一.编程语言
1.编程

2.计算机语言

3.编程语言

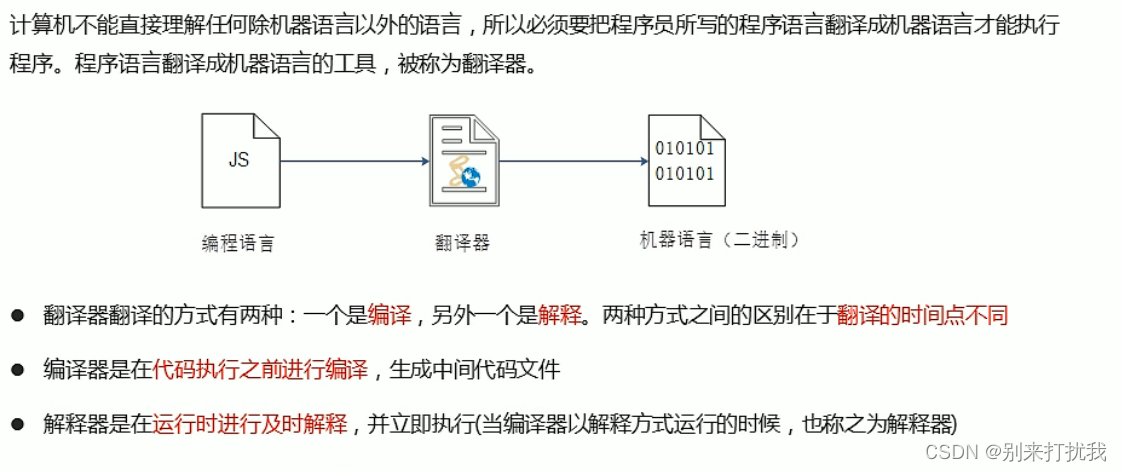
4.翻译器

5.编程语言和标记语言的区别

6.总结

二.计算机基础
1.计算机组成


2.数据存储

3.数据存储单位

4.程序运行

三.认识JavaScript
1.初识JavaScript

2.JavaScript是什么

3.JavaScript作用

4.HTML/CSS/JS关系

5.浏览器执行JS简介

6.JS组成

6.1 ECMAScript

6.2 DOM-文档对象模型
6.3 BOM-浏览器对象模型

7.JS初体验
JS分别有三种书写位置,分别是行内,内嵌和外部
7.1 行内式JS

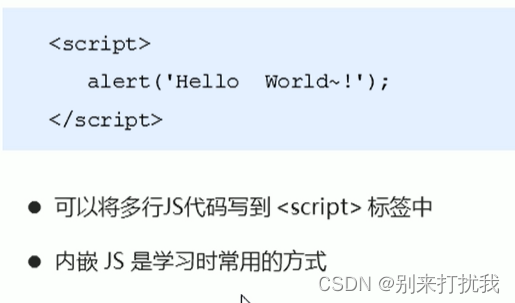
7.2 内嵌式JS

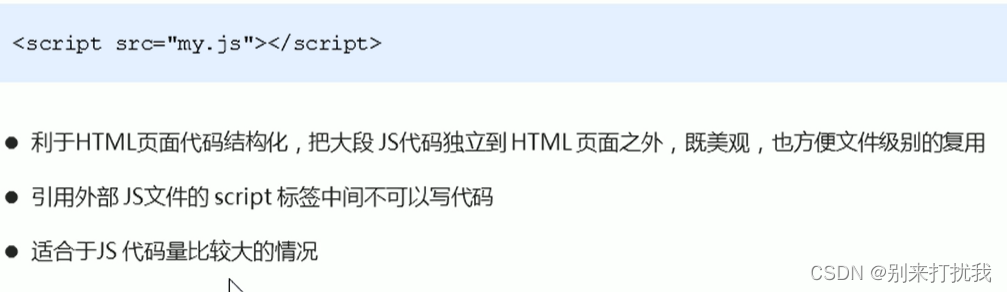
7.3 外部JS

8.JS输入输出语句

四.JS变量
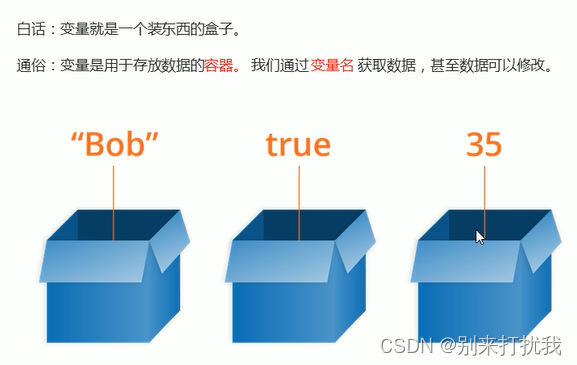
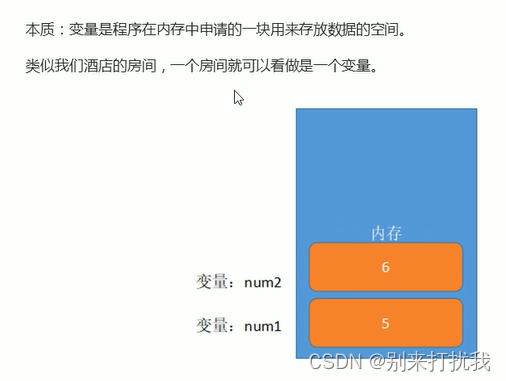
1.什么是变量


2.变量的使用
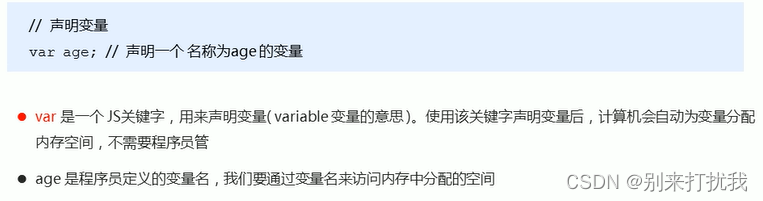
2.1 声明变量

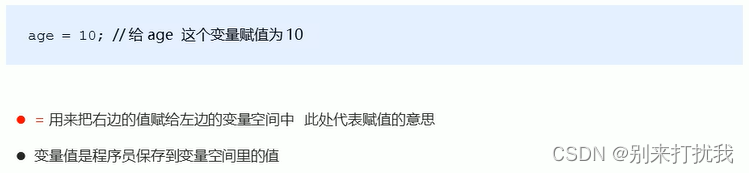
2.2 赋值

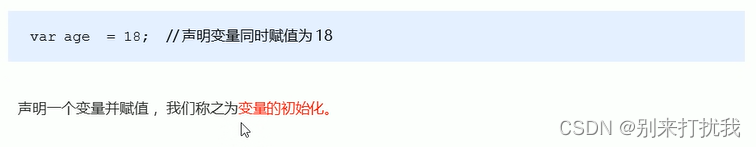
2.3 变量初始化

3.变量的语法扩展
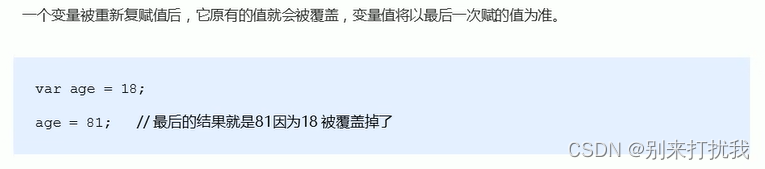
3.1 更新变量

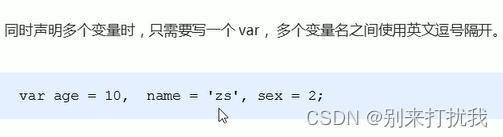
3.2 同时声明多个变量

3.3 声明变量的特殊情况

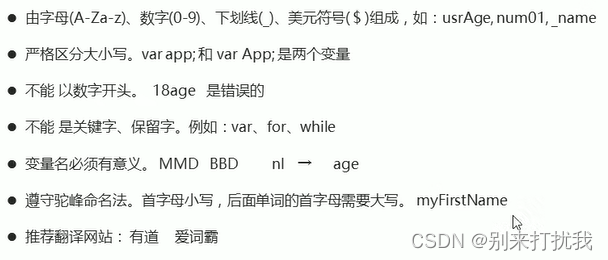
4.变量命名规范
不要使用name作为变量名,name有特殊含义

5.变量小结

五.数据类型
1.数据类型简介
1.1 为什么需要数据类型

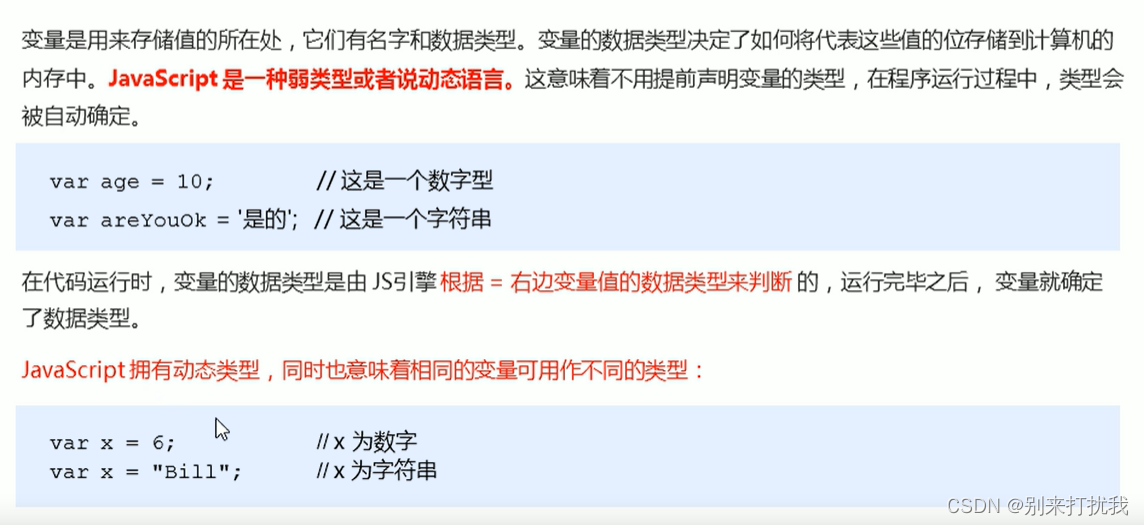
1.2 变量的数据类型

1.3 数据类型的分类

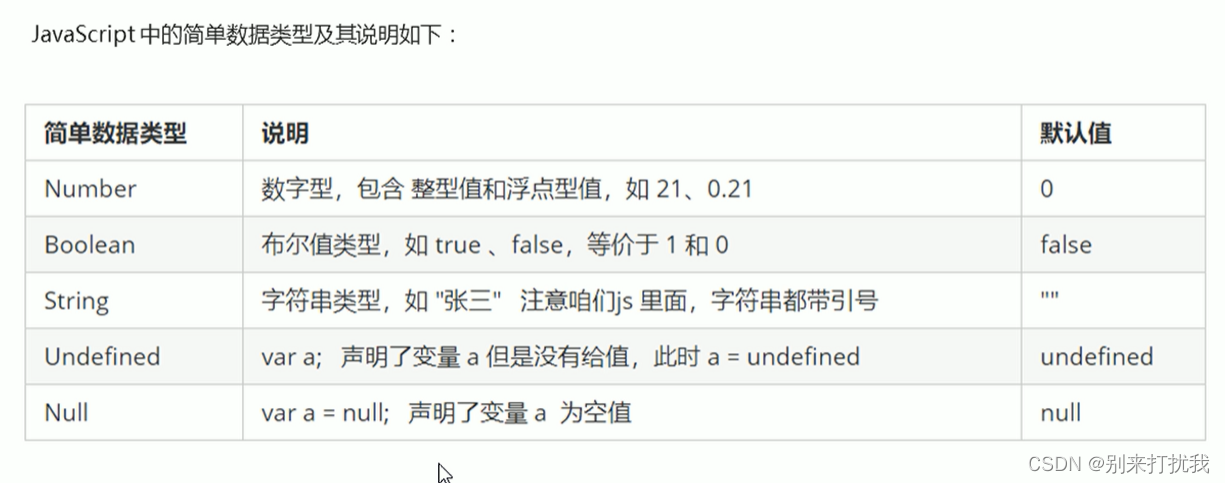
2.简单数据类型
2.1 简单数据类型(基本数据类型)

2.2 数字型Number

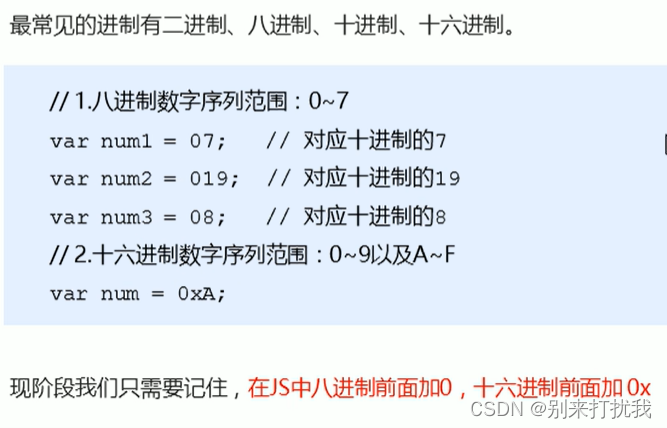
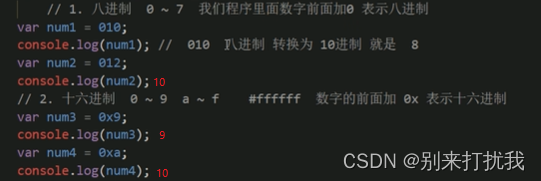
2.2.1 数字型进制


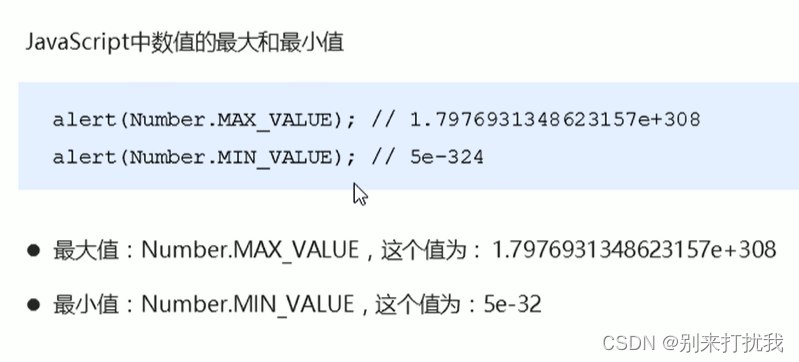
2.2.2 数字型范围

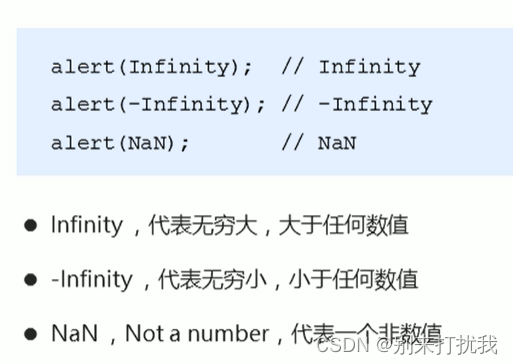
2.2.3 数字型三个特殊值

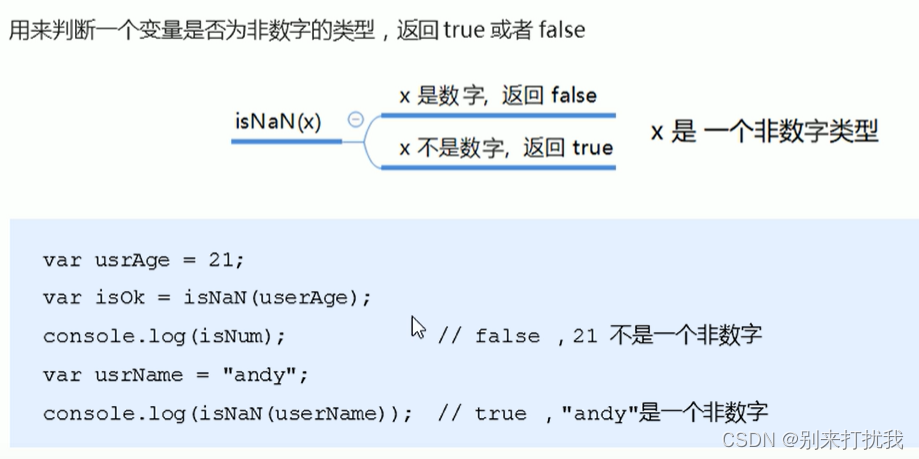
2.2.4 isNaN()

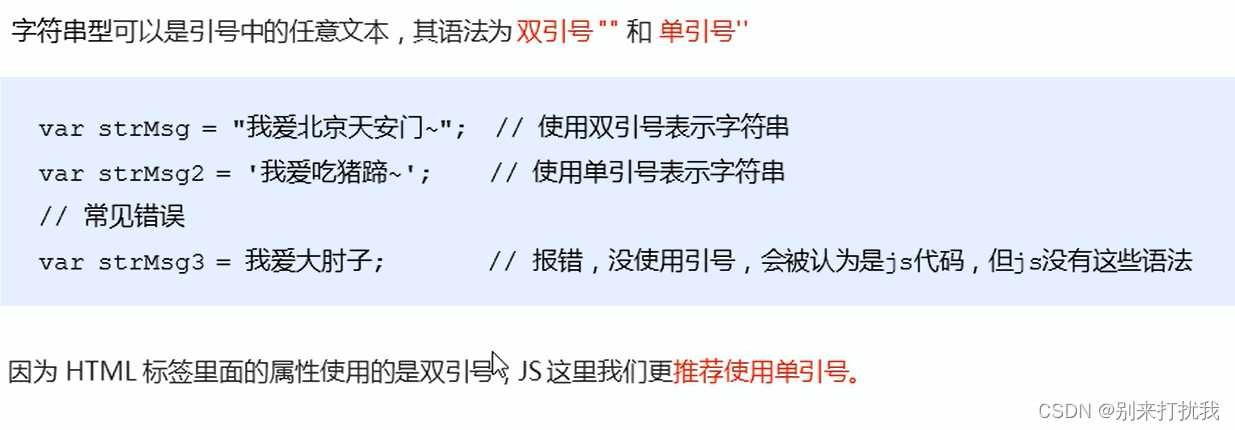
2.3 字符串型String

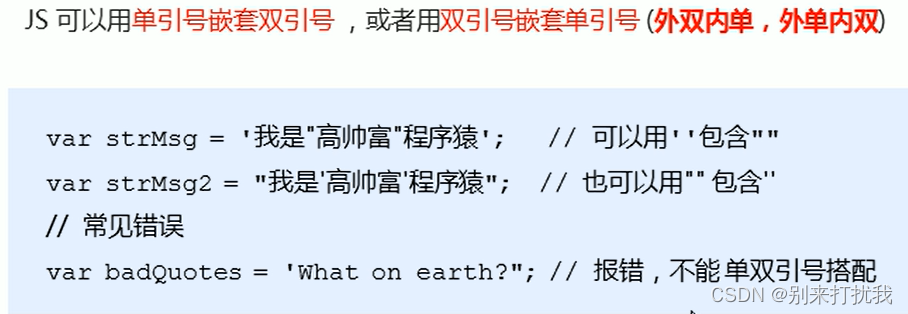
2.3.1 字符串引号嵌套

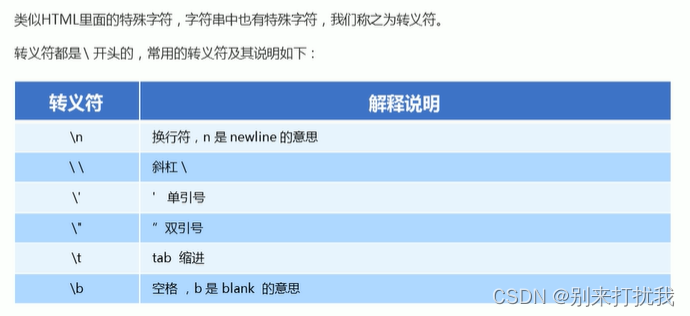
2.3.2 字符串转义符

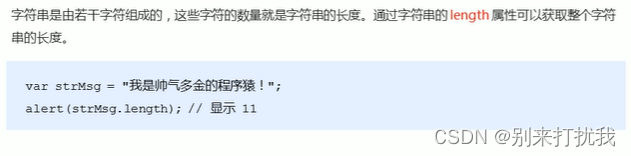
2.3.3 字符串长度

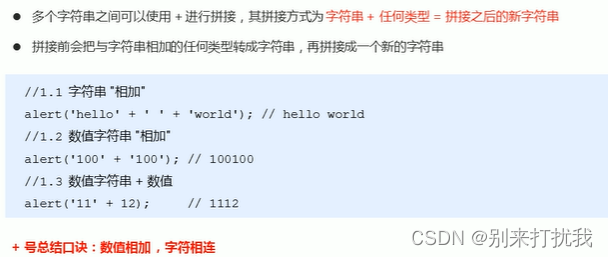
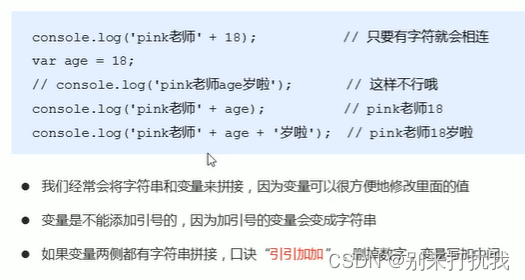
2.3.4 字符串拼接

2.3.5 字符串拼接加强

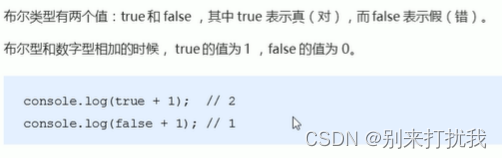
2.4 布尔型Boolean

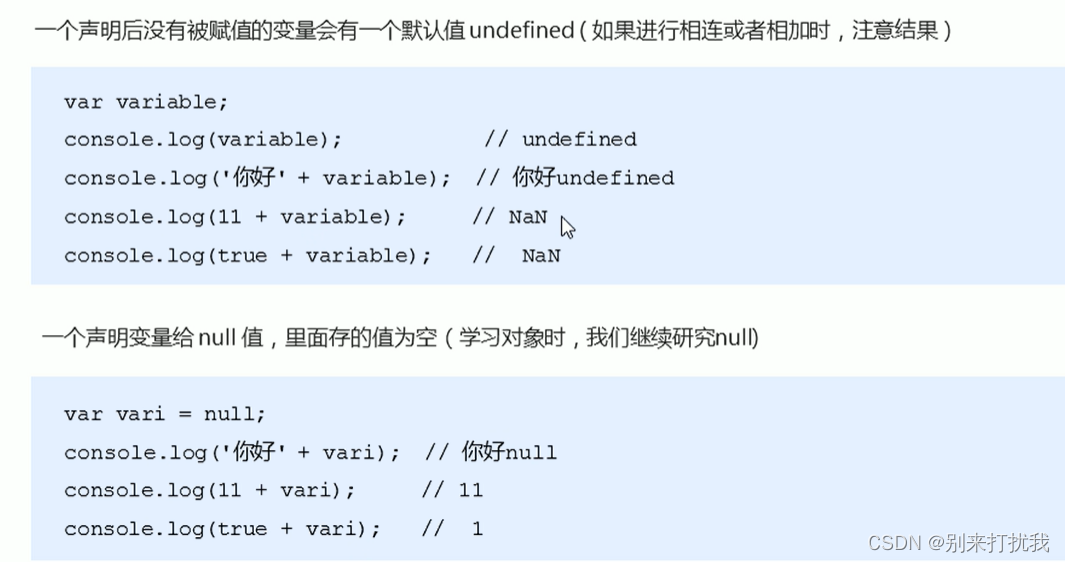
2.5 Undefined和Null

3.获取变量数据类型
3.1 typeof和控制台打印颜色
通过typeof获取变量的数据类型,也可以通过控制台的颜色判断(蓝色数字,深蓝色布尔,黑色字符串,浅灰色undefined和null)
3.2 字面量

4.数据类型转换
4.1 什么是数据类型转换

4.2 转换为字符串

4.3 转换为数字型(重点)

