popou.js 文件
import Vue from 'vue'
import store from '@/store'
import router from '@/router'
const createPortal = (com, props) => {
return new Promise((resolve, reject) => {
const Ctr = Vue.extend(com)
const instance = new Ctr({
router,
propsData: {
...props
},
beforeCreate() {
this.$store = store
},
created() {
this.$once('sure', (...arg) => {
this.$destroy()
resolve(...arg)
})
this.$once('close', (...arg) => {
this.$destroy()
reject(...arg)
})
},
beforeDestroy() {
// const modalArr = document.querySelectorAll('.v-modal')
// if (modalArr.length !== 0) {
// modalArr.forEach(item => {
// item.style.display = 'none'
// })
// }
this.visible = false
this.$off('sure')
this.$off('on')
document.body.removeChild(this.$el)
}
})
instance.$mount()
document.body.appendChild(instance.$el)
})
}
export default createPortal
全局引用
import popup from '@/common/popup'
// 弹窗工具
Vue.prototype.$popup = popup具体使用:
父组件中:
this.$popup(SelectAccountDialog).then(select => {})
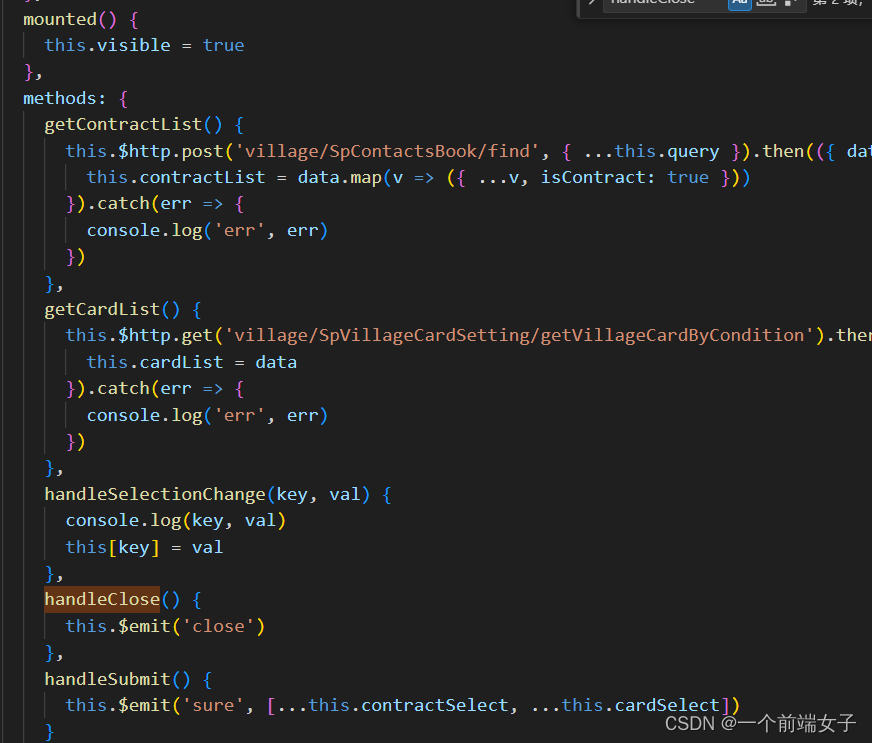
// SelectAccountDialog 组件名称子组件





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








