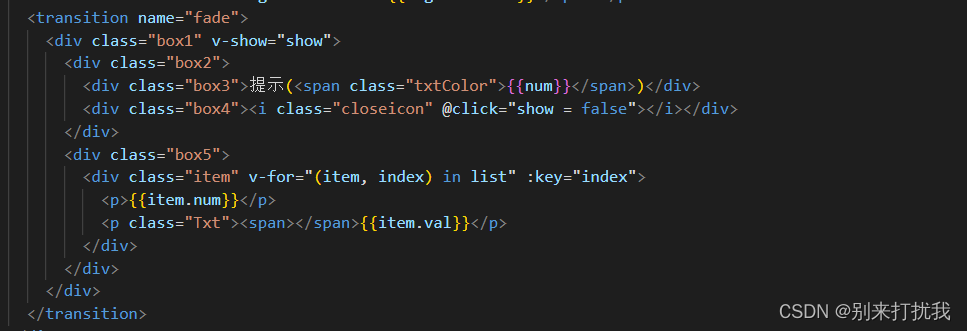
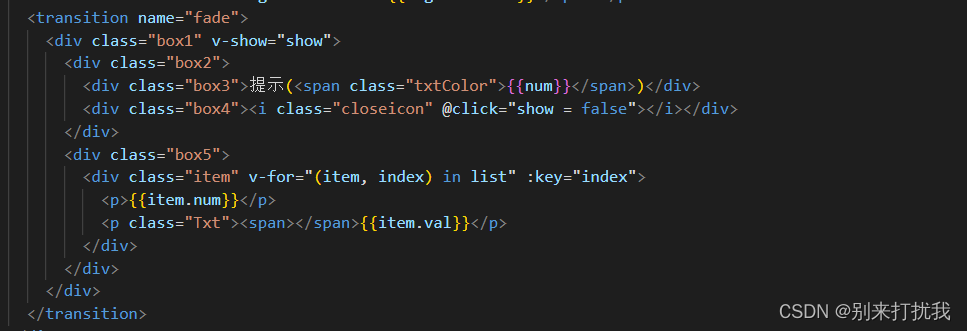
界面结构代码是这样:

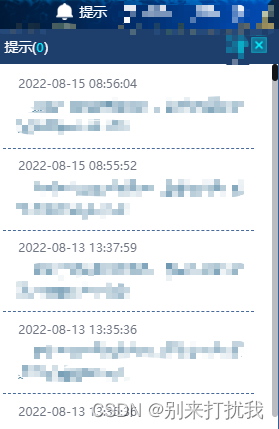
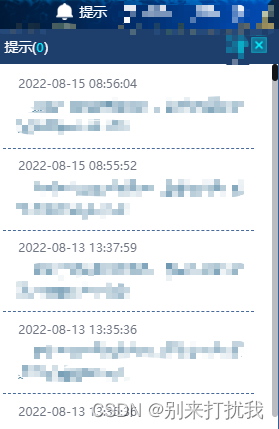
当点击显示按钮,或者点击收起按钮时,向下/向上滚动列表。
v-for里面的子元素没有随着父元素的高度进行滚动,导致父元素盒子已经滚动上去了,但子元素文字还显示在界面上慢慢消失。
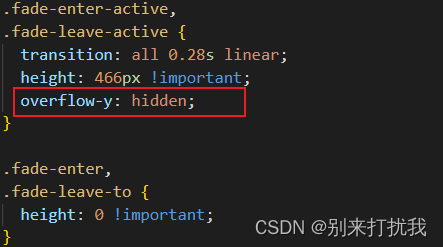
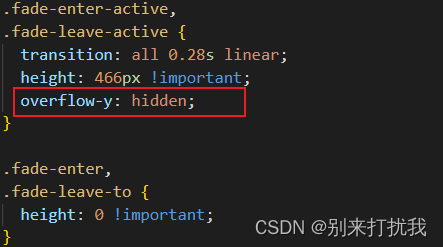
解决方法我查了很久, CSS transtion 不支持元素的高度或者宽度为 auto 的变化,且我写了visibility等均无效,然后我突然想到了一个简单粗暴的解决方式。

将超出父盒子的子元素进行隐藏,视觉上,子元素就跟着父盒子一起收起展开了。(笑哭表情)


界面结构代码是这样:

当点击显示按钮,或者点击收起按钮时,向下/向上滚动列表。
v-for里面的子元素没有随着父元素的高度进行滚动,导致父元素盒子已经滚动上去了,但子元素文字还显示在界面上慢慢消失。
解决方法我查了很久, CSS transtion 不支持元素的高度或者宽度为 auto 的变化,且我写了visibility等均无效,然后我突然想到了一个简单粗暴的解决方式。

将超出父盒子的子元素进行隐藏,视觉上,子元素就跟着父盒子一起收起展开了。(笑哭表情)


 944
944











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