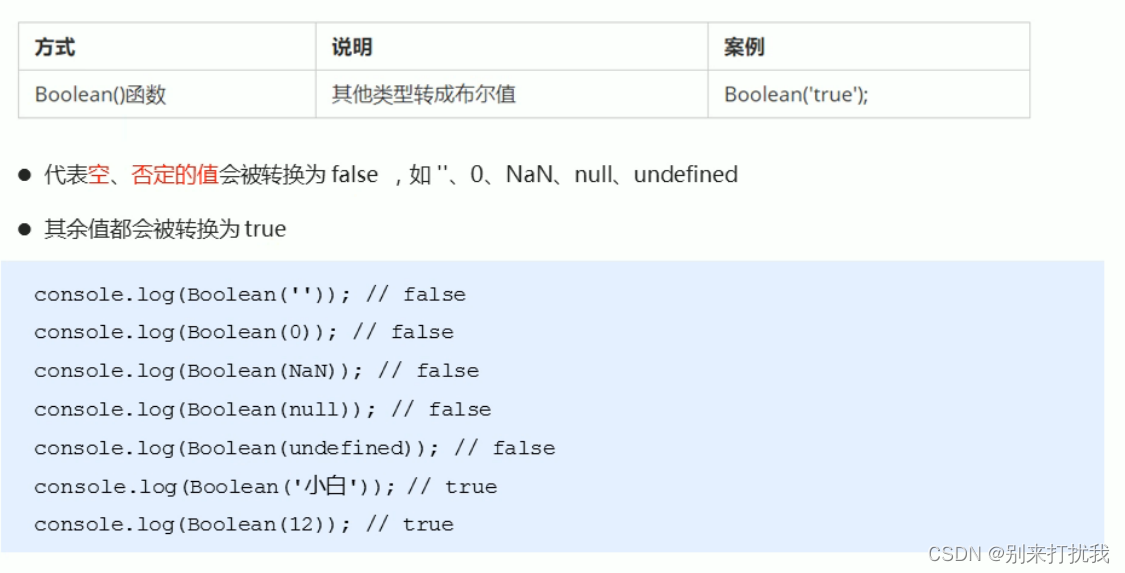
4.4 转换为布尔型

六.扩展
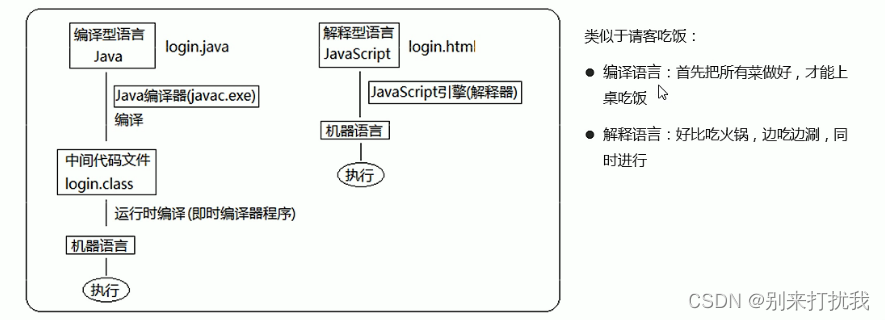
1.解释型语言和编译语言


2.标识符、关键字、保留字
2.1 标识符

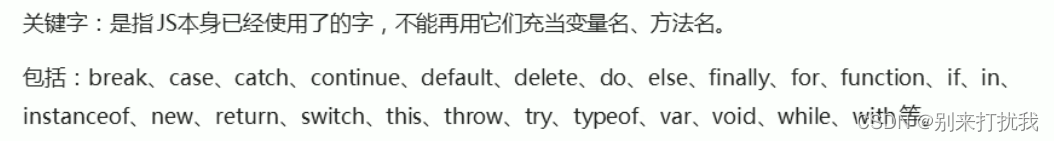
2.2 关键字

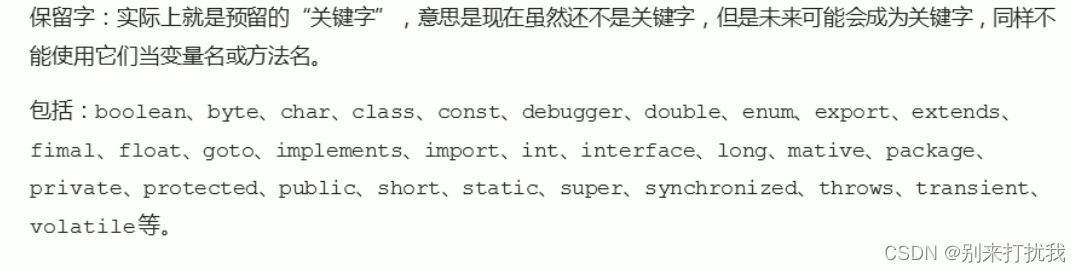
2.3 保留字

七.JS运算符
1.运算符

2.算数运算符
2.1 算数运算符概述

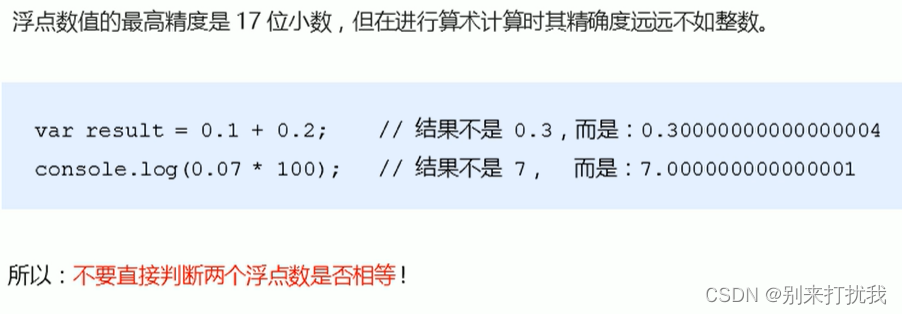
2.2 浮点数的精度问题

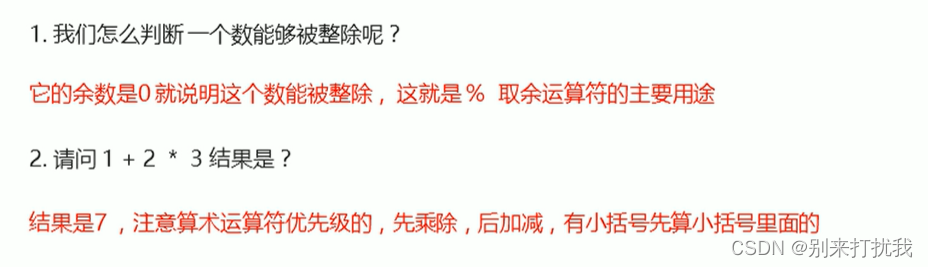
2.3 提问补充

2.4 表达式和返回值

3.递增和递减运算符
此处例举递增运算符,递减运算符与之同理
3.1 递增和递减运算符概述

3.2 递增运算符
3.2.1 前置递增运算符
3.2.2 后置递增运算符

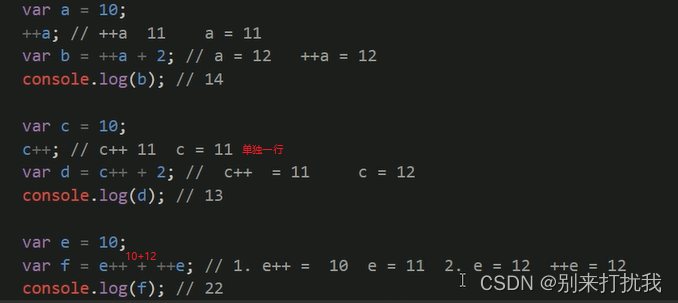
3.2.3 递增运算符练习

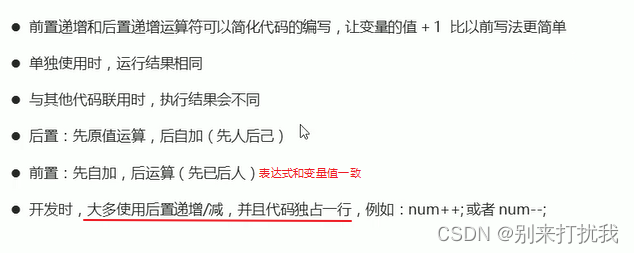
3.3 前置递增和后置递增小结

4.比较运算符
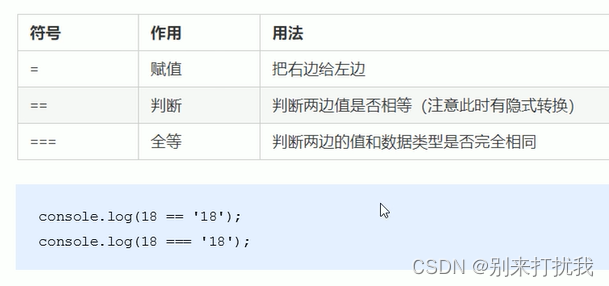
4.1 比较运算符概述

4.2 等号运算符小结

5.逻辑运算符
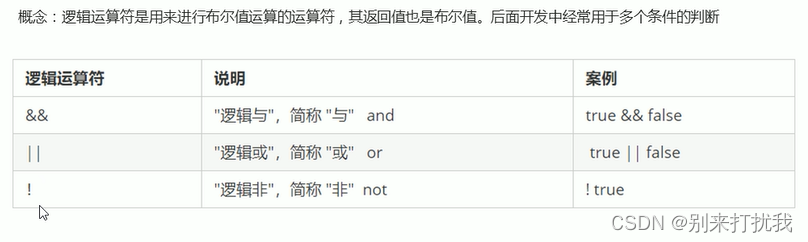
5.1 逻辑运算符概述

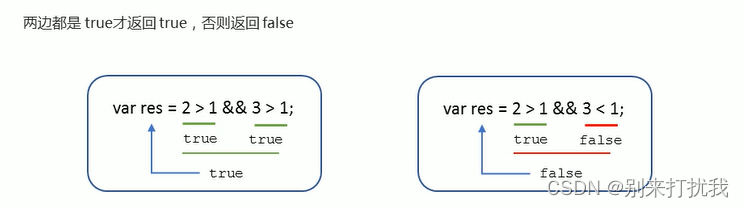
5.2 逻辑与&&

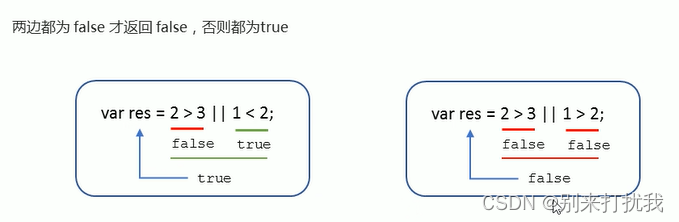
5.3 逻辑或||

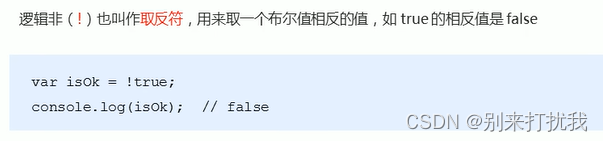
5.4 逻辑非!

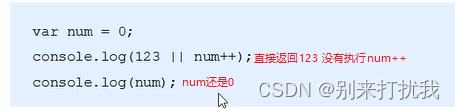
5.5 短路运算(逻辑中断)

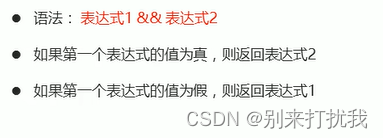
5.5.1 逻辑与(永远返回假的)

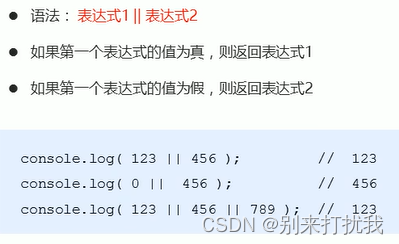
5.5.2 逻辑或(永远返回真的)


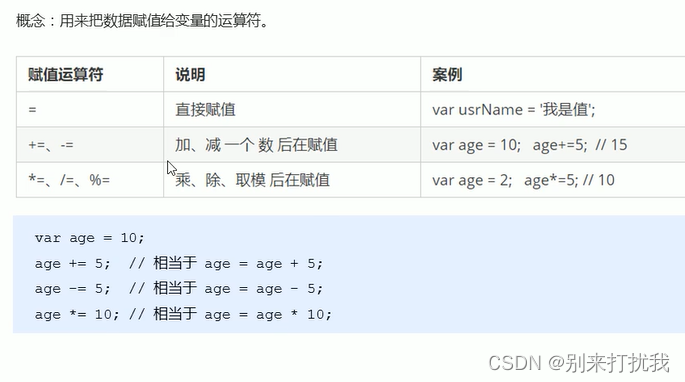
6.赋值运算符

7.运算符优先级

八.JS流程控制-分支
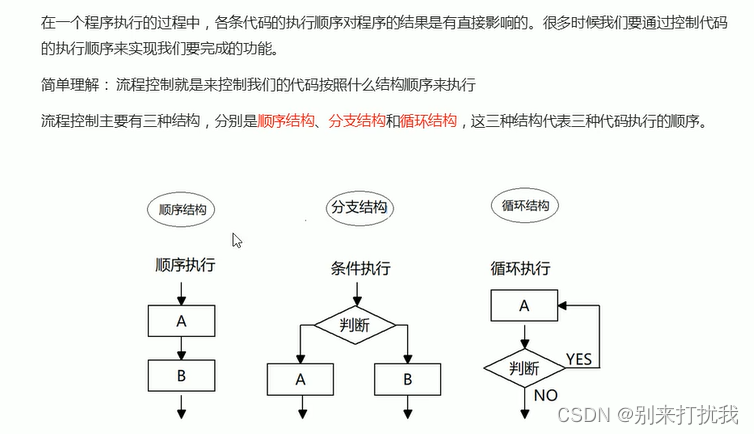
1.流程控制

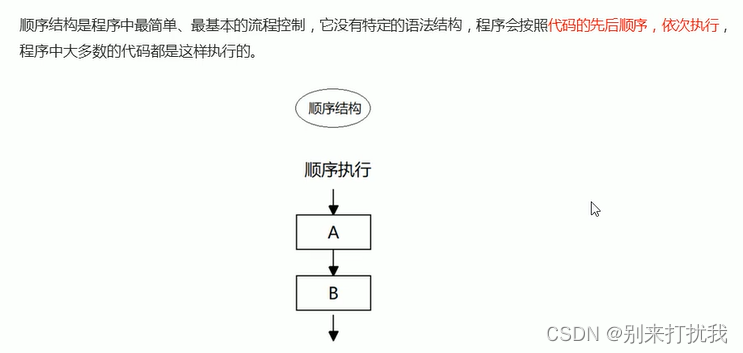
2.顺序流程控制

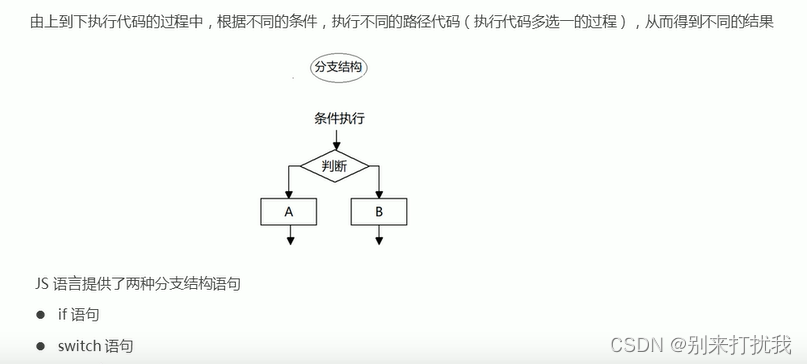
3.分支流程控制if语句
3.1 分支结构

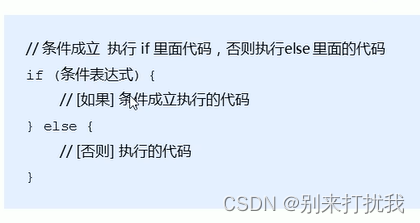
3.2 if语句
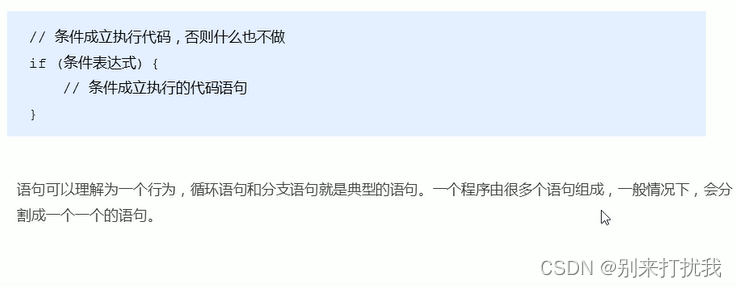
3.2.1 语法结构

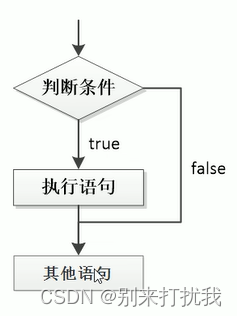
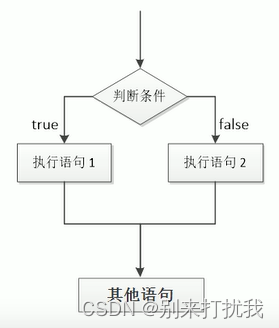
3.2.2 执行流程

3.3 if-else语句(双分支语句)
3.3.1 语法结构

3.3.2 执行流程

3.4 if else if语句(多分支语句)
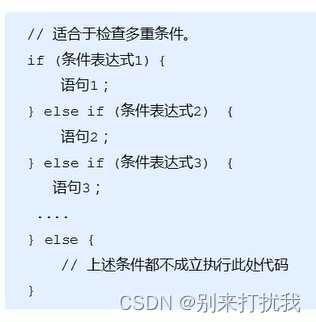
3.4.1 语法结构

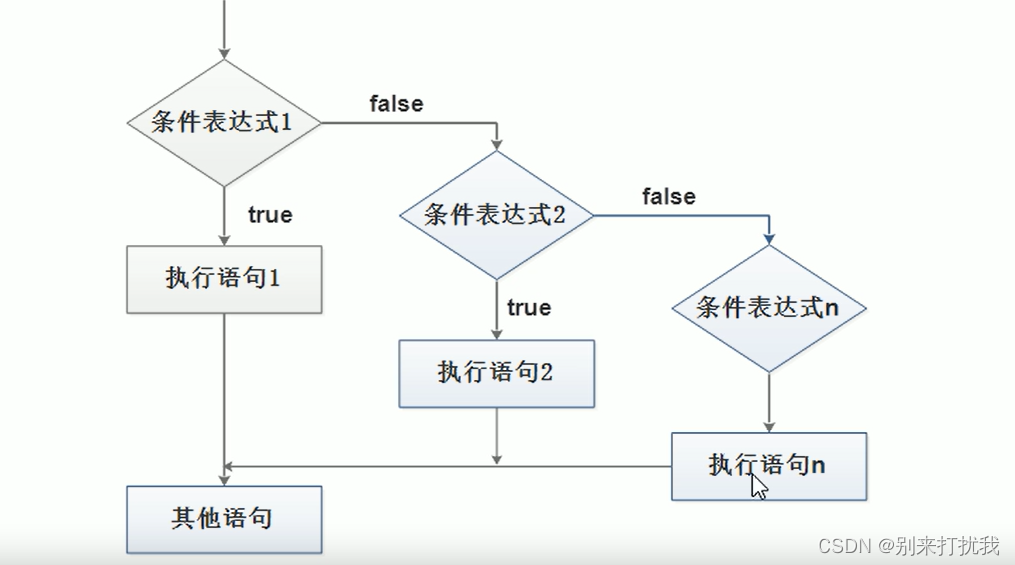
3.4.2 执行流程

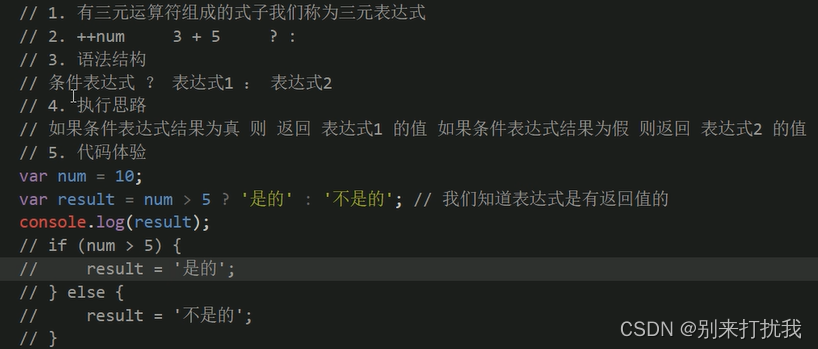
4.三元表达式


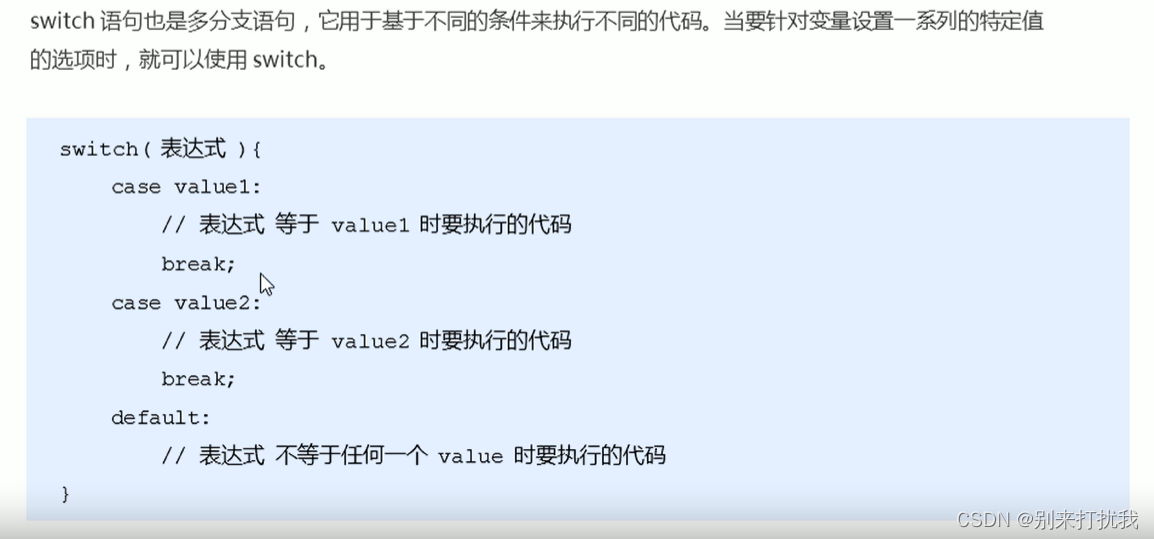
5.分支流程控制switch语句
switch执行效率要比if-else高,因为它通过匹配表达式返回值直接跳转到对应case的执行语句里,不会一行行去判断值匹不匹配。另外,判断大于小于之类带有范围的,用if-else更好,不适用switch这种特定值匹配
5.1 语法结构

5.2 switch注意点

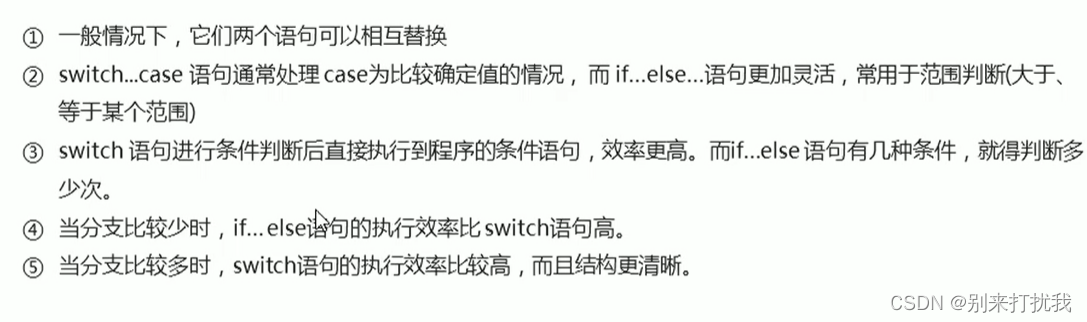
5.3 switch语句和if else if语句的区别

九.JS流程控制-循环
1.循环



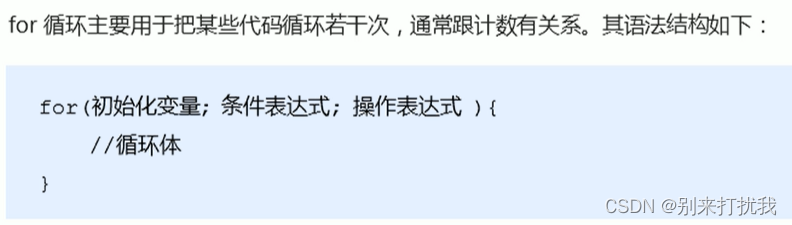
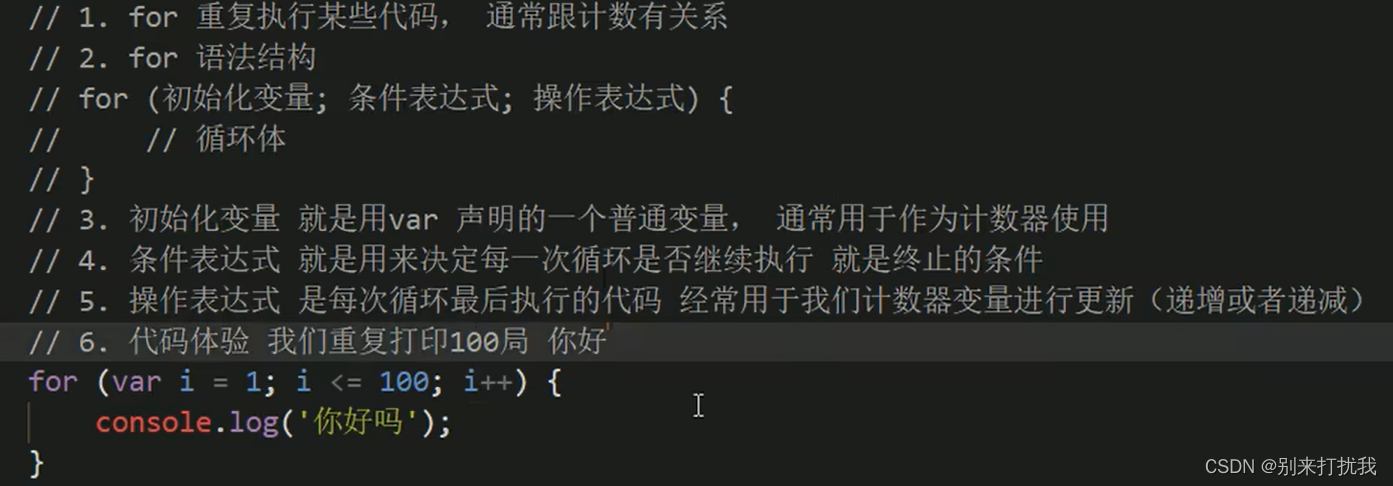
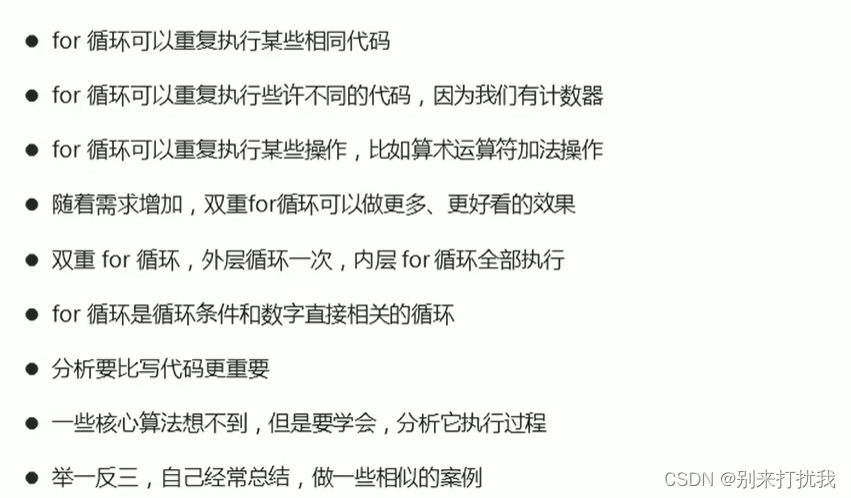
2.for循环
2.1 for循环语法结构


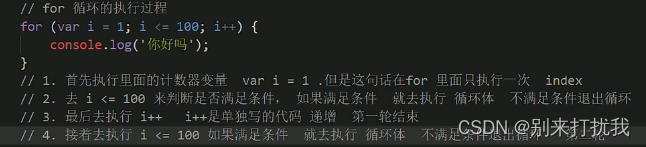
2.2 for循环执行过程

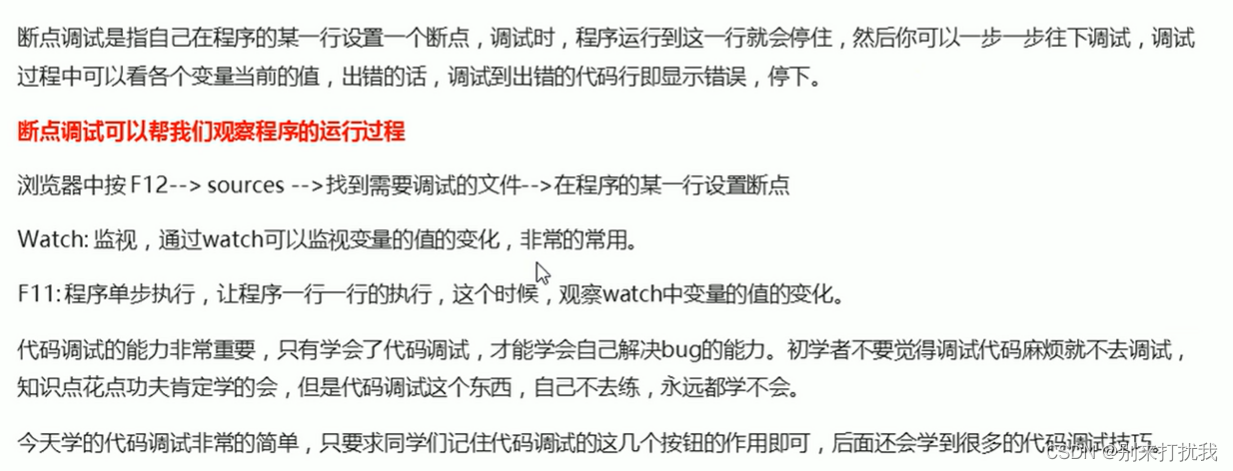
2.3 断点调试

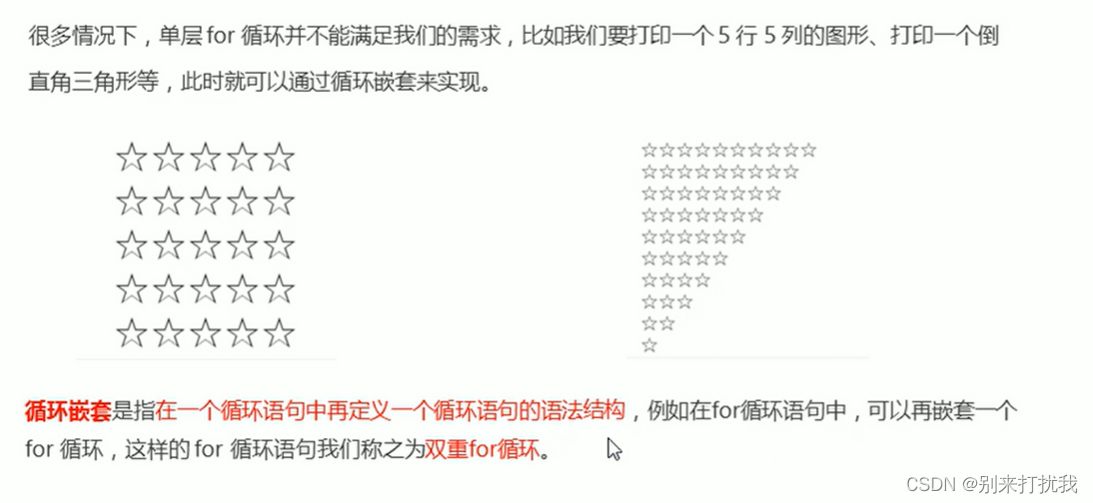
3.双重for循环

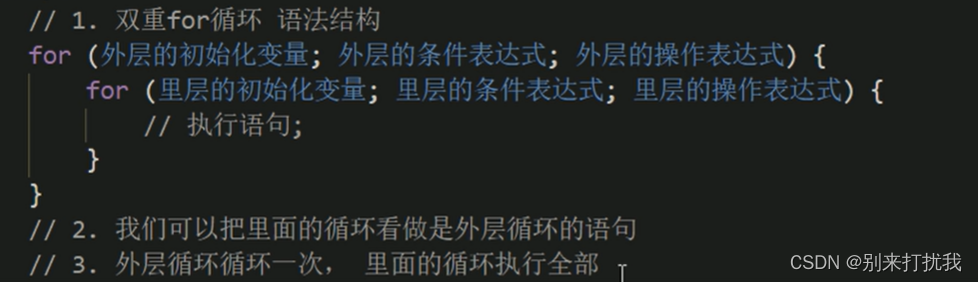
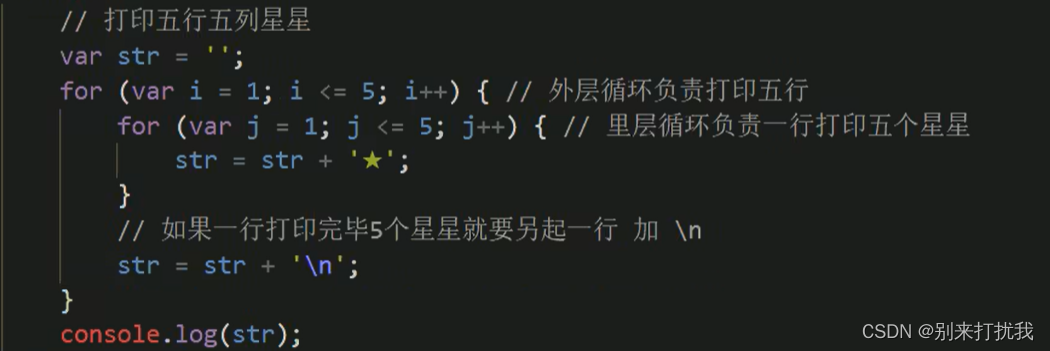
3.1 双重for循环语法结构

