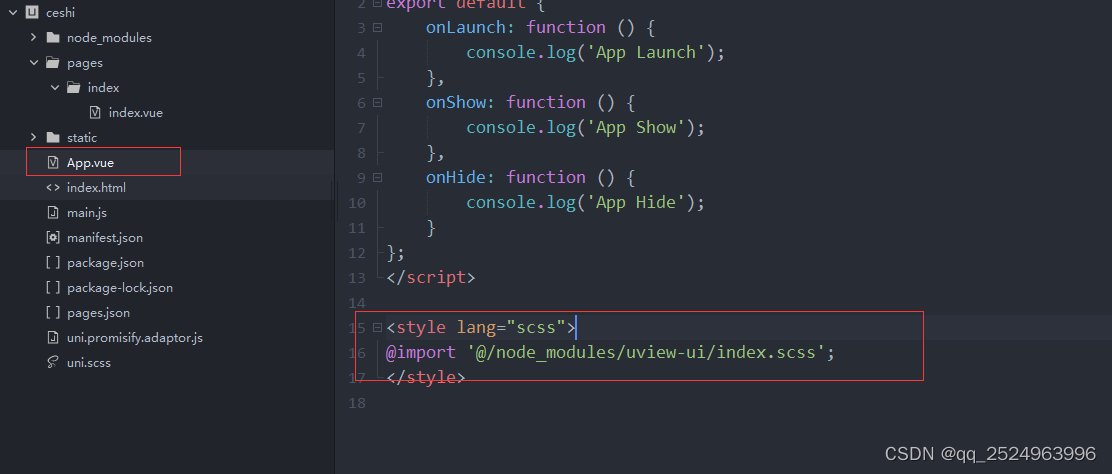
<style lang="scss">
@import '@/node_modules/uview-ui/index.scss';
</style>
第五点:引入 放在第一行
"easycom": {
"^u-(.*)": "@/node_modules/uview-ui/components/u-$1/u-$1.vue"
},
第六点---关闭 HBuilder X
第七点 --测试-

第七点 --完结





















 4576
4576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










