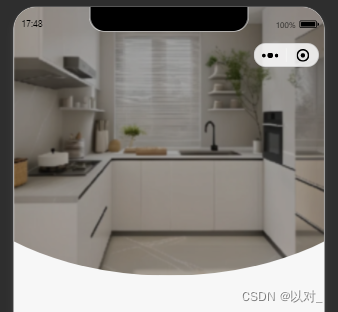
<view class="top-bg">
<image class="bg-img" src="/static/home_bg.png" mode=""></image>
</view>
.top-bg {
width: 100%;
height: 40vh;
padding: 0 25%;
border-bottom-left-radius: 100%;
border-bottom-right-radius: 100%;
transform: translateX(-16.666%);
overflow: hidden;
.bg-img {
width: 100%;
height: 100%;
}
}























 1163
1163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