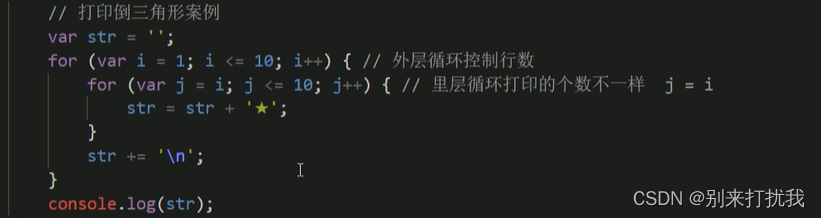
3.2 案例解答



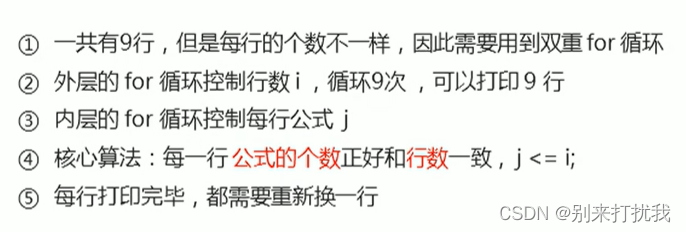
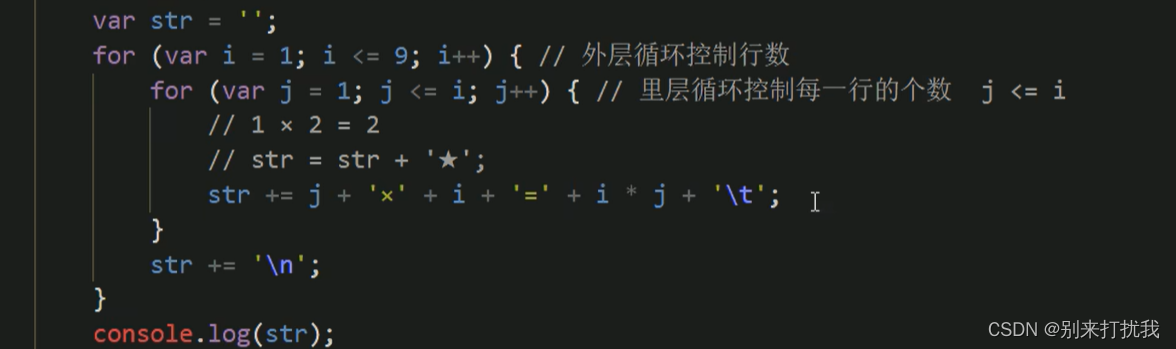
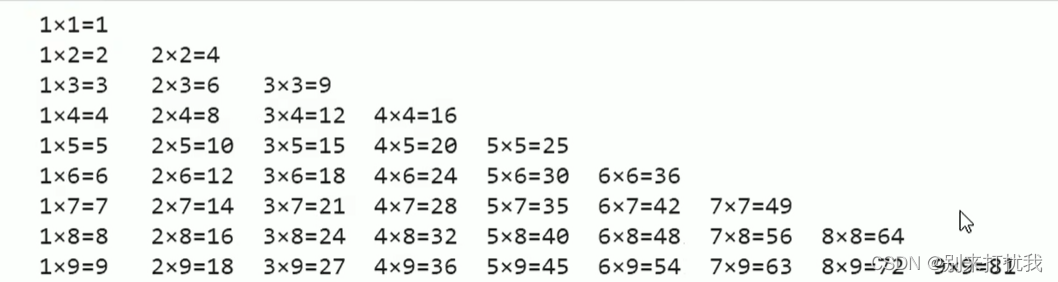
3.3 九九乘法表



3.4 for循环小结

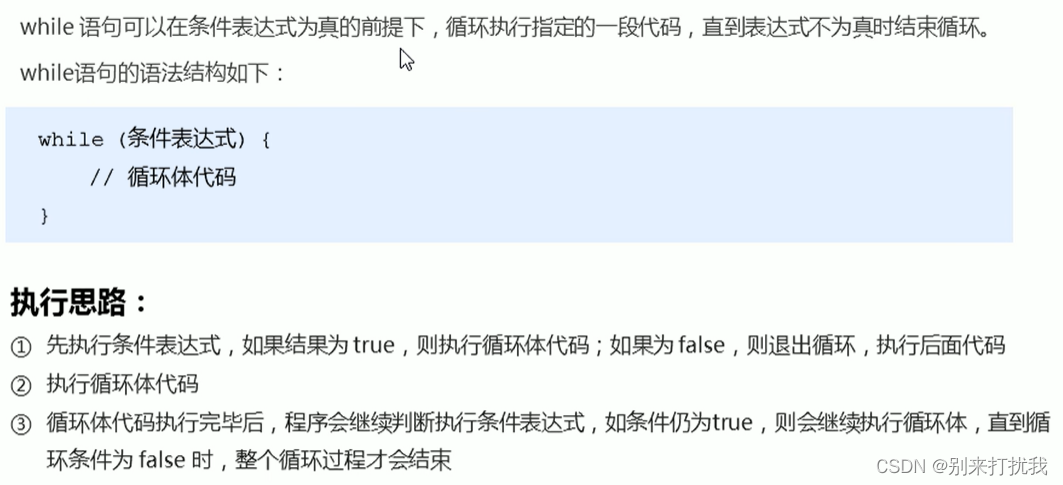
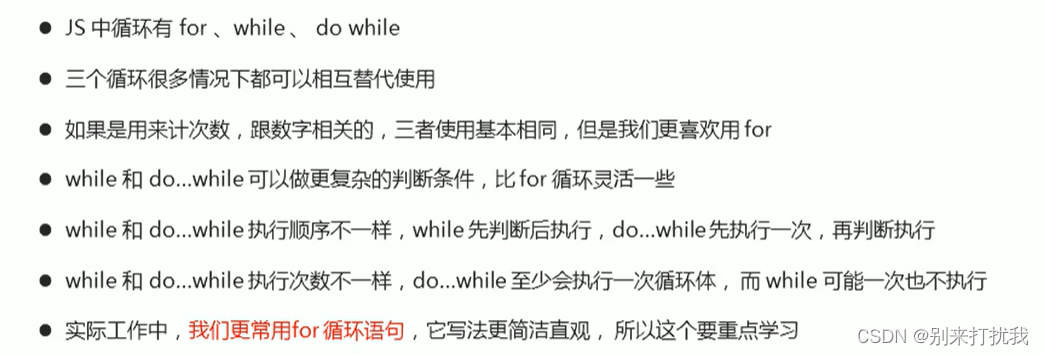
4.while循环

while与for的不同之处在于,while可以用于判断条件比较复杂的情况
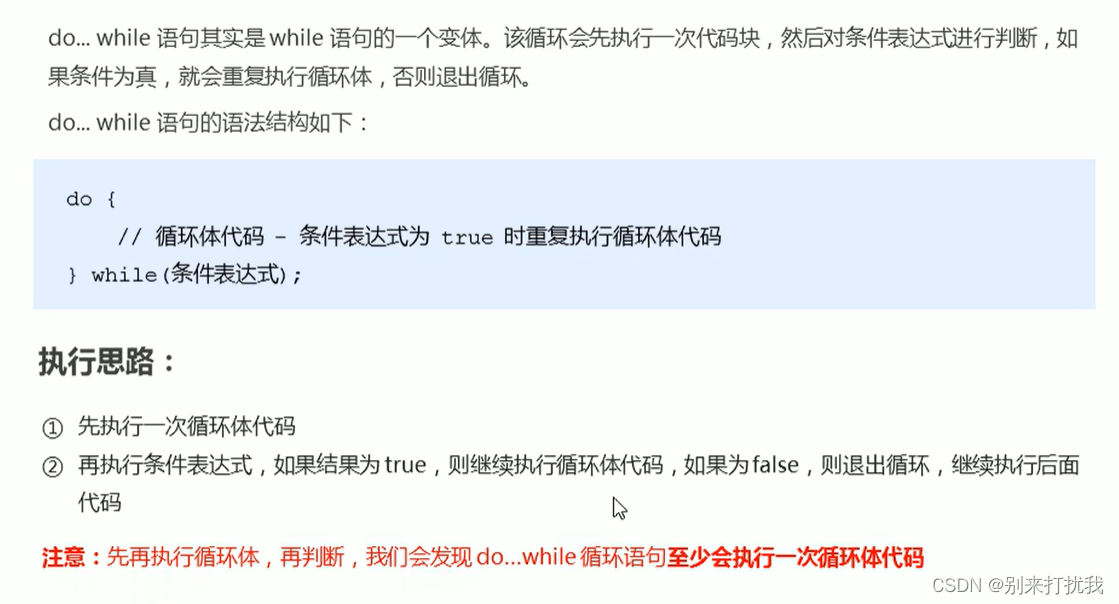
5.do while循环

6.循环小结

7.continue break
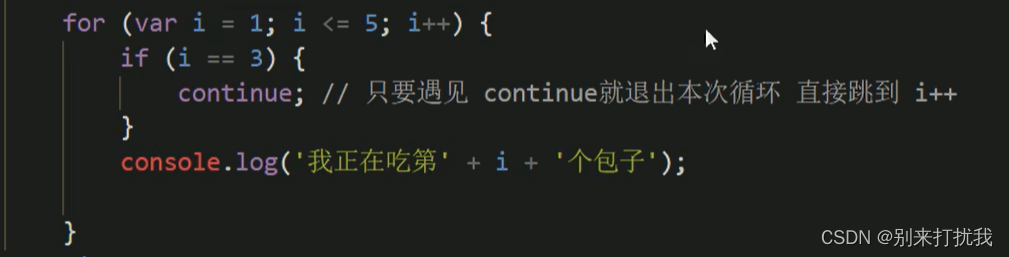
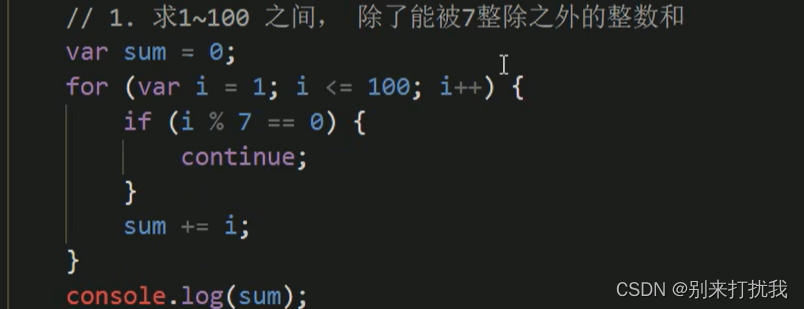
7.1 continue关键字



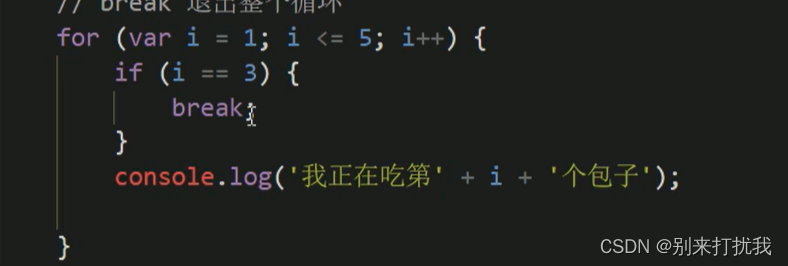
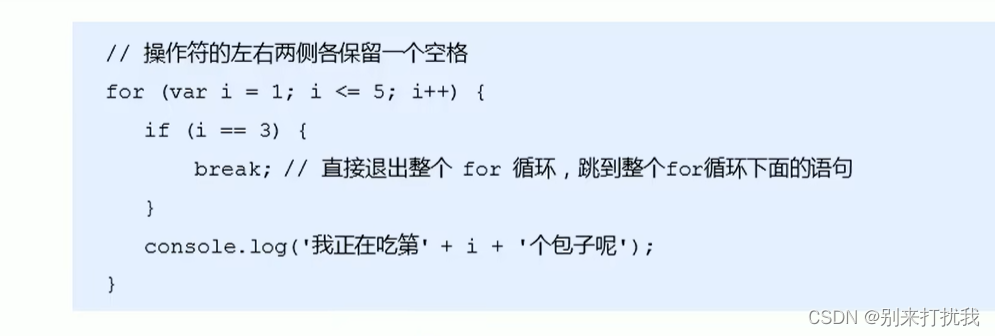
7.2 break关键字


十.JS命名规范及语法格式
1.标识符命名规范

2.操作符命名规范

3.单行注释命名规范

4.其他规范

十一.数组
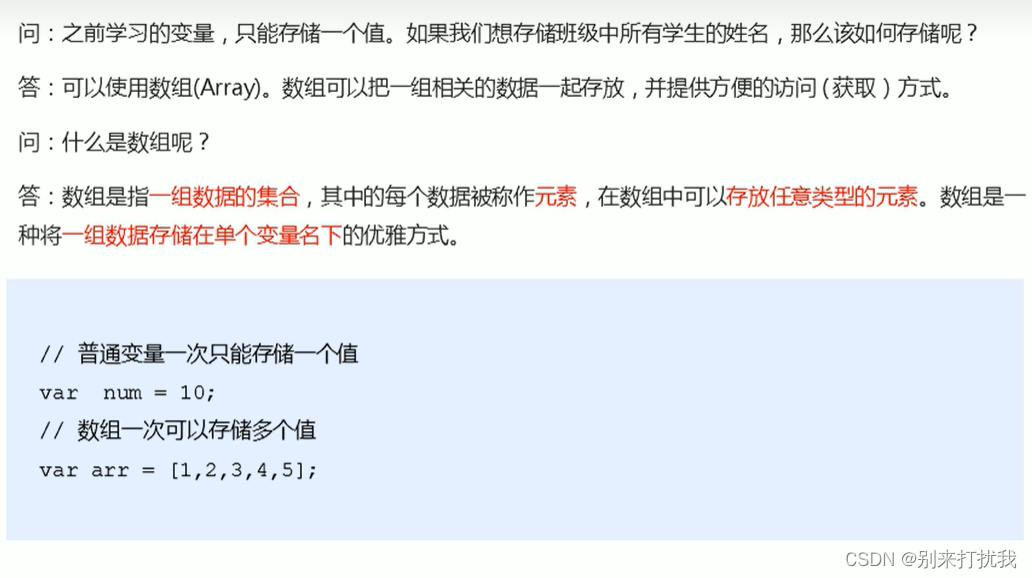
1.数组的概念

2.创建数组
2.1 创建数组的方式

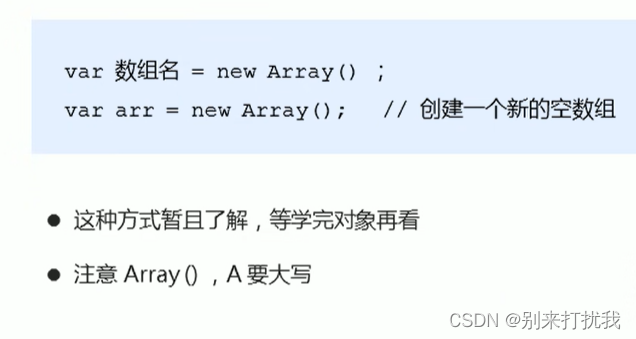
2.2 利用new创建数组

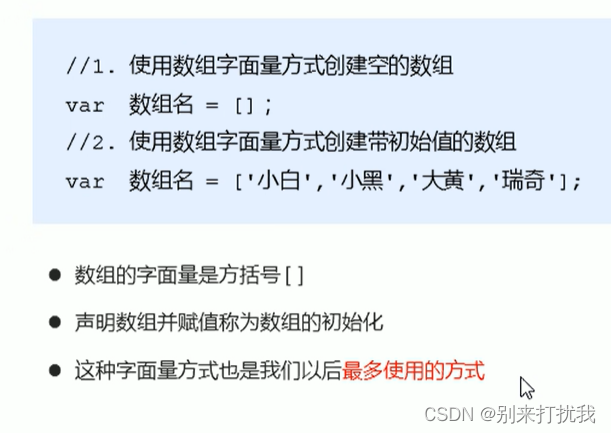
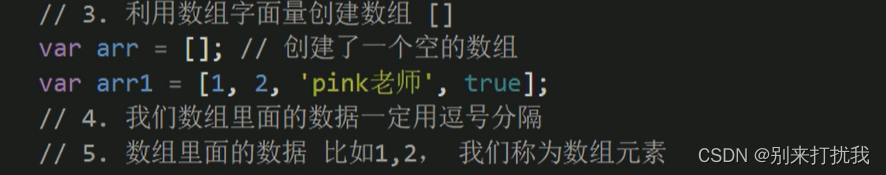
2.3 利用数组字面量创建数组(常用)


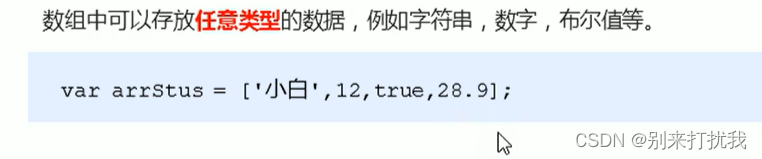
2.4 数组元素的类型

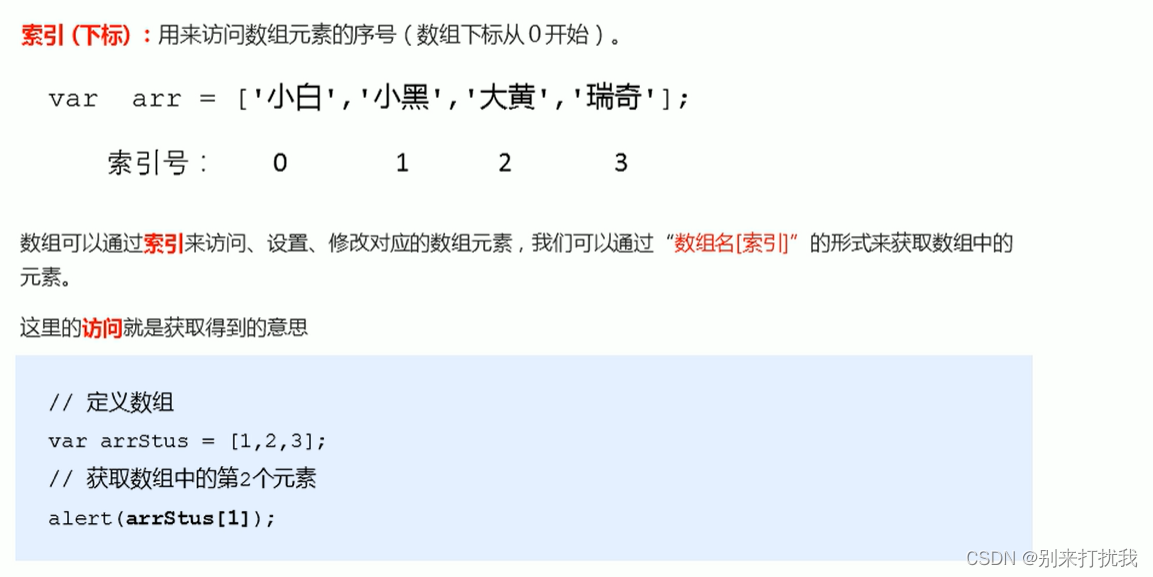
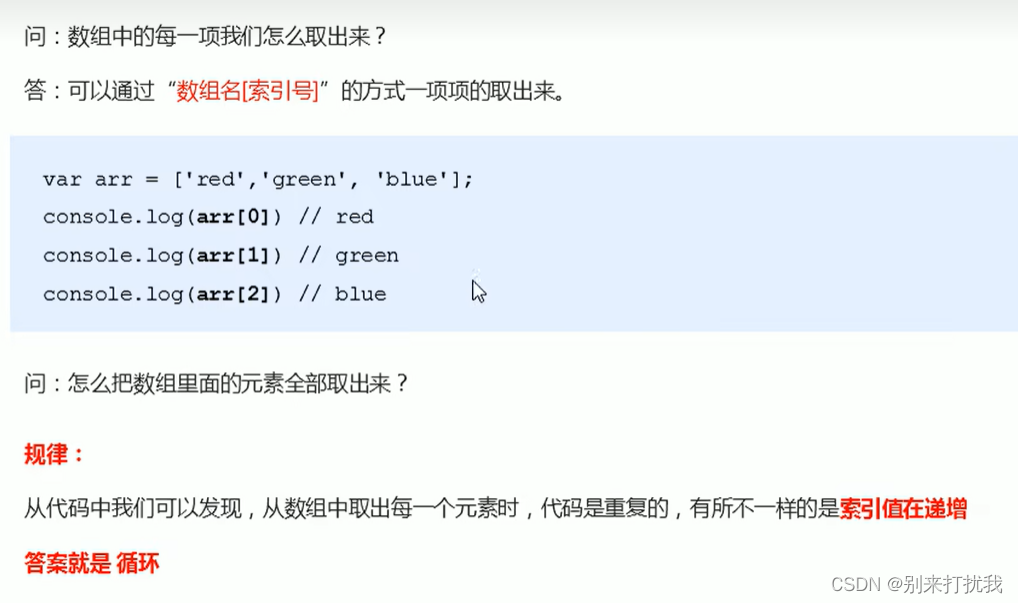
3.获取数组中的元素

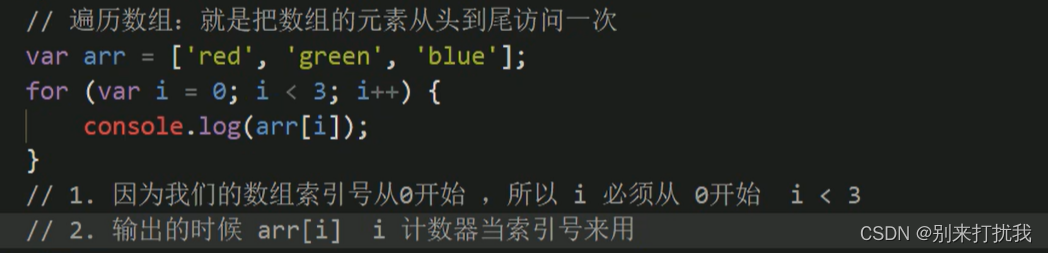
4.遍历数组


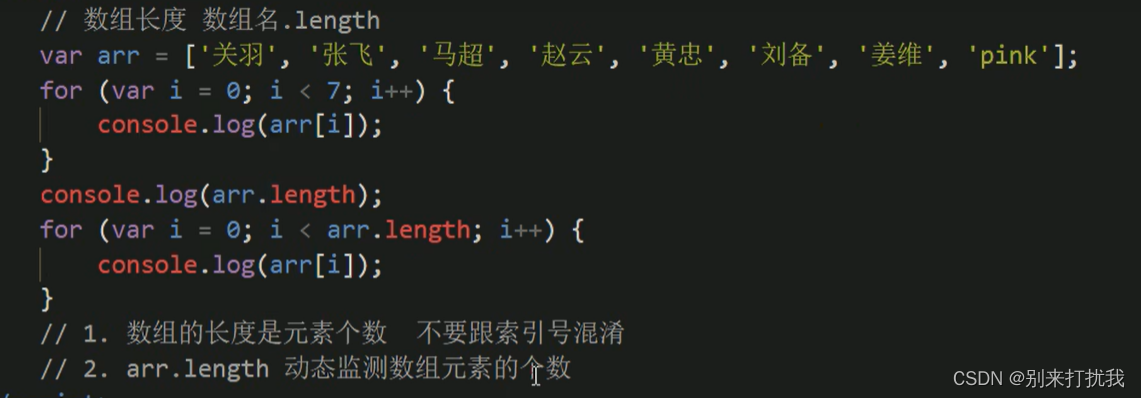
4.1 数组长度


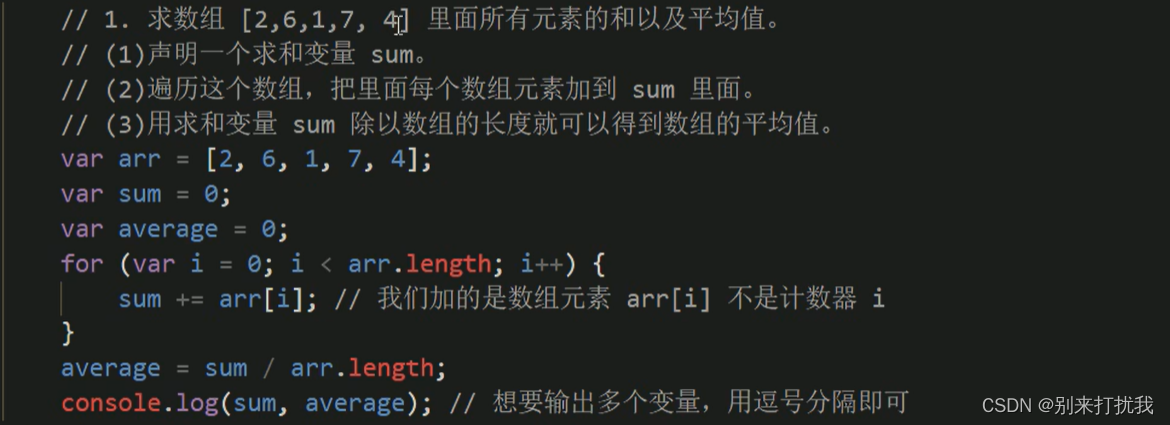
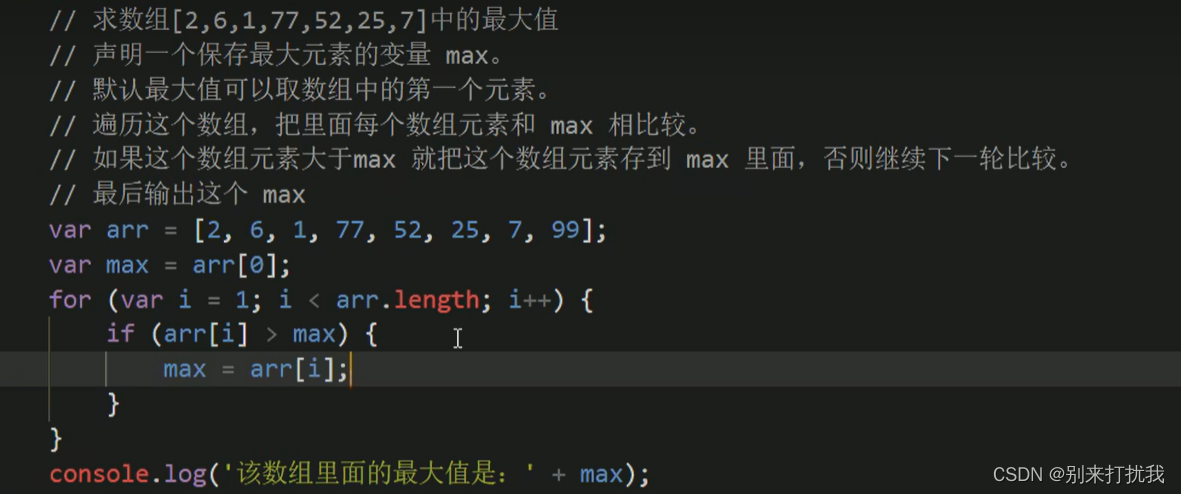
4.2 案例



