为什么要使用 FormData
在使用 ajax 发送请求时,当表单中的数据过多时,一一选取这些数据就会显得有些麻烦,那么
这个时候就可以使用 FormData 对象了
FormData 可以自动的将 form 表单映射成表单对象 并将f orm 表单中的所有 name 和 value 属性进行组合,将name 和 value 分别当成表单对象对象的属性名和属性值
另外,FormData 还可以异步上传二进制文件
使用
1.可以通过 new FormData 创建
var formData = new FormData();
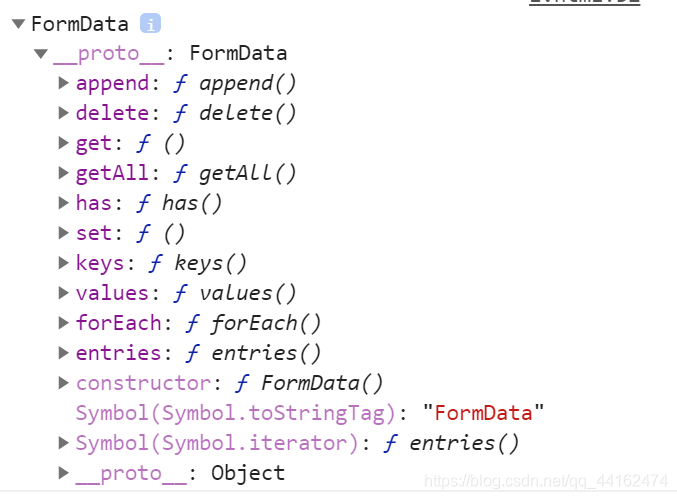
2.FormData 下的方法
下面是几种最几种最常见的方法
1. 获取表单对象中属性的值
formData.get('key');
2. 设置表单对象中属性的值
formData.set('key', 'value');
3. 删除表单对象中属性的值
formData.delete('key');
4.向表单对象中追加属性值
formData.append('key', 'value');
注意:
1)当通过 set 和 append 方法为表单对象设置(追加)属性值时,对不存在的属性和属性石会自动的为这个表单对象添加上
2)set 方法与 append 方法的区别是,在属性名已存在的情况下,set 会覆盖已有键名的值,append会保留原有的值,并把新的值加在后面
var formData = new FormData();
formData.set('name', '张三');
formData.append('name', '李四');
// 当一个属性有多个值时, get 方法只会得到第一个属性值,而 getAll 方法会得到所有的属性值
console.log(formData.getAll('name')); //['张三', '李四']
其它的 FormData 方法还有

图片的即时预览
实现思路
将上传给服务端的图片路径返回给客户端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 5645
5645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