5.数组中新增元素
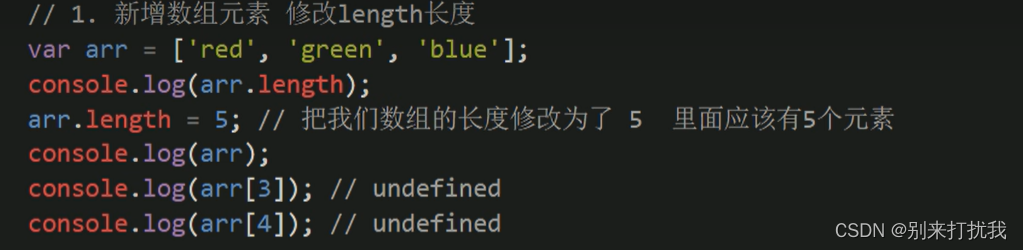
5.1 通过修改length长度新增数组元素


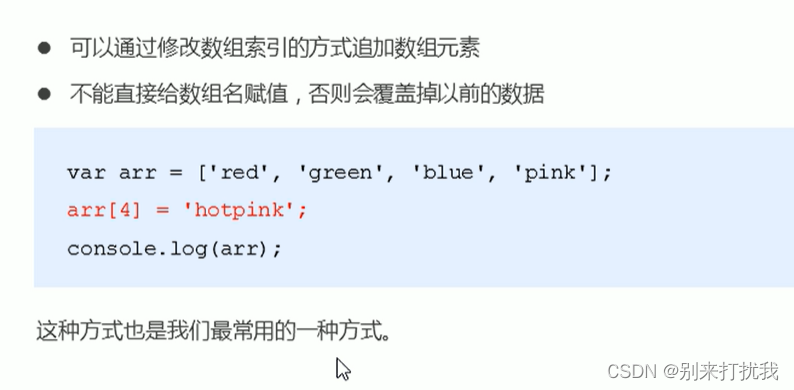
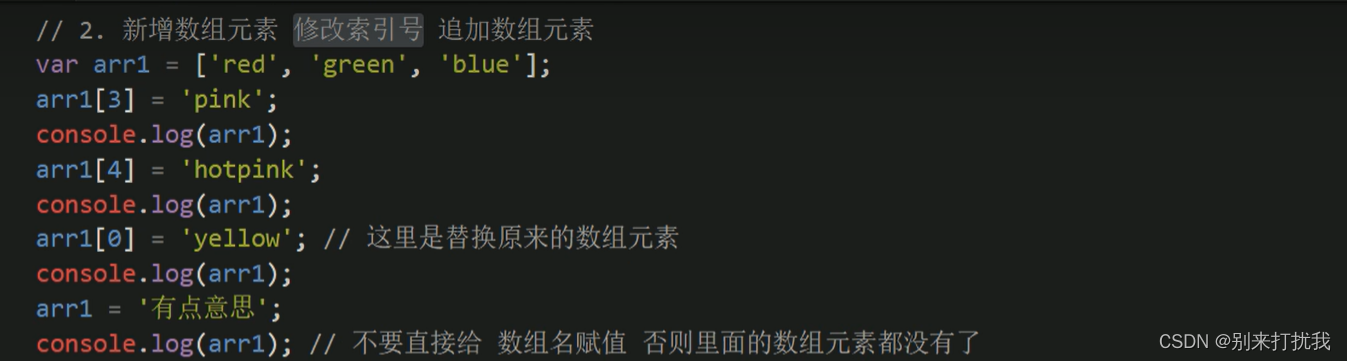
5.2 通过修改数组索引新增数组元素


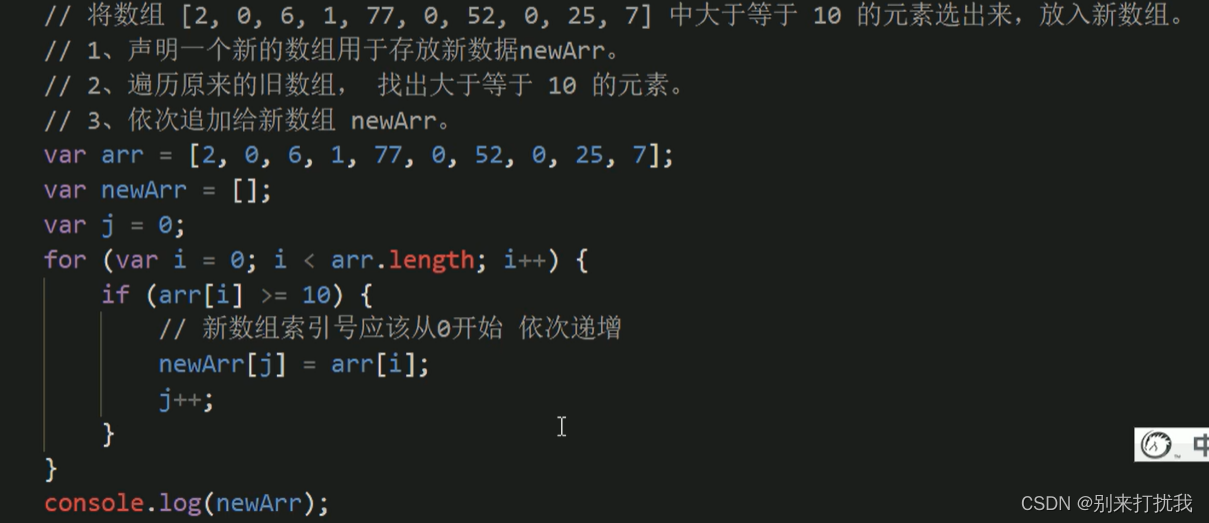
案例(方法1):

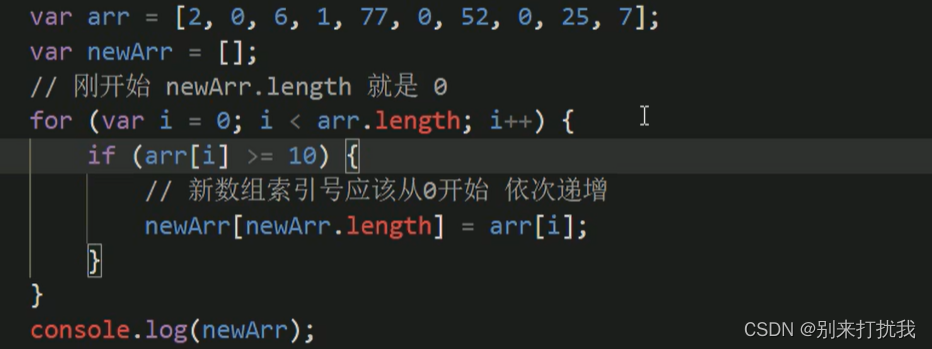
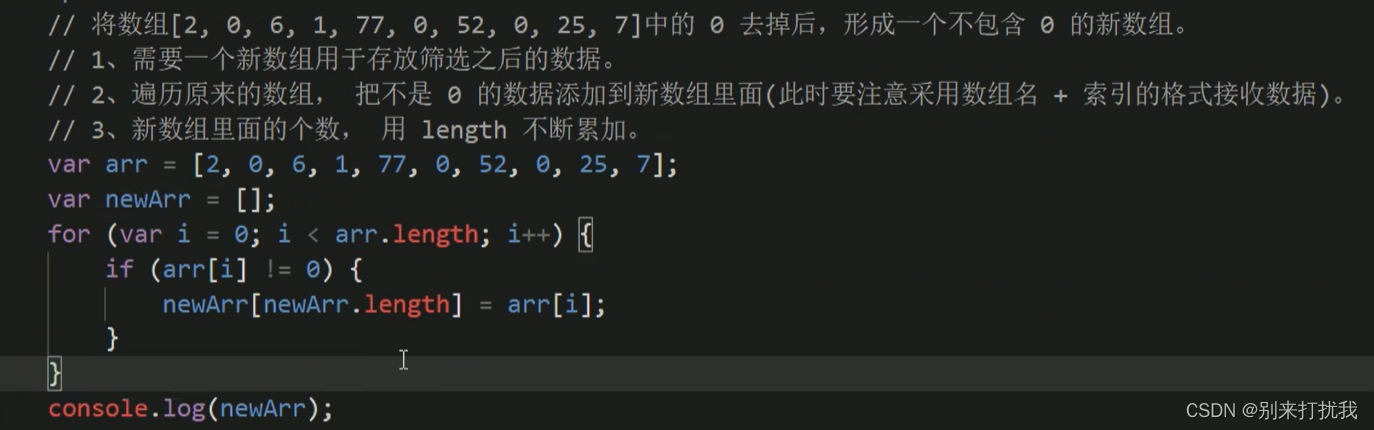
案例(方法2):

6.数组案例
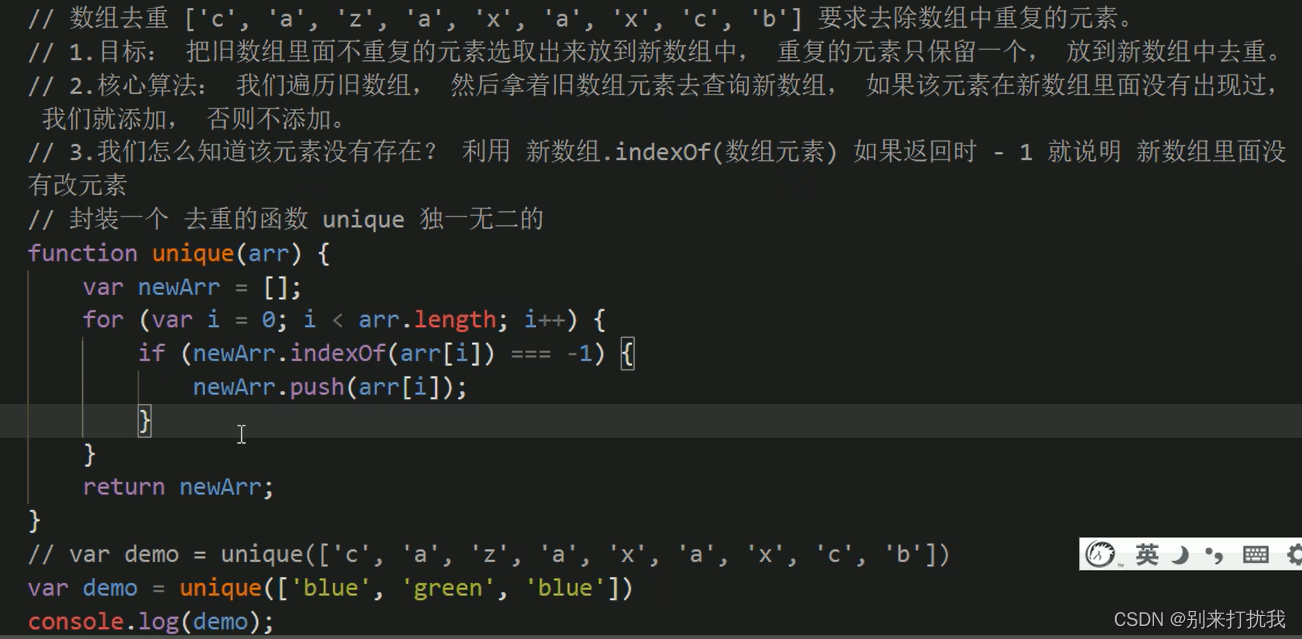
6.1 数组去重

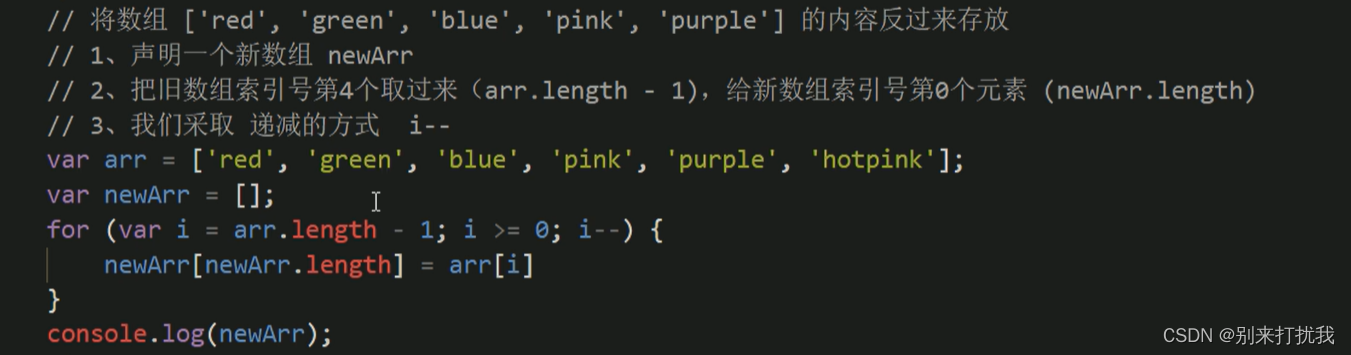
6.2 翻转数组

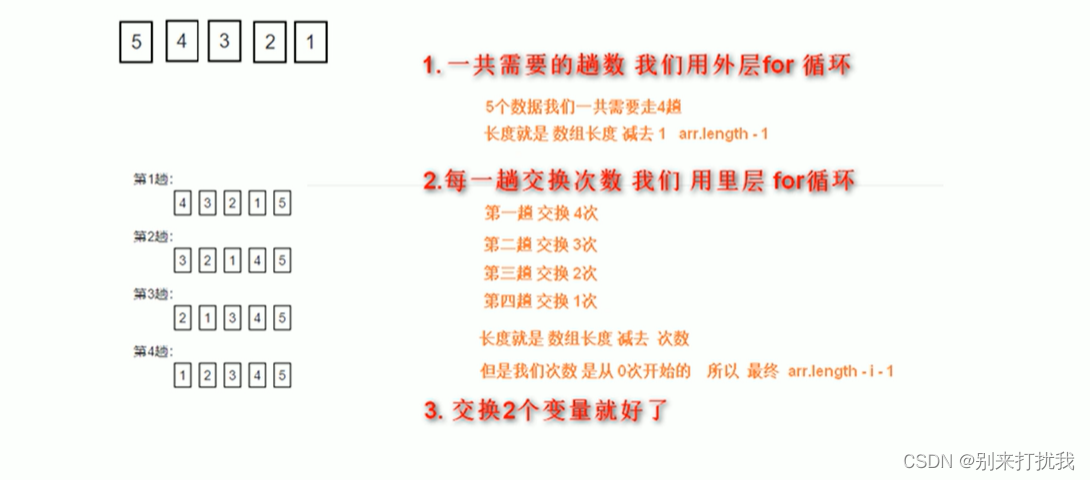
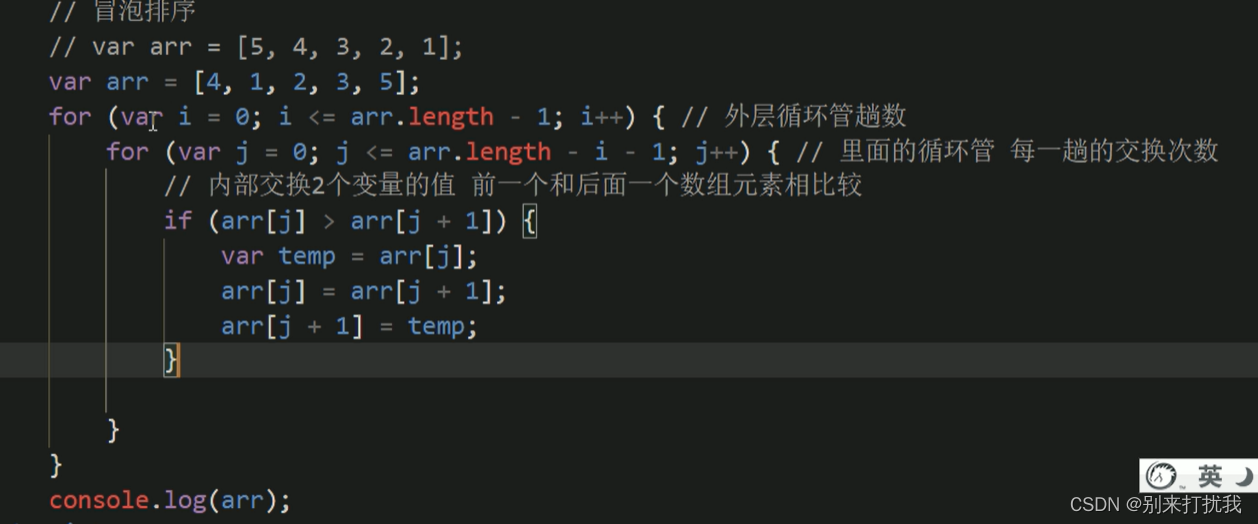
6.3 数组排序(冒泡排序)



十二.函数
1.函数的概念

2.函数的使用

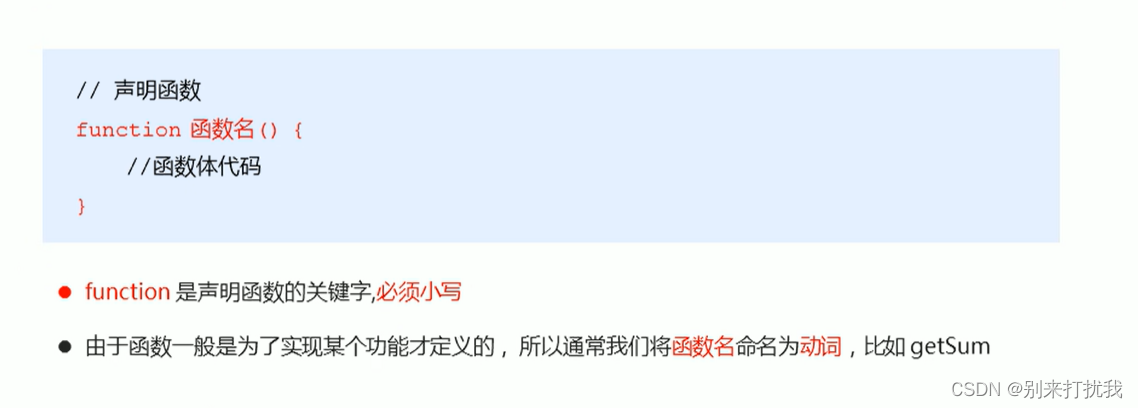
2.1 声明函数

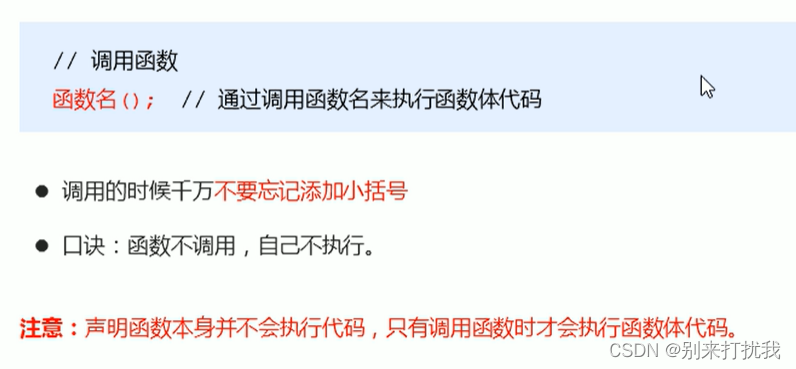
2.2 调用函数

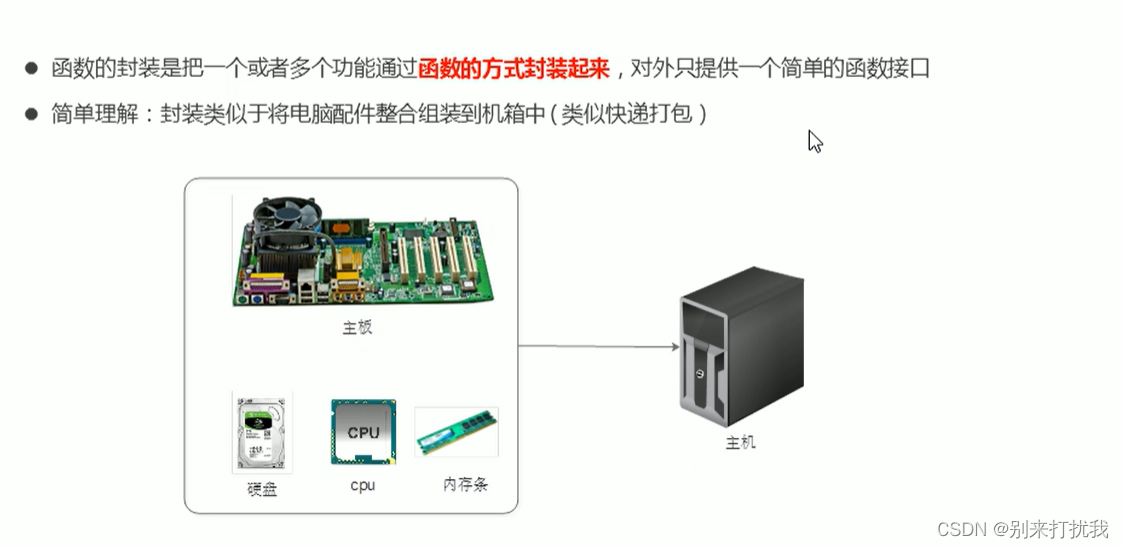
2.3 函数封装

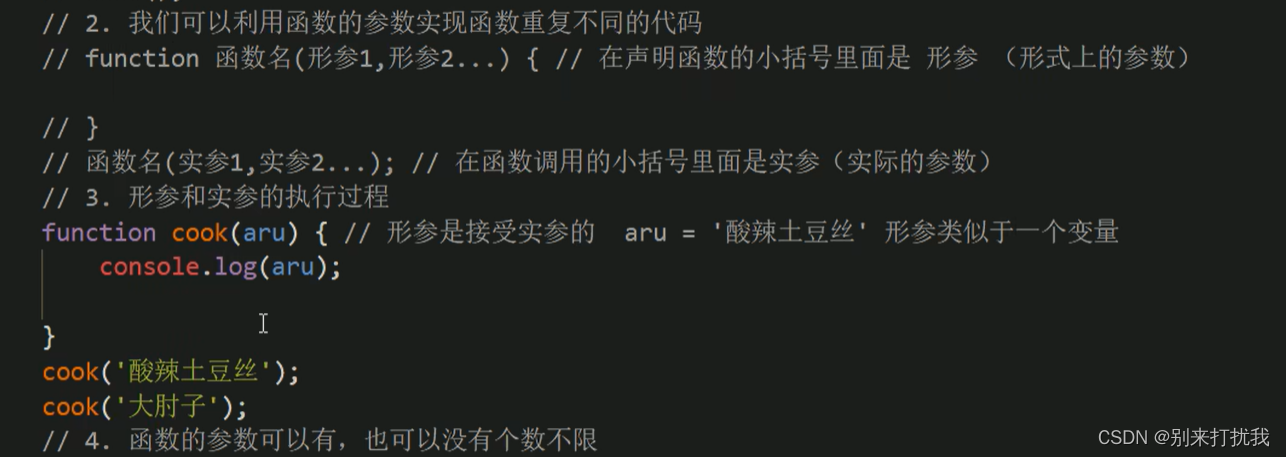
3. 函数的参数
3.1 形参和实参


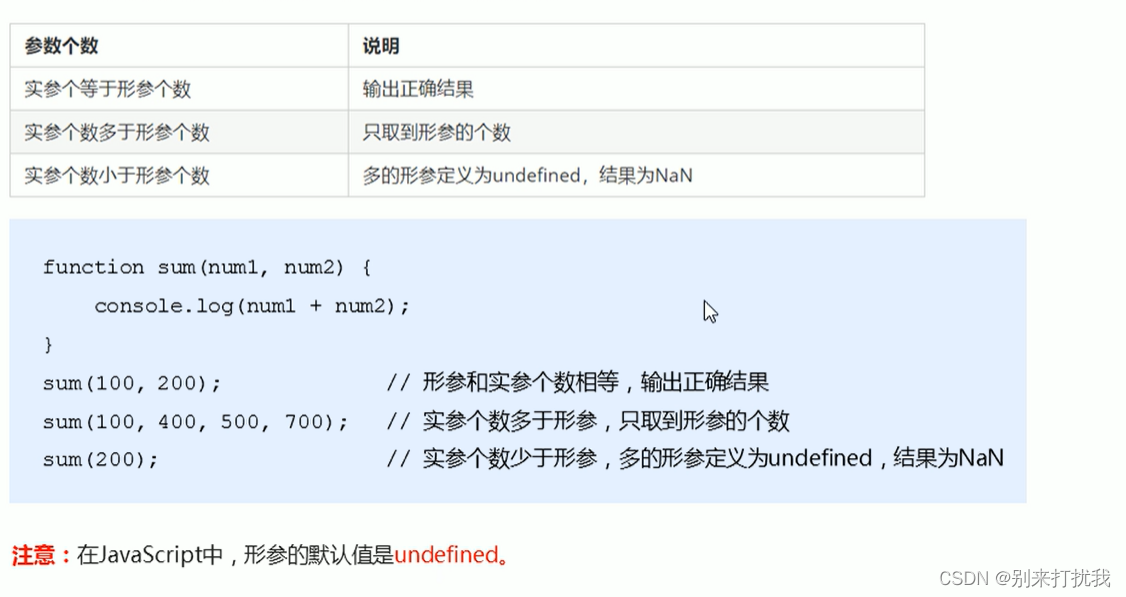
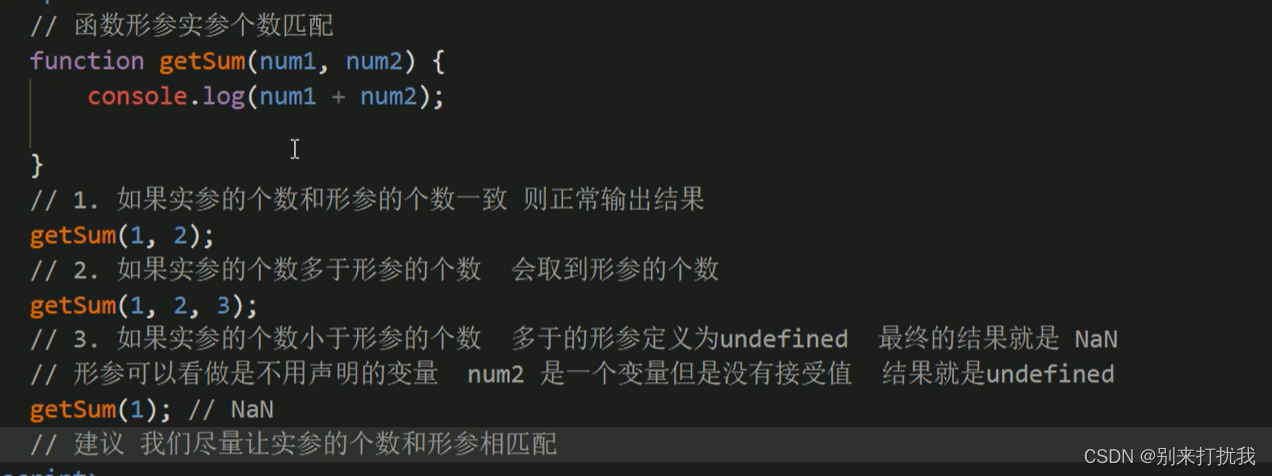
3.2 形参和实参个数不匹配问题


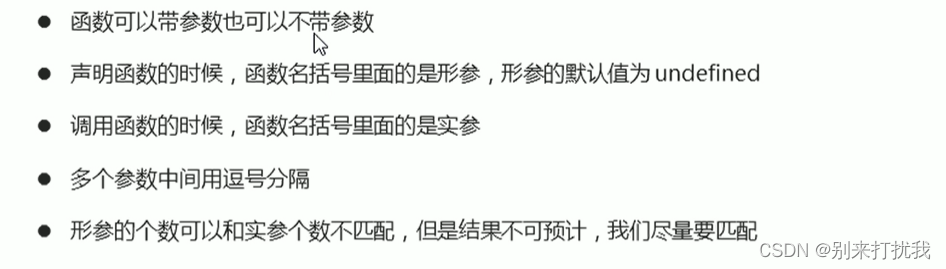
3.3 小结

4. 函数的返回值
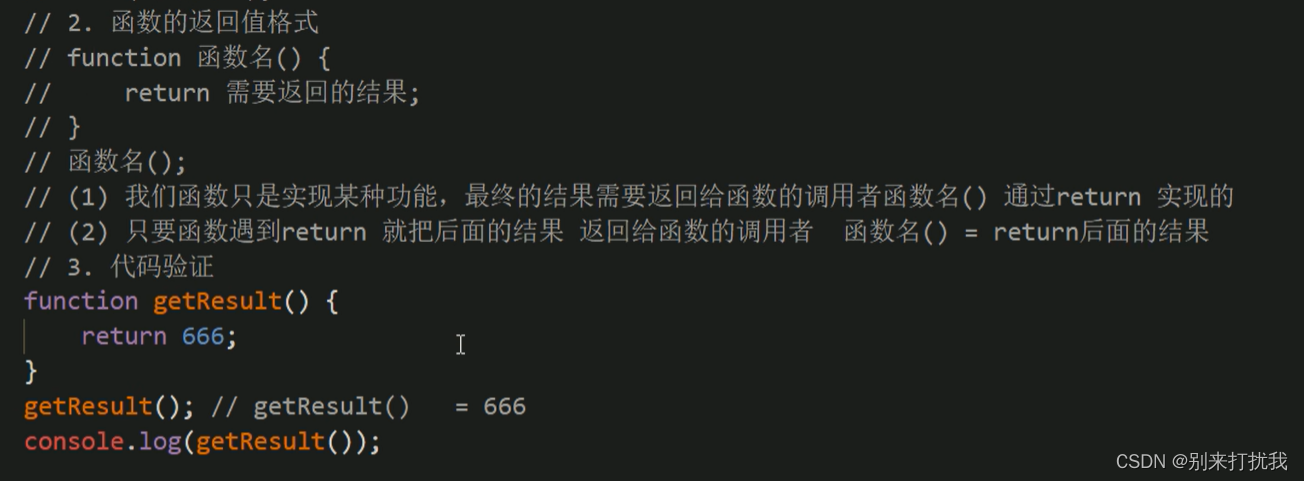
4.1 return语句

案例:


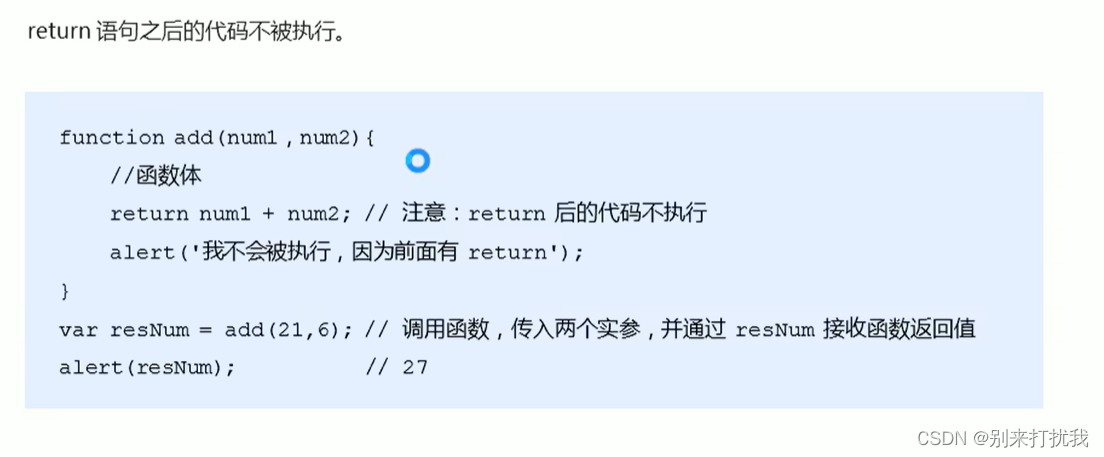
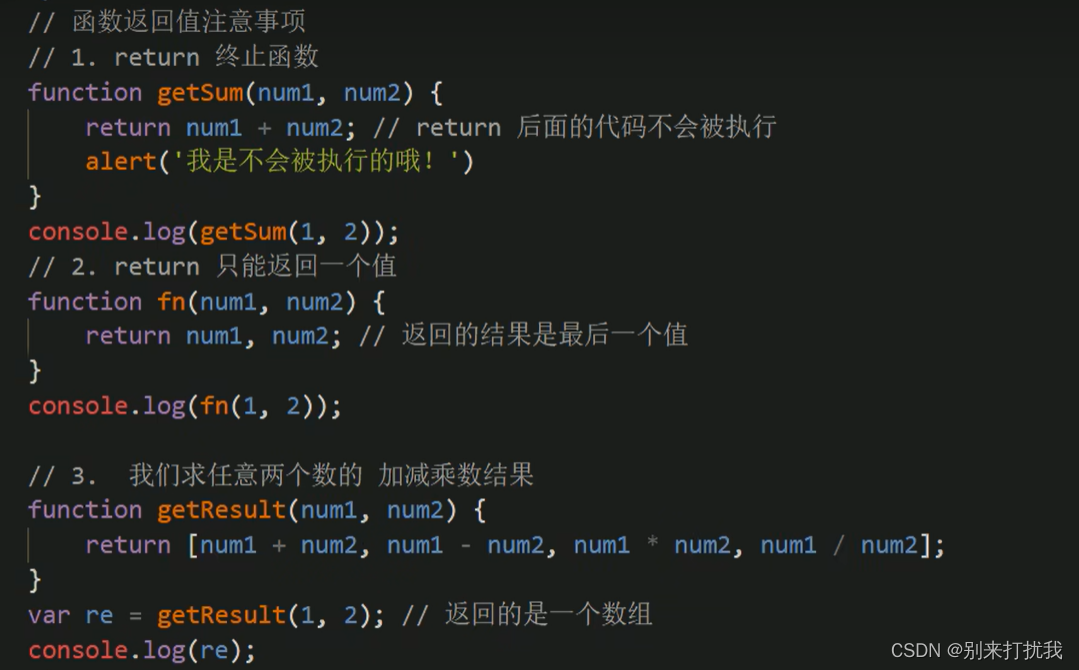
4.2 return 终止函数

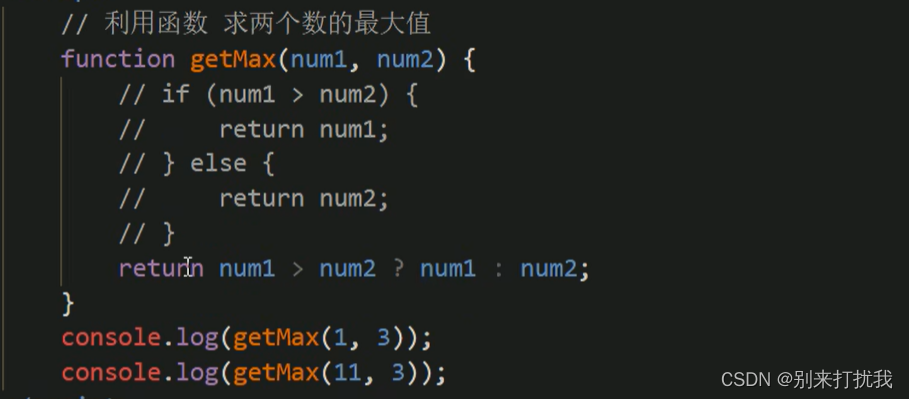
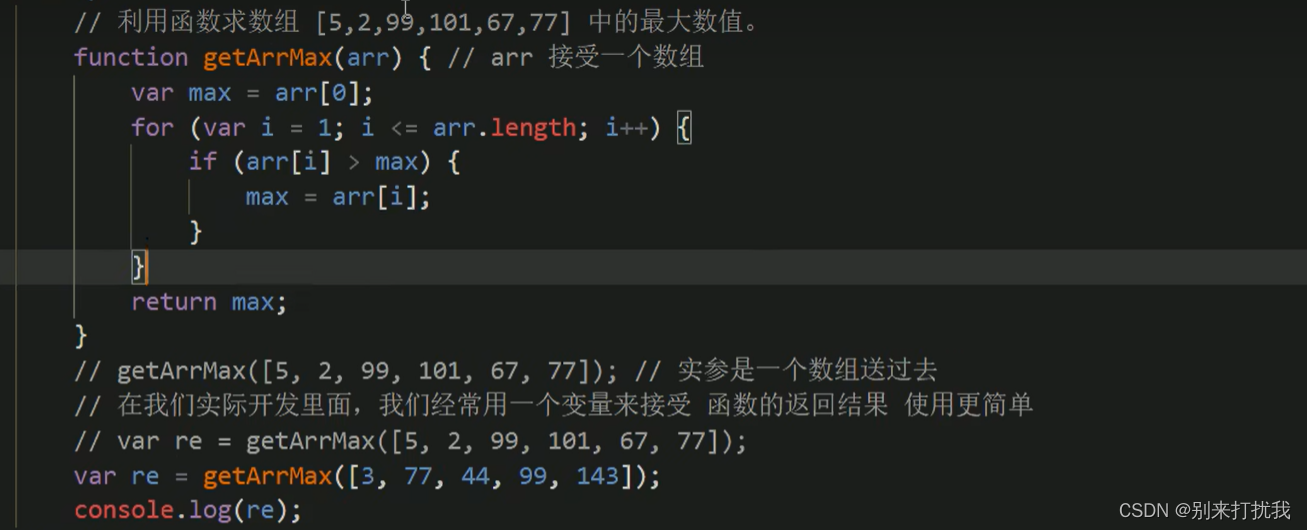
4.3 return 的返回值

若需要返回多个值,用数组:

4.4 函数没有return返回undefined

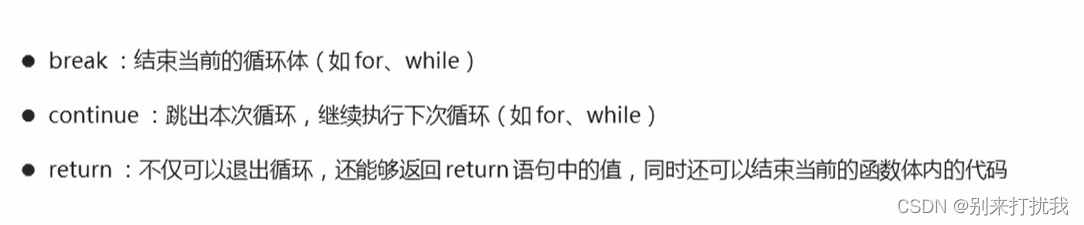
4.5 break、continue、return的区别

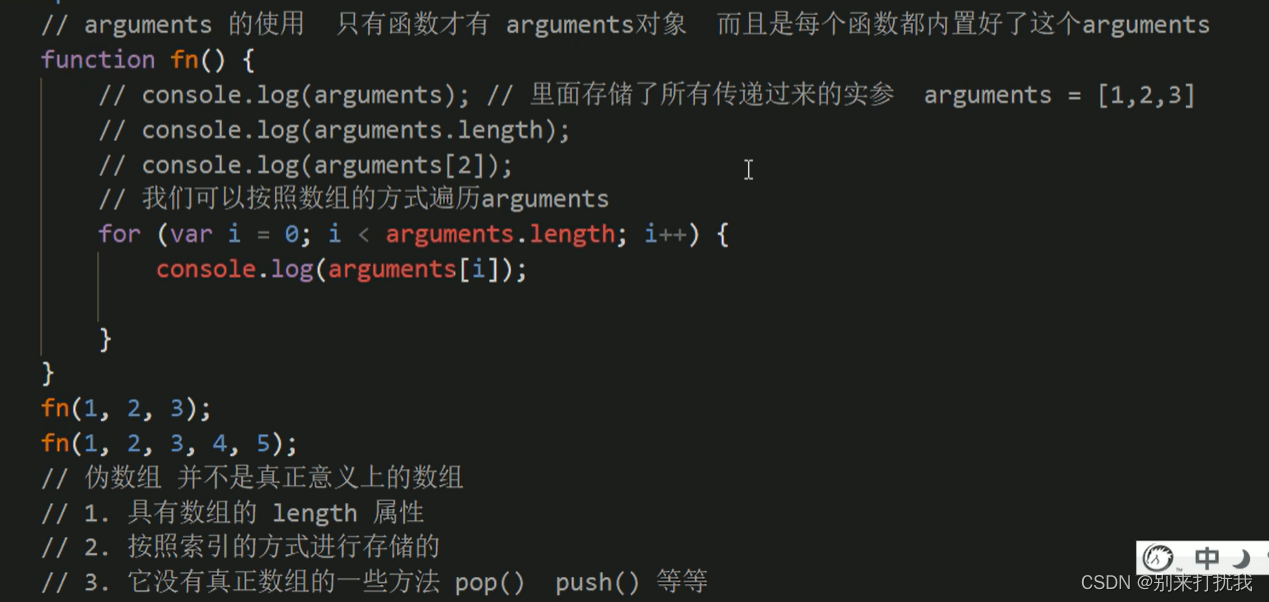
5. arguments的使用


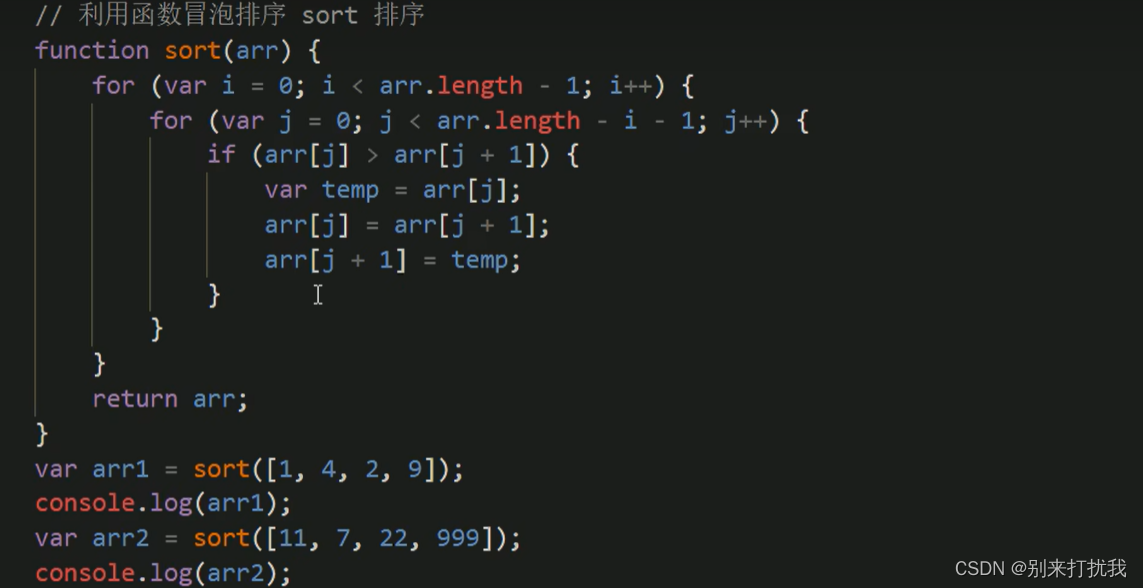
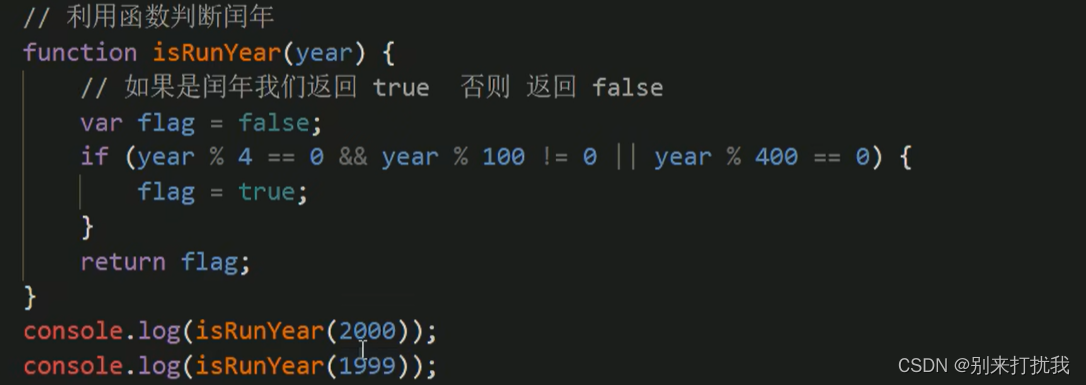
6. 函数案例



函数可以调用另外一个函数:

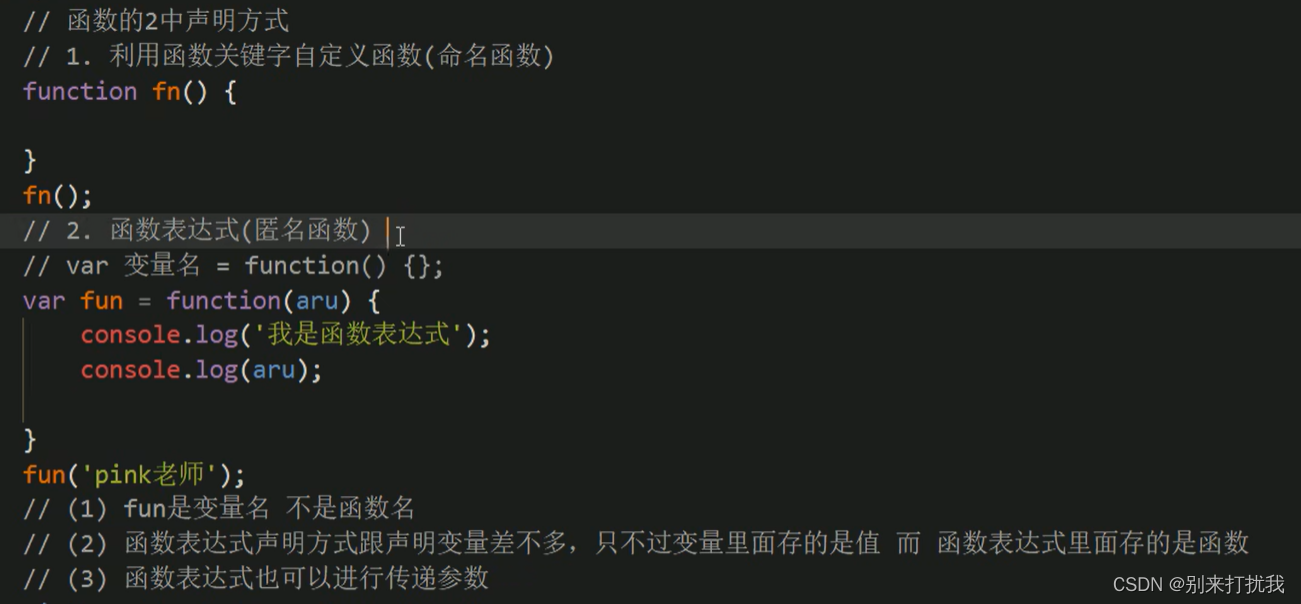
7. 函数的两种声明方式

十三.JS作用域
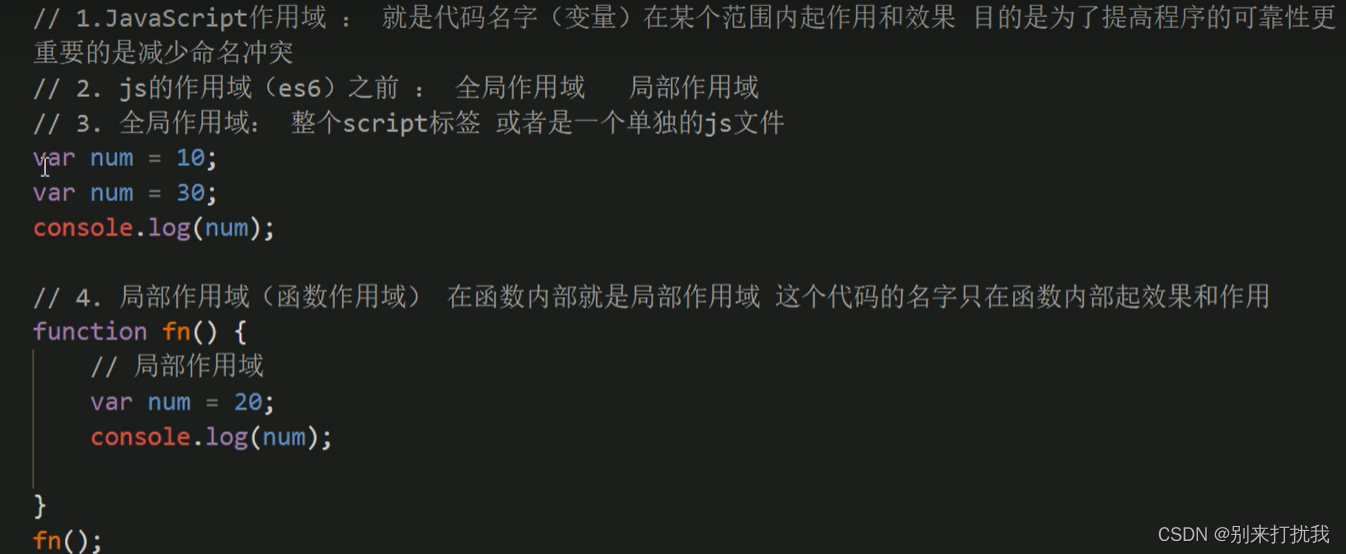
1.作用域


2.变量的作用域
2.1 变量作用域的分类

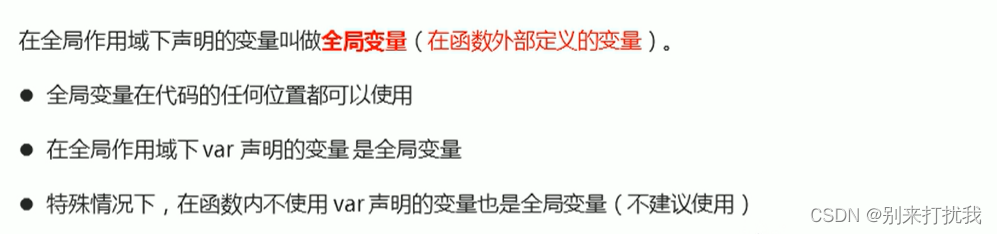
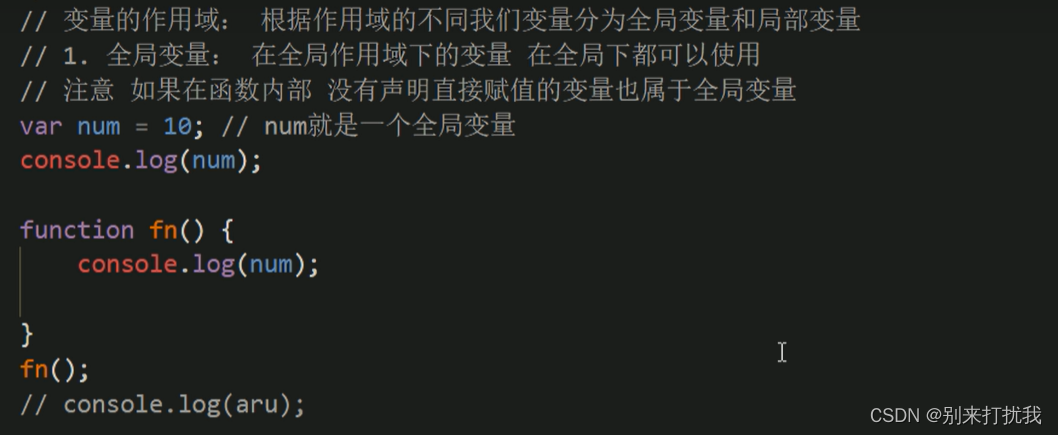
2.2 全局变量


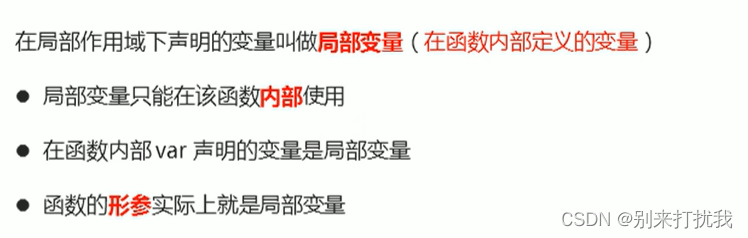
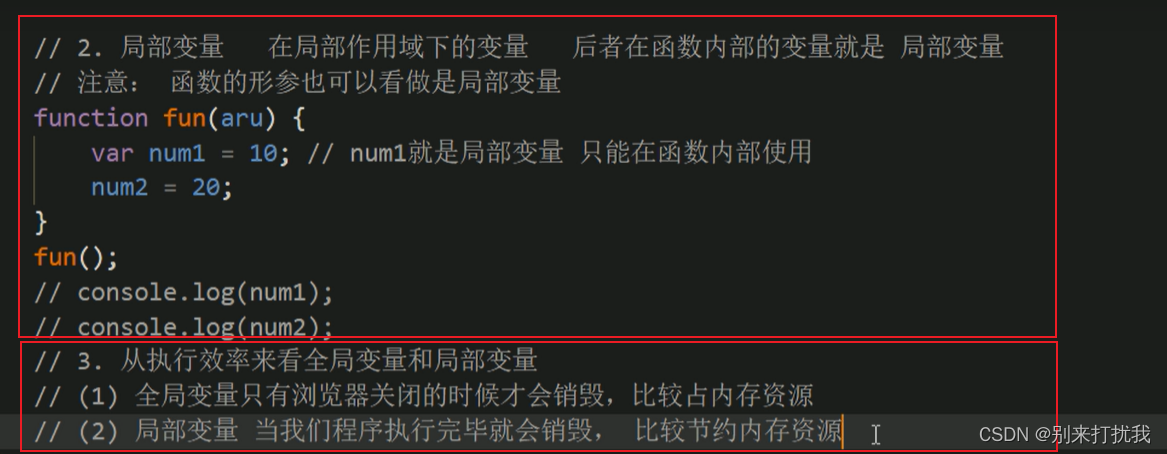
2.3 局部变量


2.4 全局变量和局部变量的区别

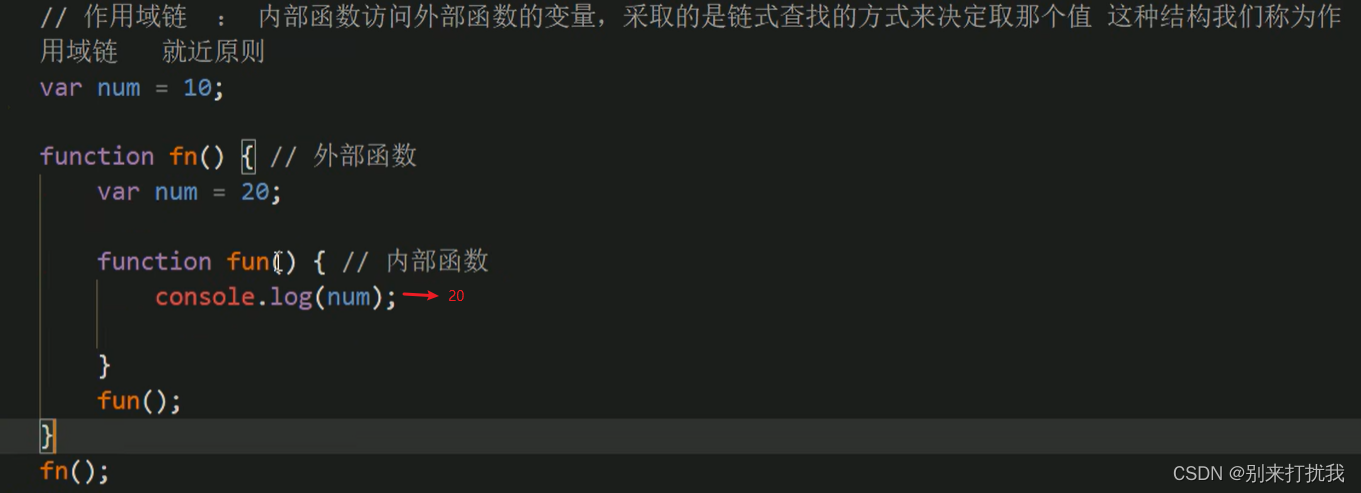
3.作用域链


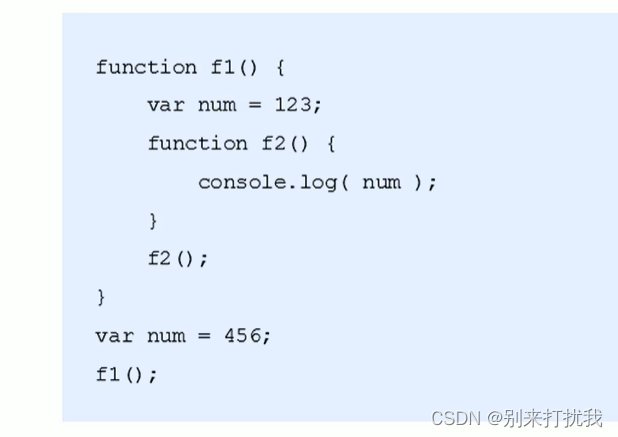
案例1:答案123(站在目标(console.log)出发,一层层往外找)

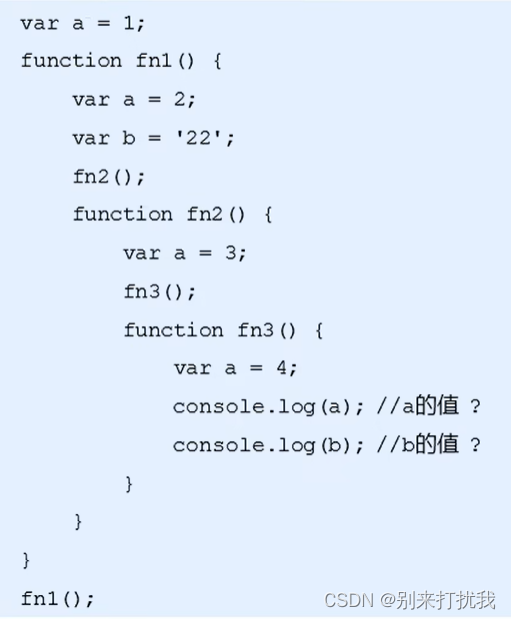
案例2:答案a=4 b=‘22’

十四.JS预解析
1.预解析

变量提升:把所有变量声明提升到当前的作用域最前面,不提升赋值操作。
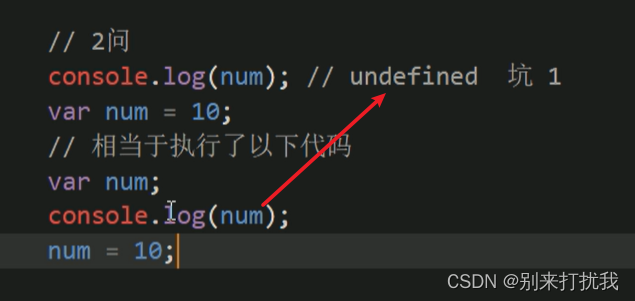
示例1:

图2:

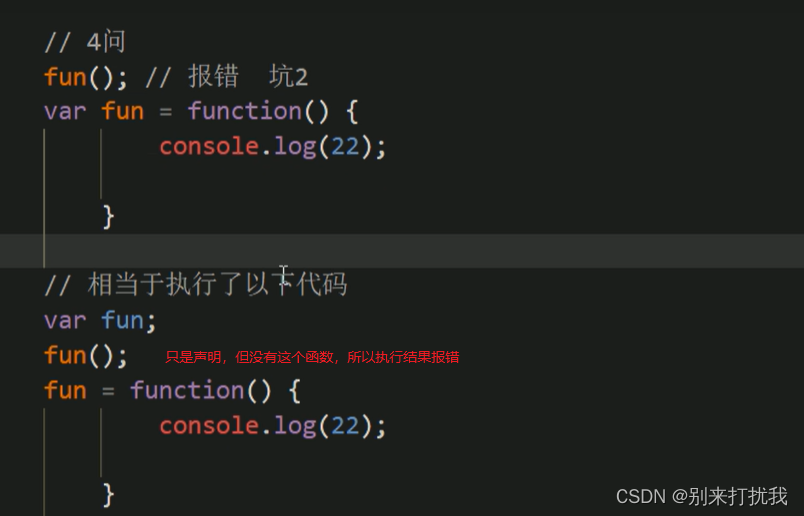
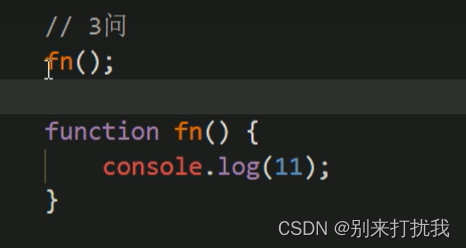
函数提升:把所有函数声明提升到当前作用域的最前面,不调用函数
此代码执行无误,因为函数声明会自动提升到最上面,执行顺序相当于:先function fn(),再调用fn(),这样是没问题的
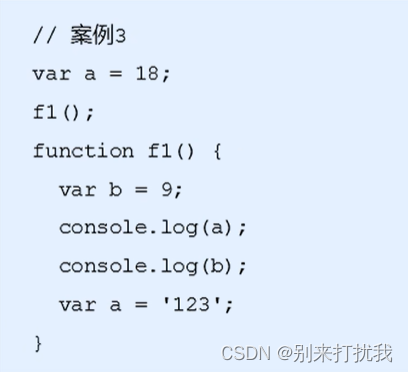
图3:

注意:图3和图2要区分开,图2是”表达式赋值”的形式,图3中的是使用”function关键字进行函数声明的形式”,所以图2不能进行函数提升(函数表达式的写法是“调用必须写在函数表达式下面”)
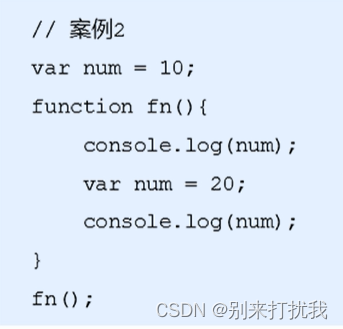
2.预解析案例

相当于以下代码:
var num
function fun(){
var num
console.log(num)//就近原则 离的最近的是‘var num’,所以输出结果“undefined”
num = 20
}
num = 10
fun()

相当于以下代码:
var num
function fn(){
var num
console.log(num);//undefined
num = 20
console.log(num);//20
}
num = 10
fn()

相当于以下代码:
var a
function f1(){
var b
var a
b = 9
console.log(a)//undefined
console.log(b)//9
a = '123'
}
a = 18
f1()

相当于以下代码:
function f1(){
//集体声明: var a = 9; var b = 0; var c = 9; 写法是var a = 9, b = 9, c = 9; 逗号隔开
// 而 var a = b = c = 9 相当于var a = 9; b = 9; c = 9 分号隔开, b c 直接被赋值,没有var声明,当全局变量看
var a
a = b = c = 9
console.log(a)//9
console.log(b)//9
console.log(c)//9
}
f1()
console.log(c)//9(全局变量)
console.log(b)//9(全局变量)
console.log(a)//报错 a is not defined(局部变量 只在f1()里面被声明赋值了)
十五.JS 对象
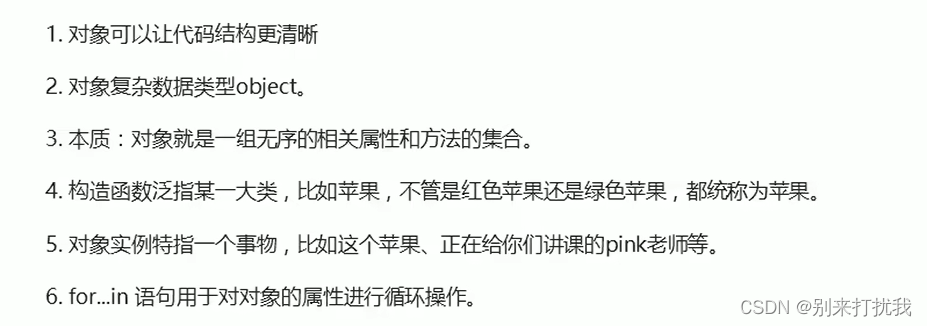
1.对象
1.1 什么是对象

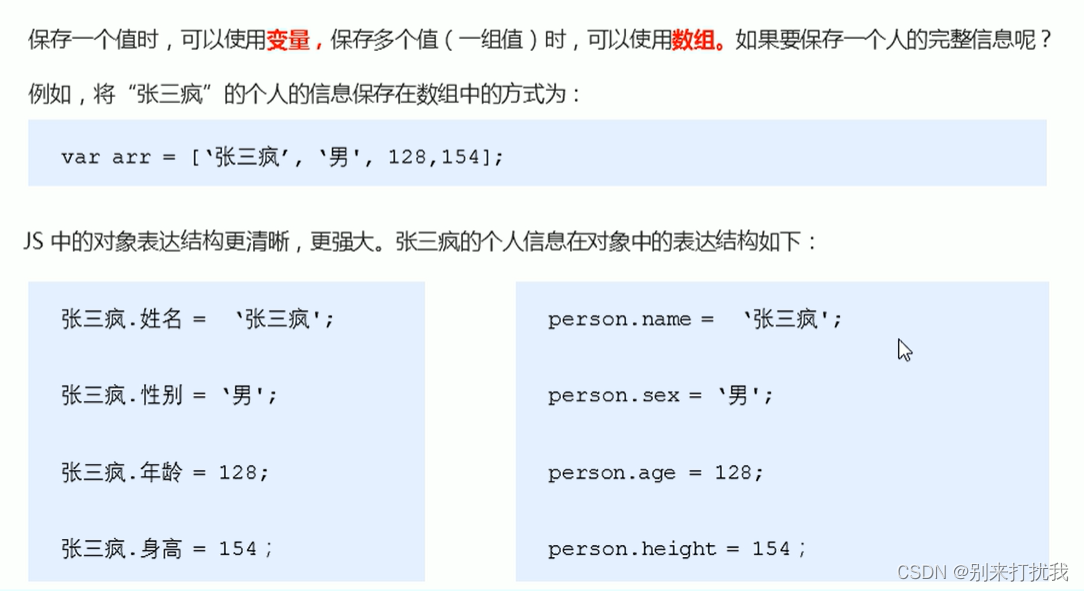
1.2 为什么需要对象

2.创建对象的三种方式

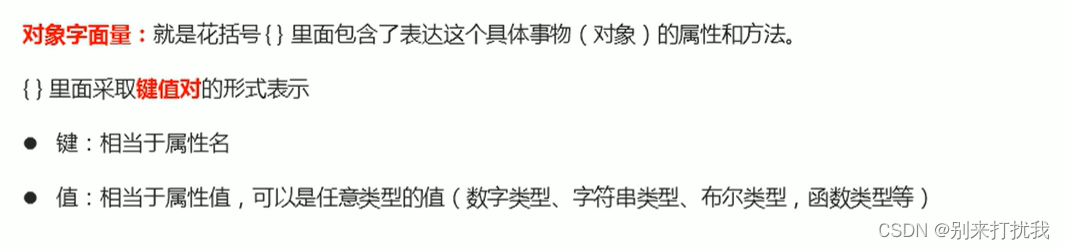
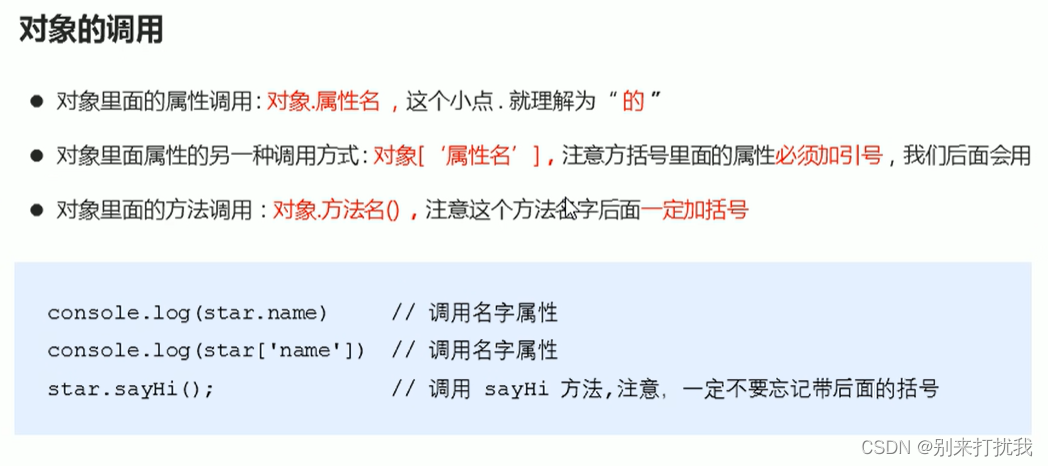
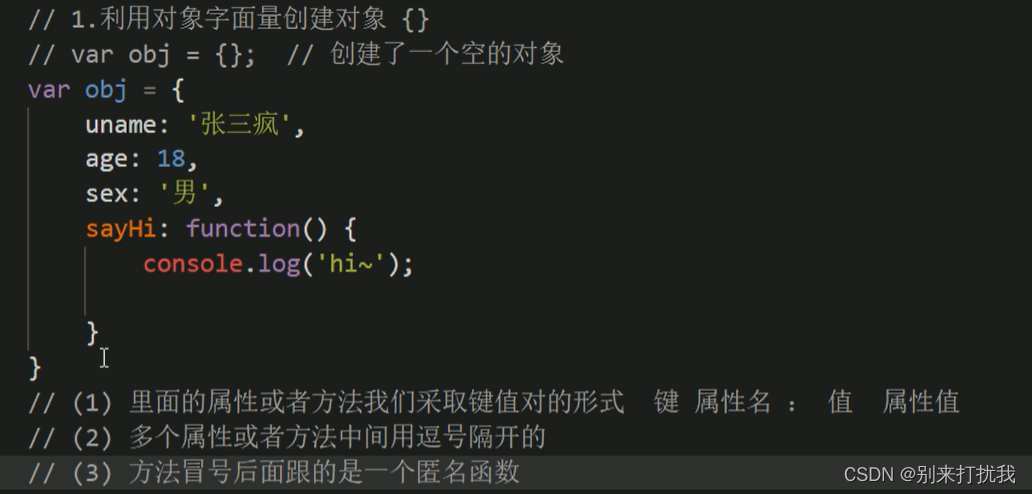
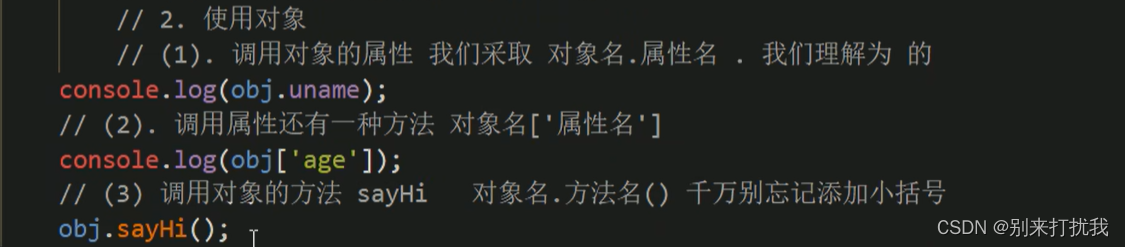
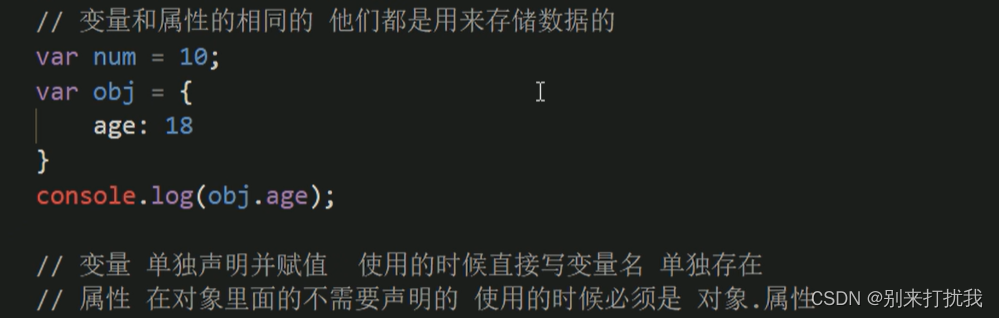
2.1 利用字面量创建对象




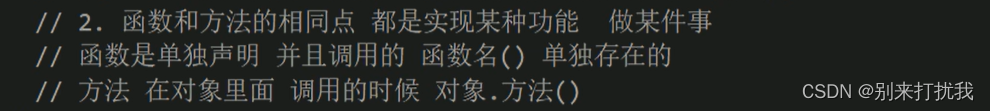
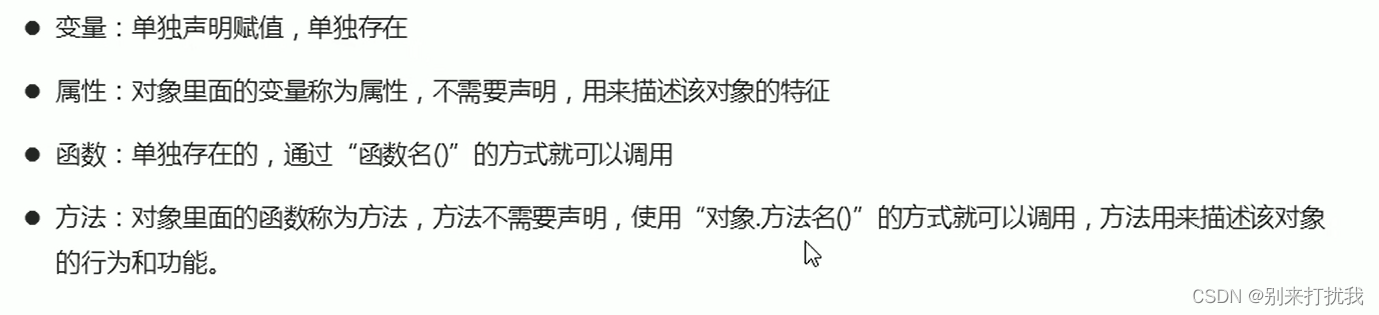
变量、属性、函数、方法的区别



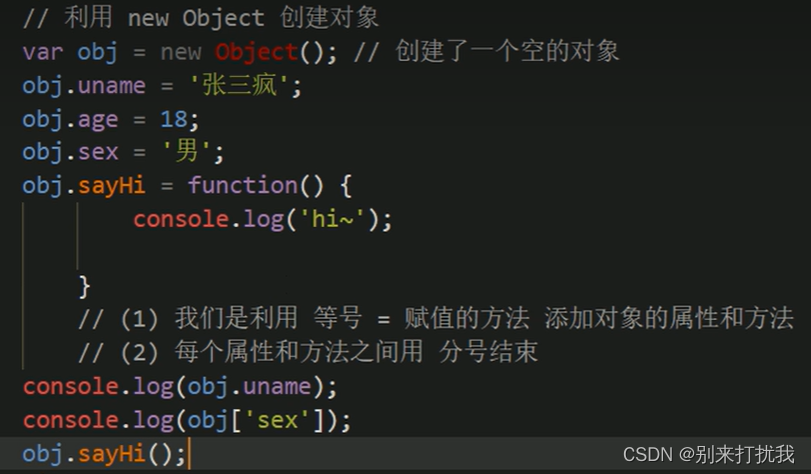
2.2 利用new Object创建对象

2.3 利用构造函数创建对象
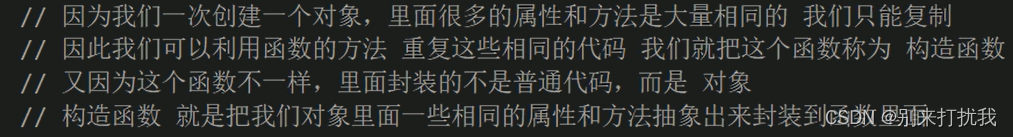
1.为什么需要使用构造函数


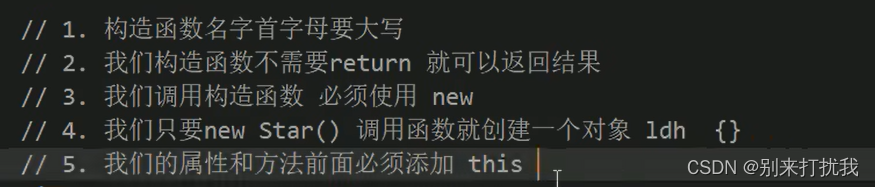
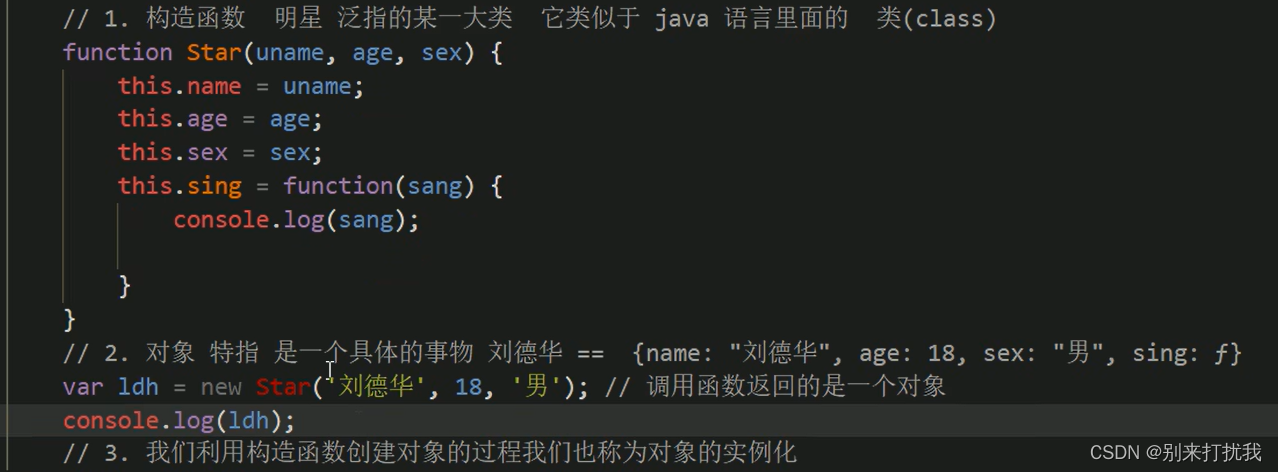
2.利用构造函数创建对象


3.构造函数和对象的联系


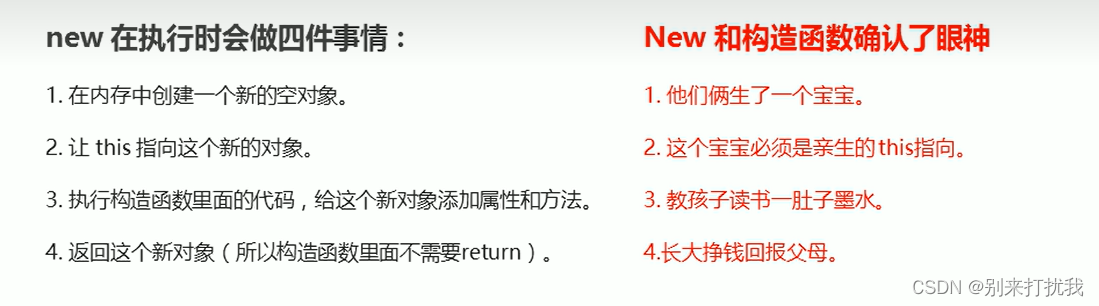
3.new 关键字

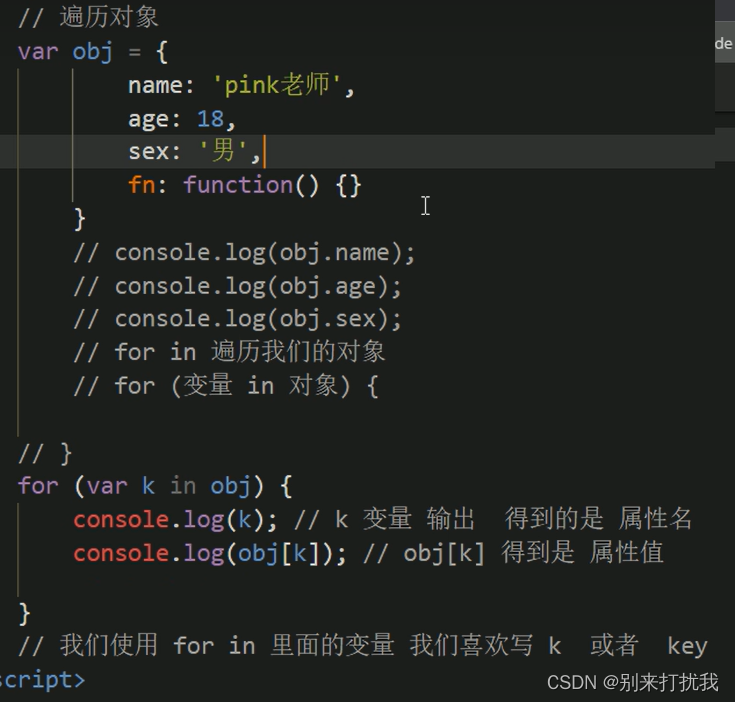
4.遍历对象

5.小结

十六.JS 内置对象
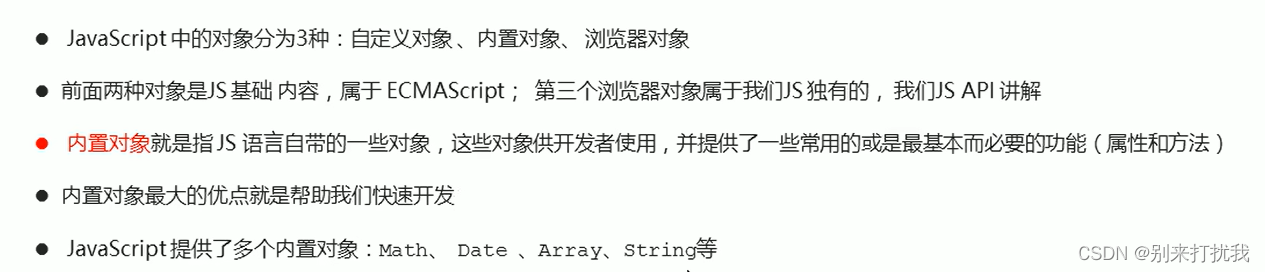
1.什么是内置对象

2.查文档

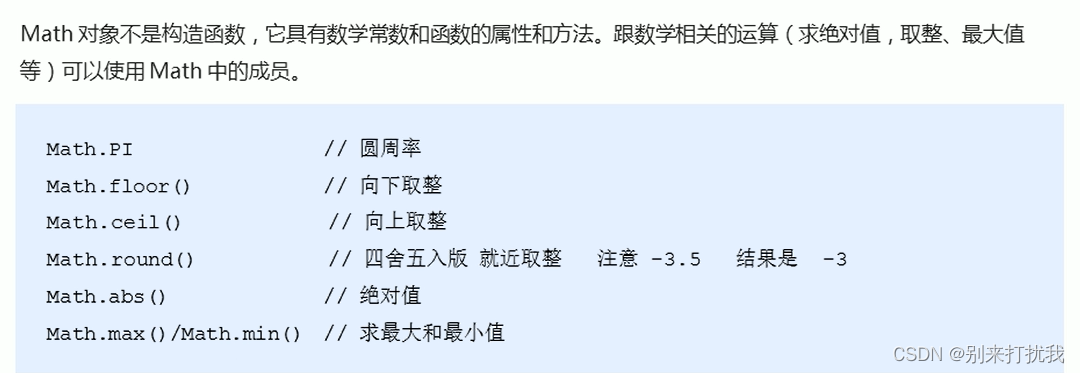
3.Math对象
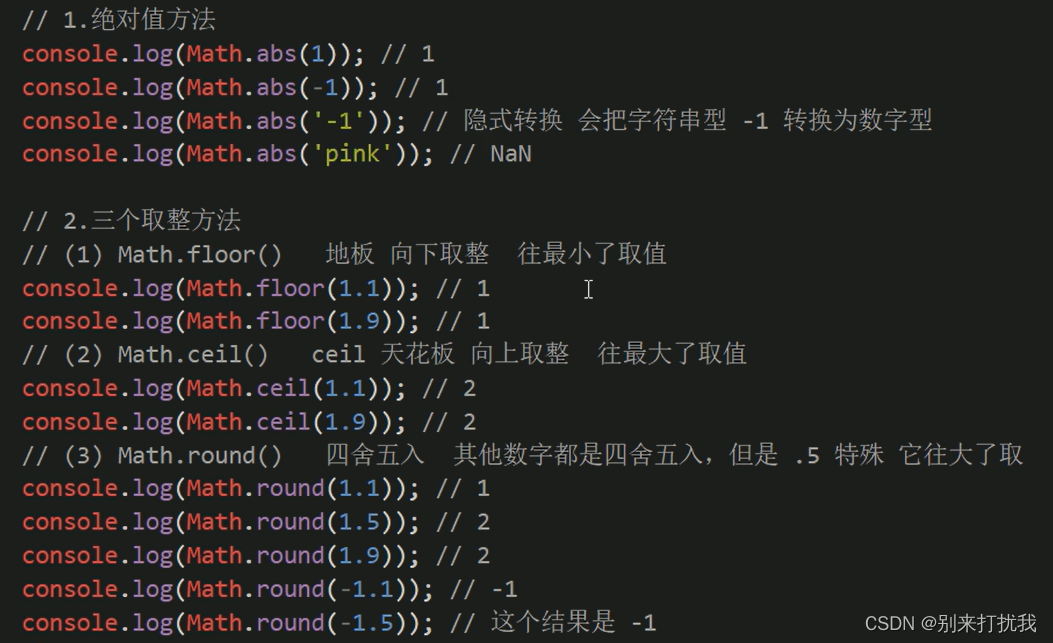
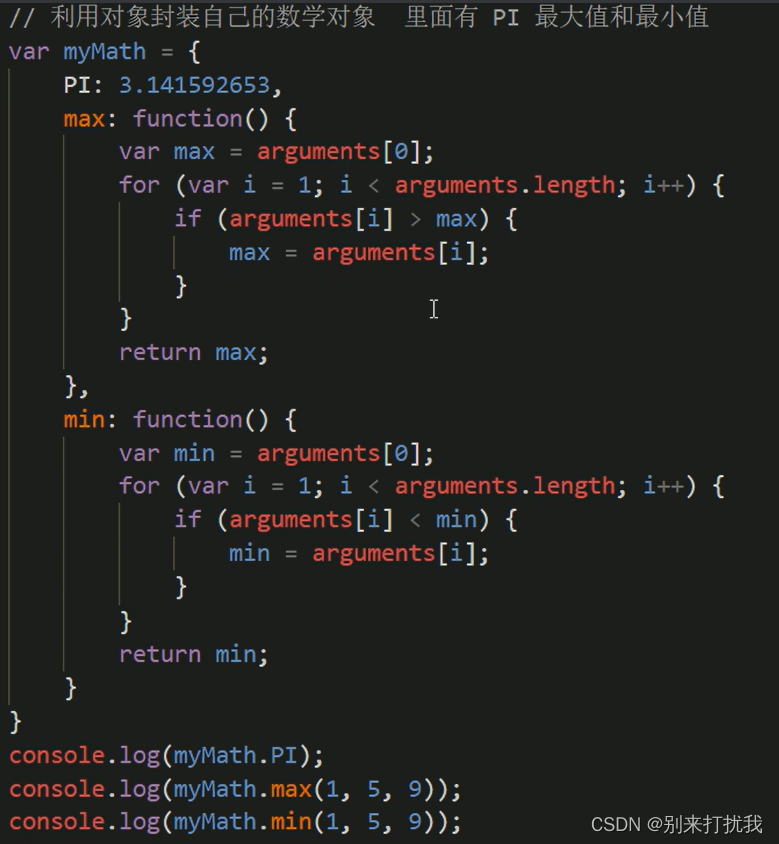
3.1 Math的最大值、绝对值、取整方法(封装自己的数学对象)




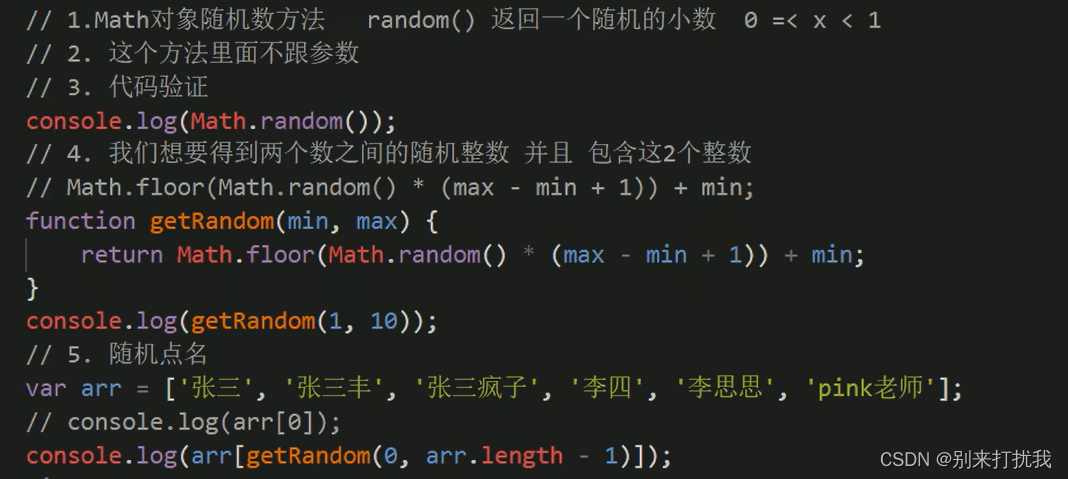
3.2 随机数方法random()

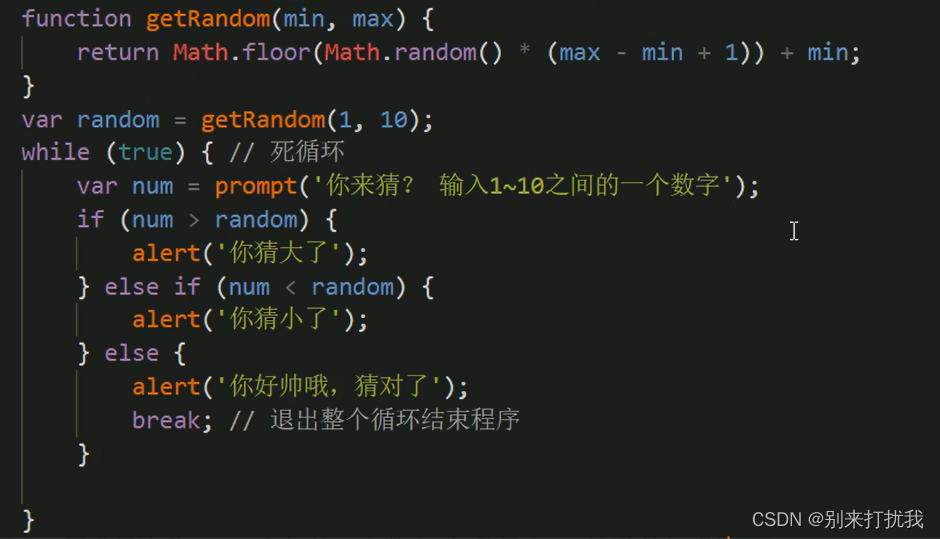
案例:猜数字


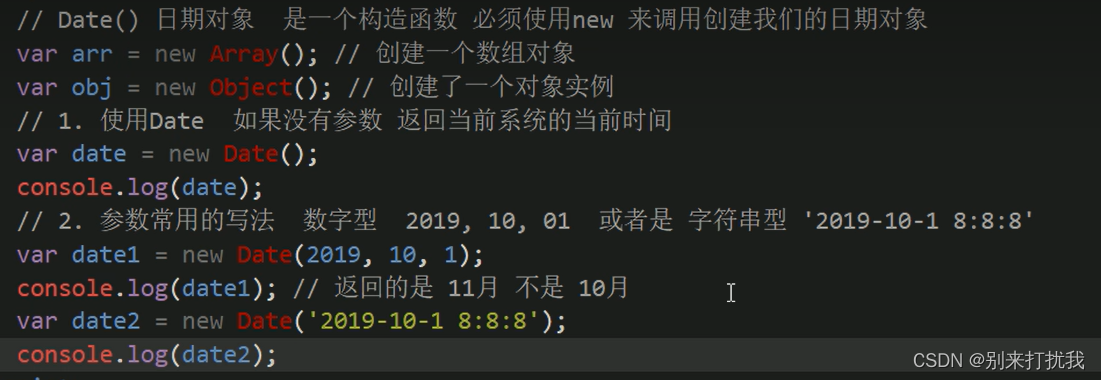
4.Date日期对象
4.1 日期对象的使用

获取当前时间必须实例化
var now = new Date()

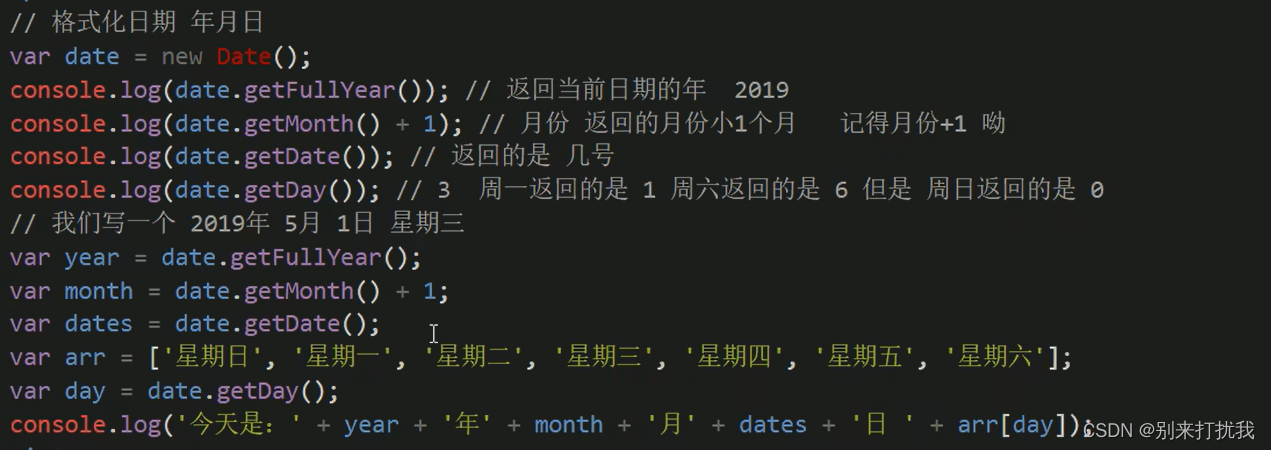
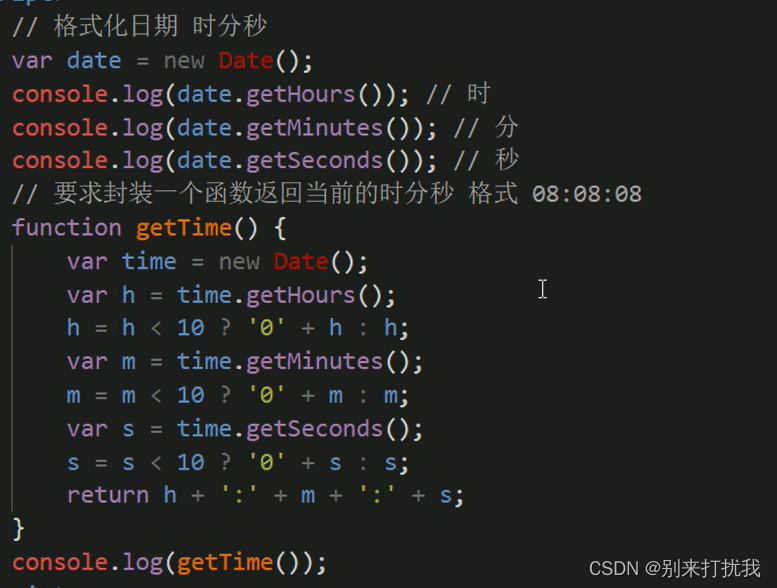
4.2 日期及时分秒格式化



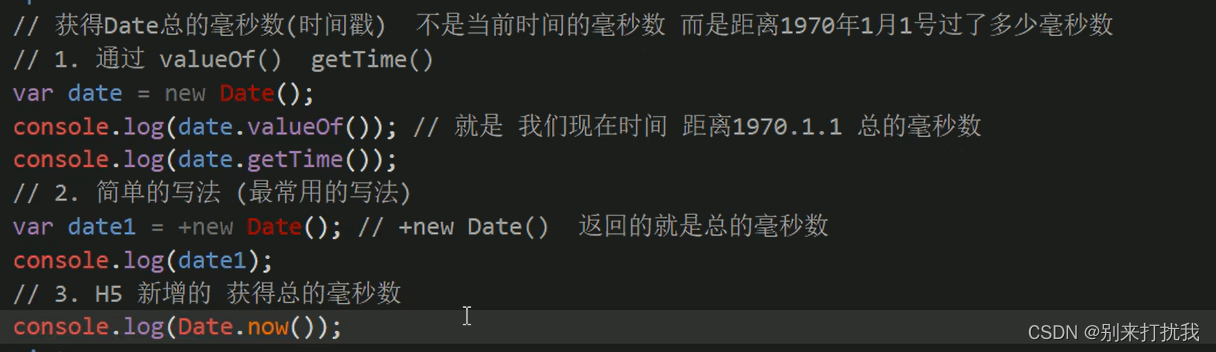
4.3 获取日期的总的毫秒形式

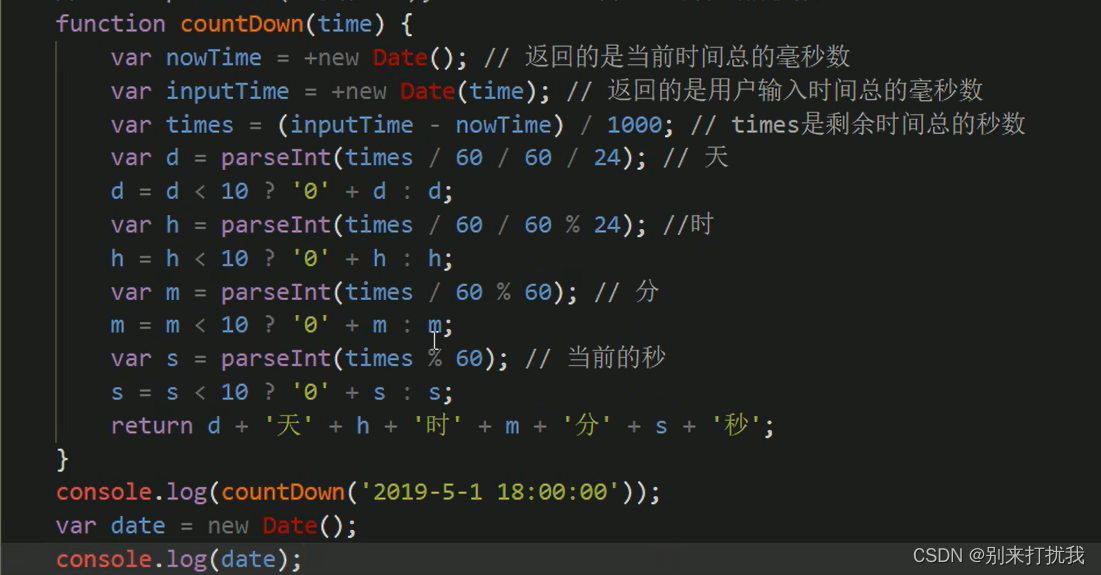
案例:倒计时

5.数组对象
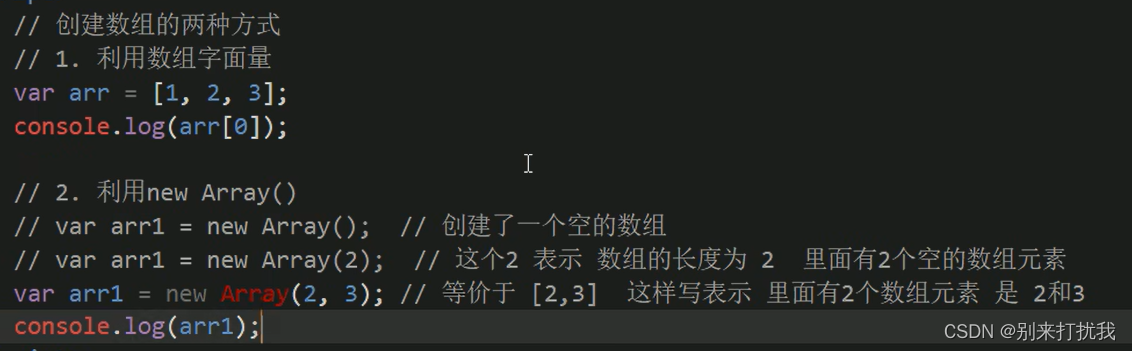
5.1 数组创建的两种方式

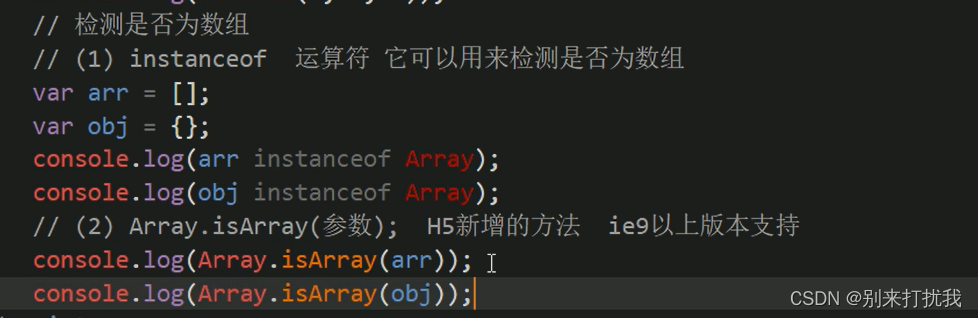
5.2 检测是否为数组的两种方式

Array.isArray优先于instanceof,因为Array.isArray能检测到iframes
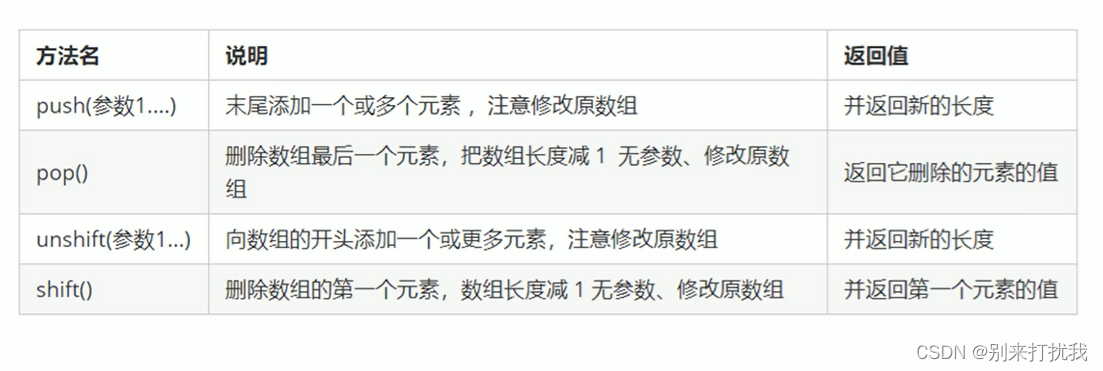
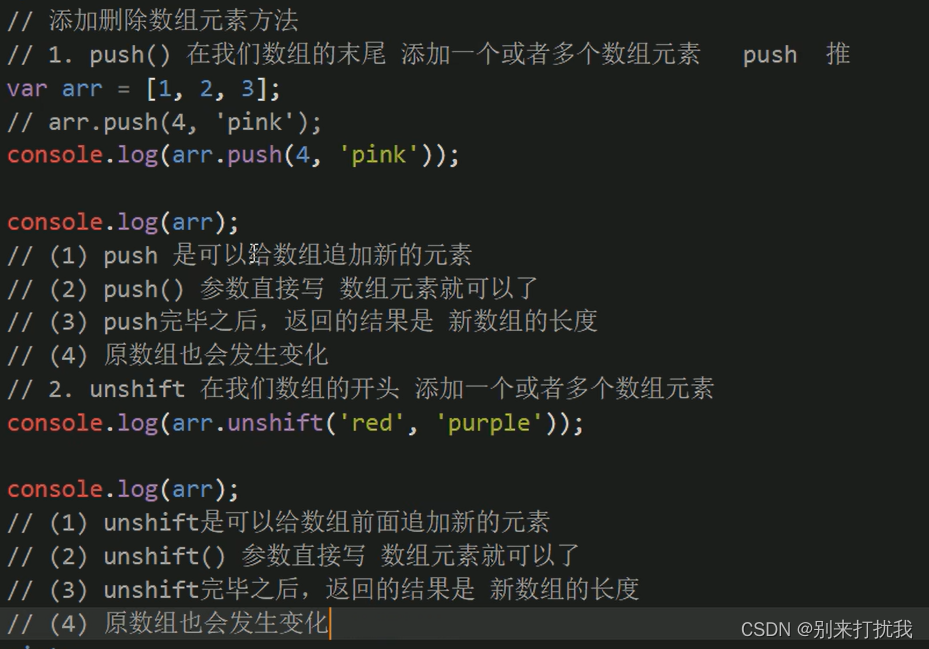
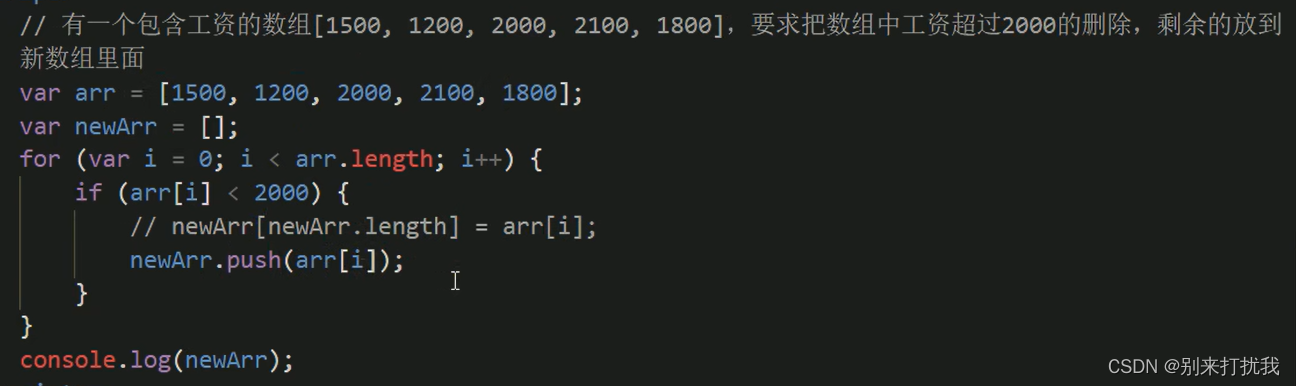
5.3 添加或删除数组元素方法



案例:筛选数组

5.4 数组排序

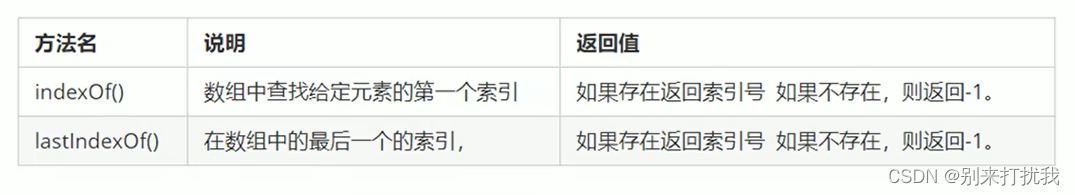
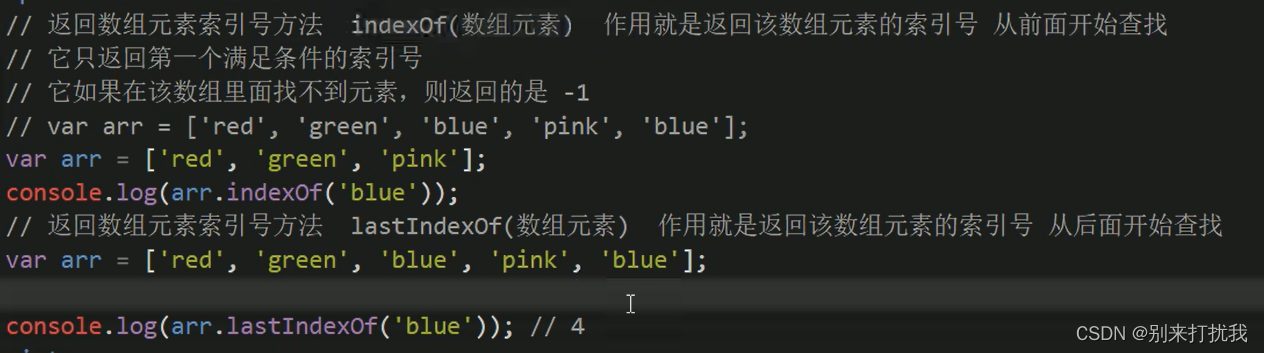
5.5 数组索引方法


案例:数组去重

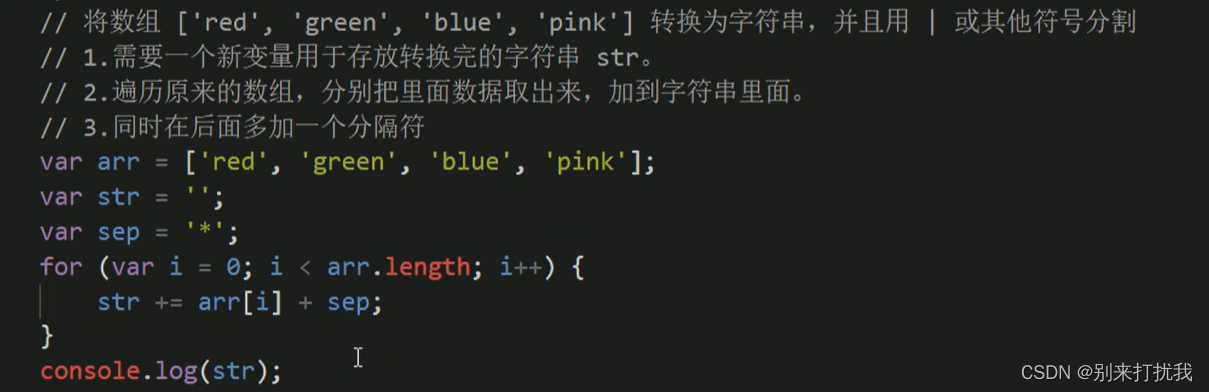
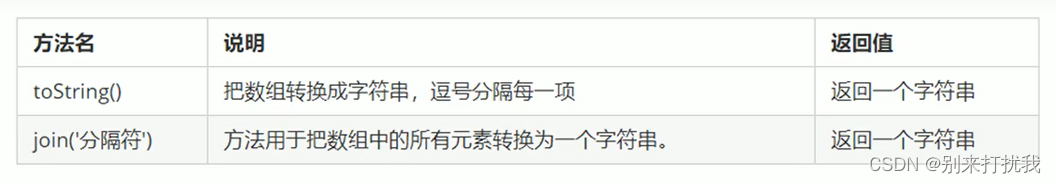
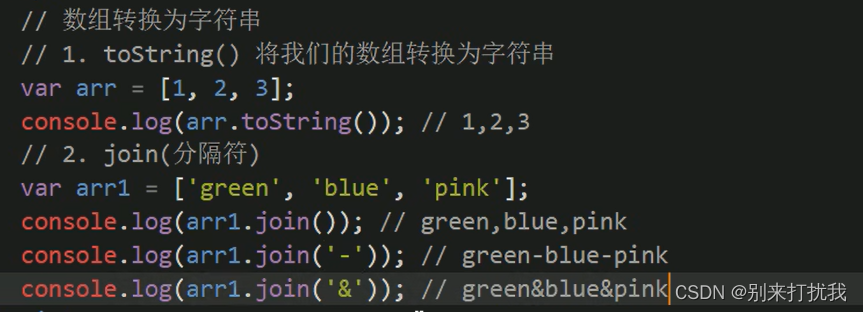
5.6 数组转换为字符串


5.7 独自查阅文档

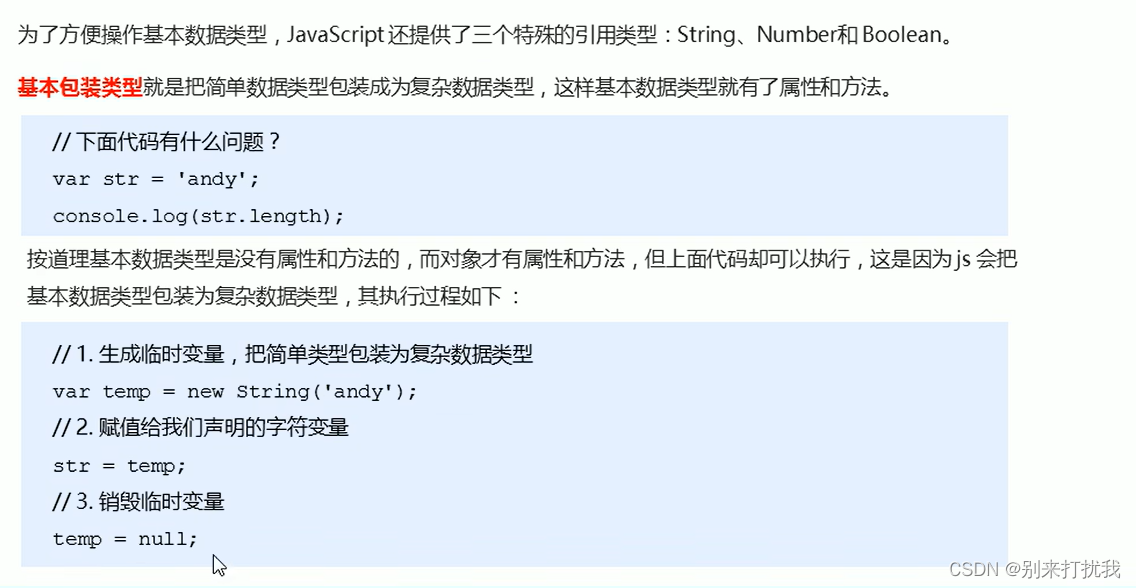
6.字符串对象
6.1 基本包装类型

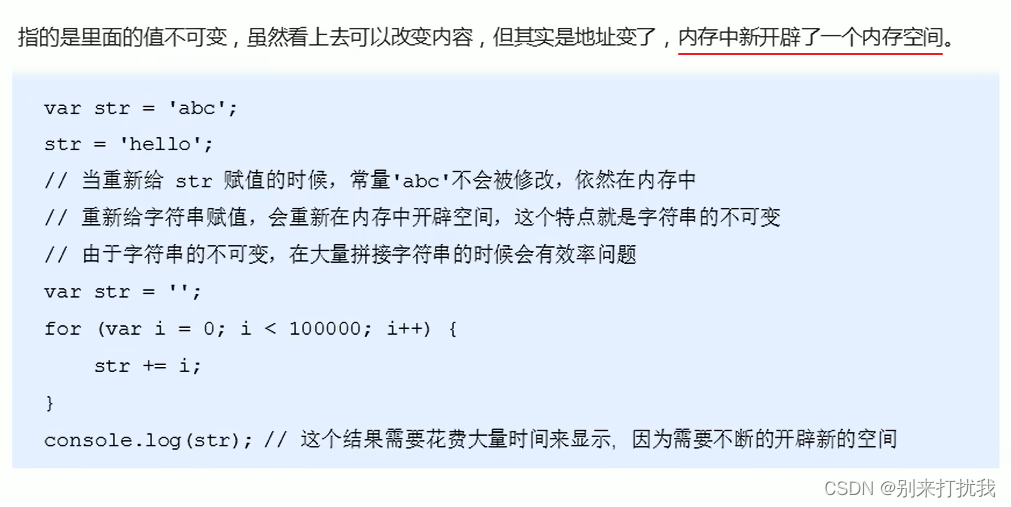
6.2 字符串不可变

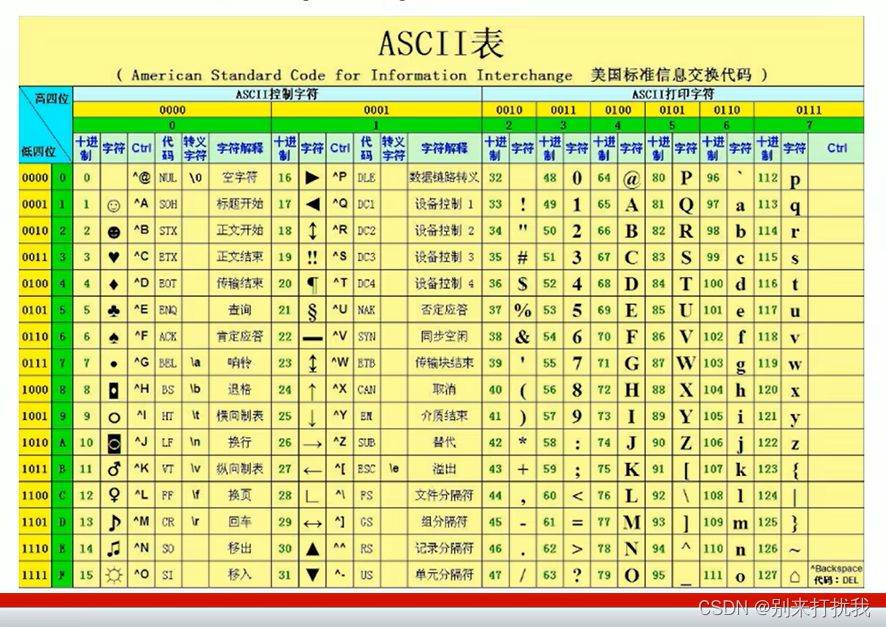
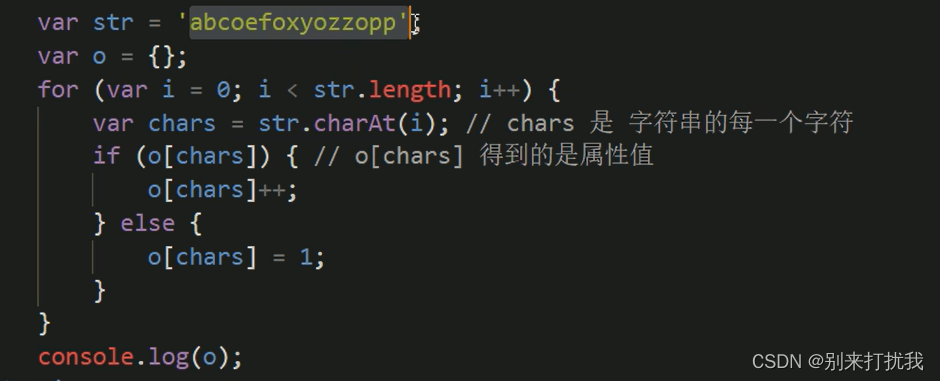
6.3 根据字符返回位置

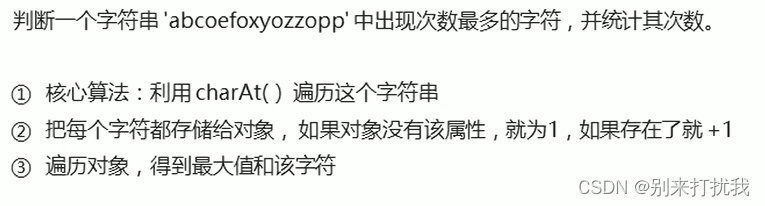
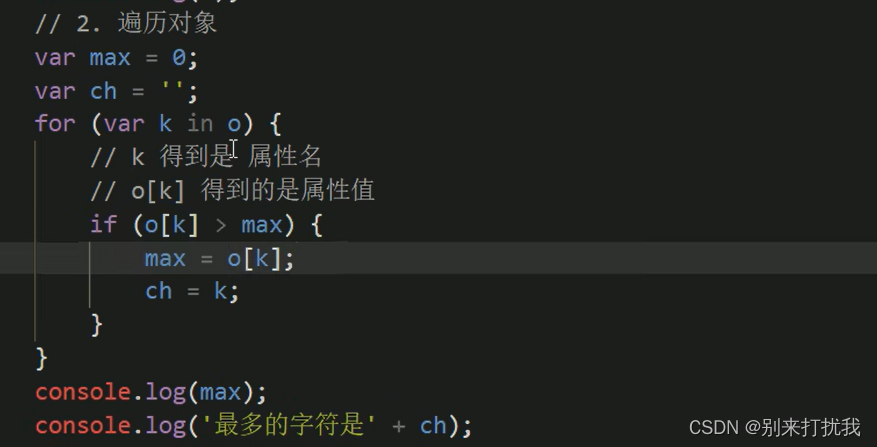
案例:返回字符位置以及次数

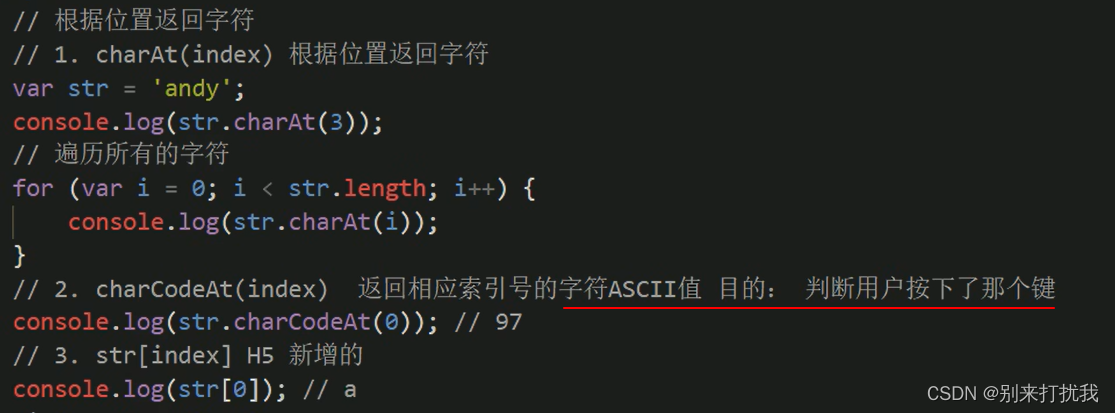
6.4 根据位置返回字符(重点)



案例:



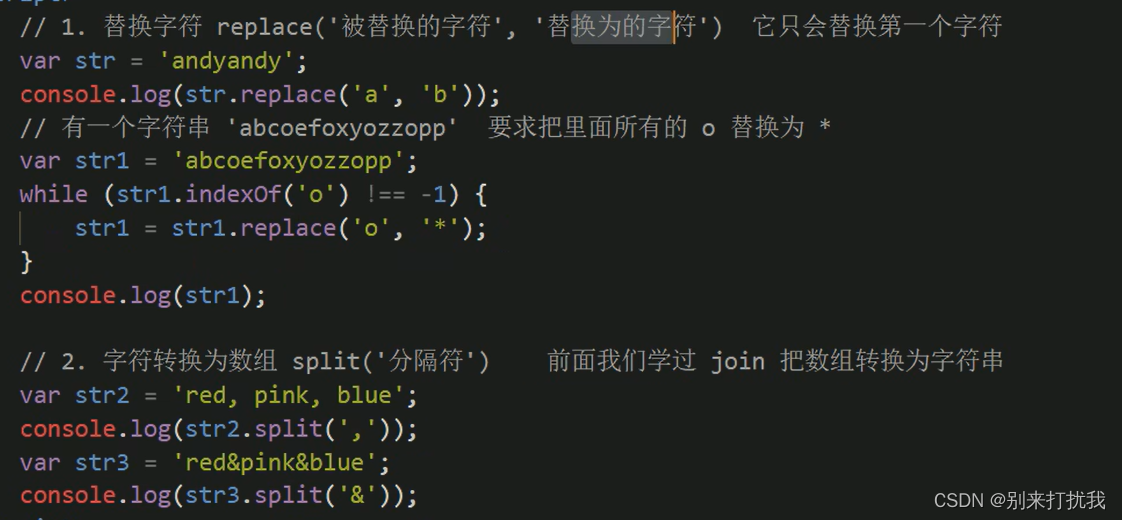
6.5 字符串操作方法(重点)


查阅:
toUpperCase() //转换大写
toLowerCase() //转换小写
十七.JS 简单数据类型和复杂数据类型
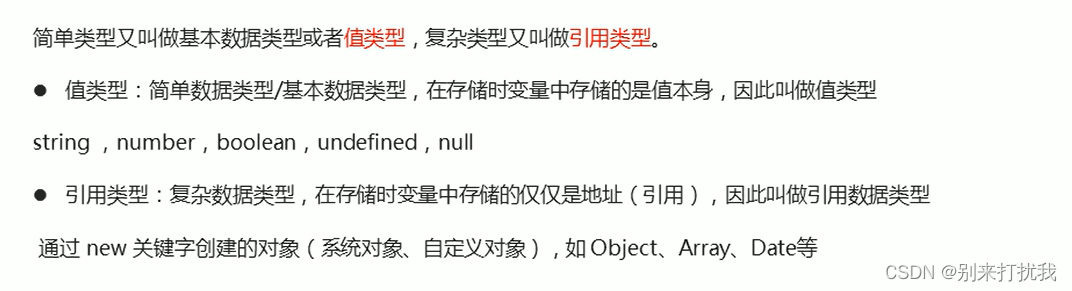
1.简单类型与复杂类型


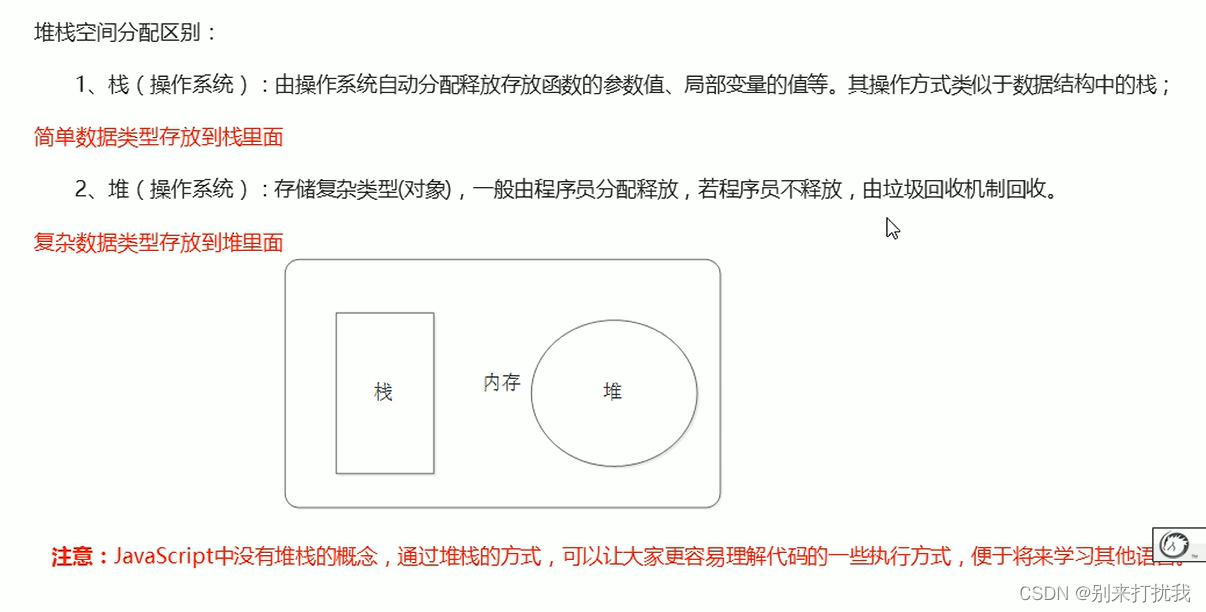
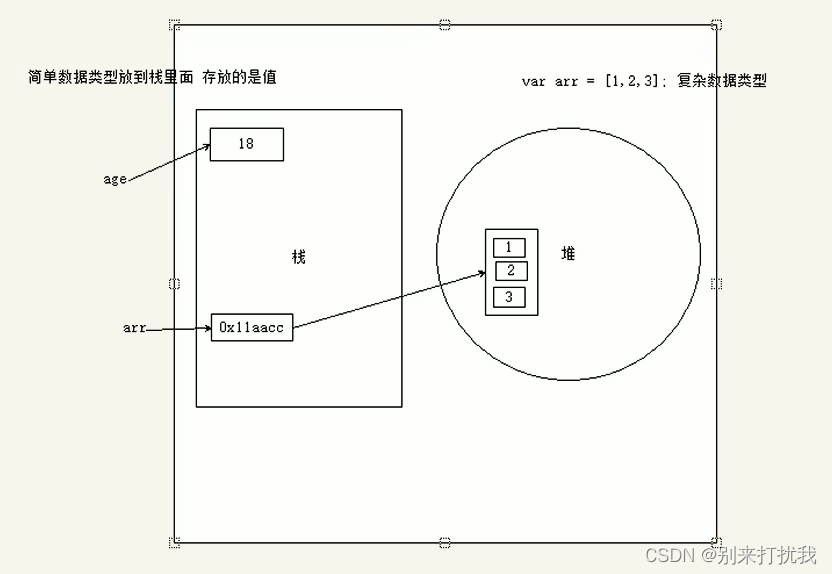
2.堆和栈

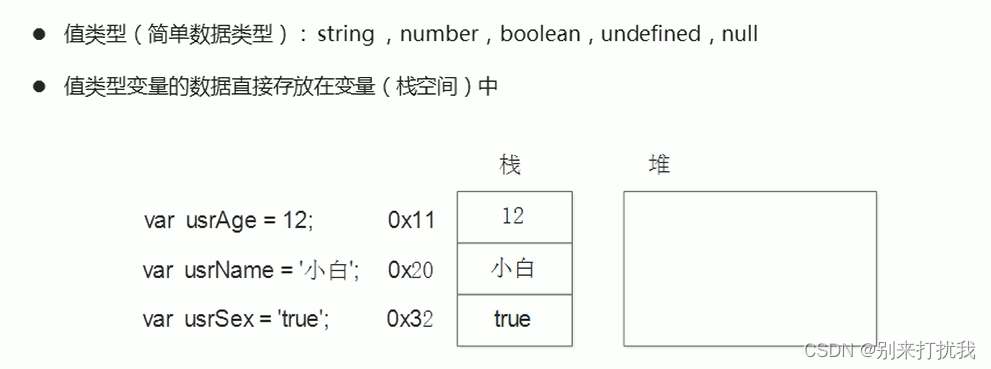
3.简单类型的内存分配

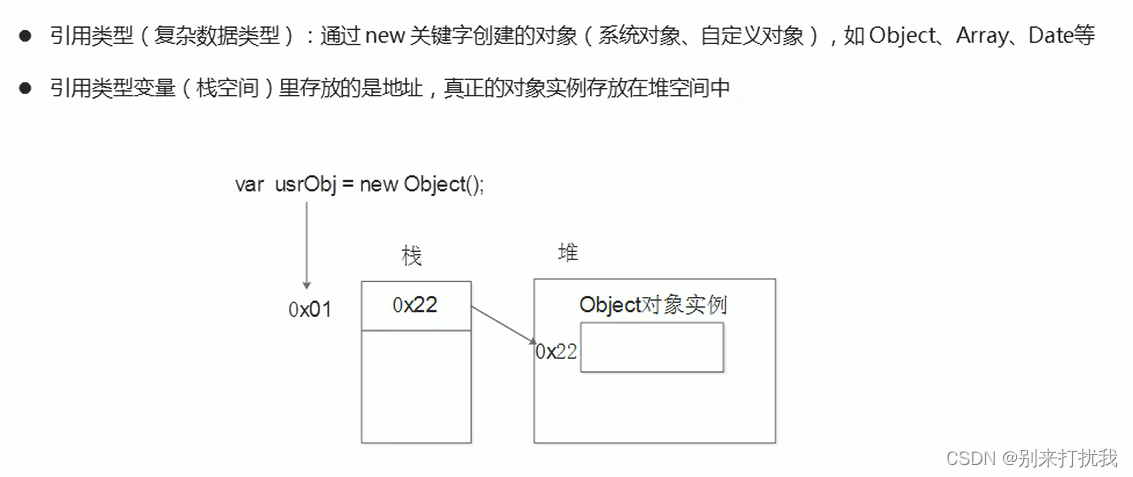
4.复杂类型的内存分配


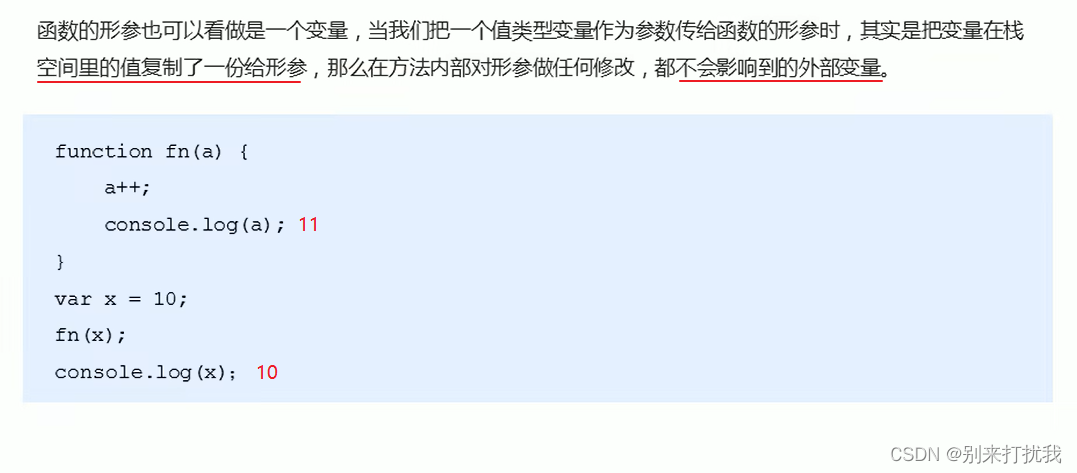
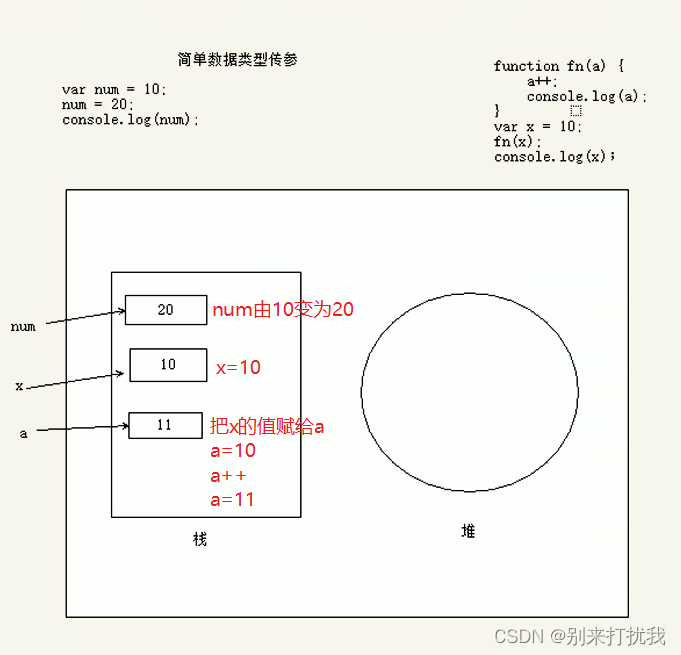
5.简单数据类型传参

实参x传给形参a一个10,相当于a=10,相当于创建了一个新变量a,a指向存的值10。

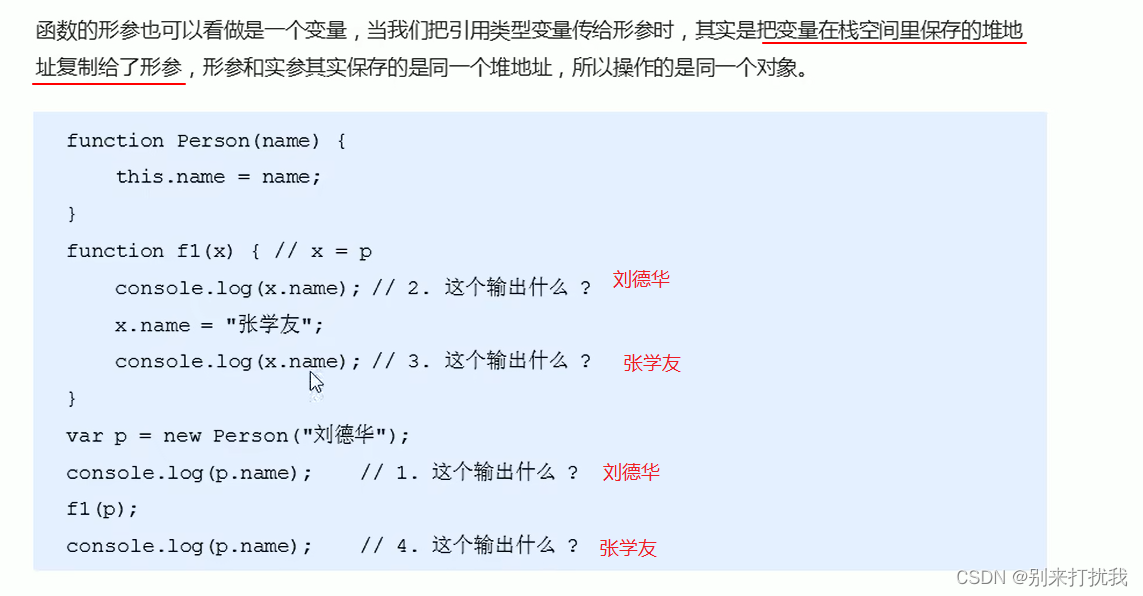
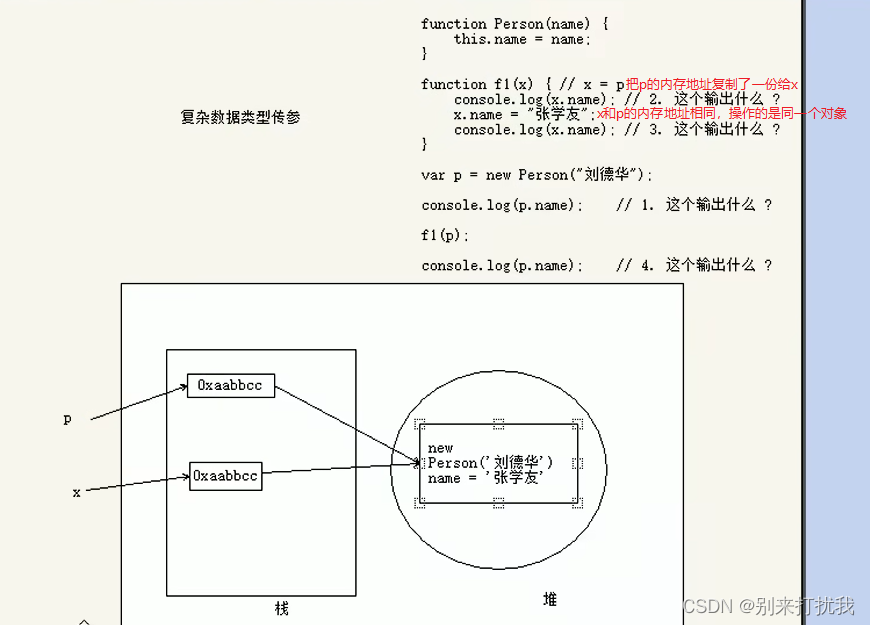
6.复杂数据类型传参
























 399
399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








