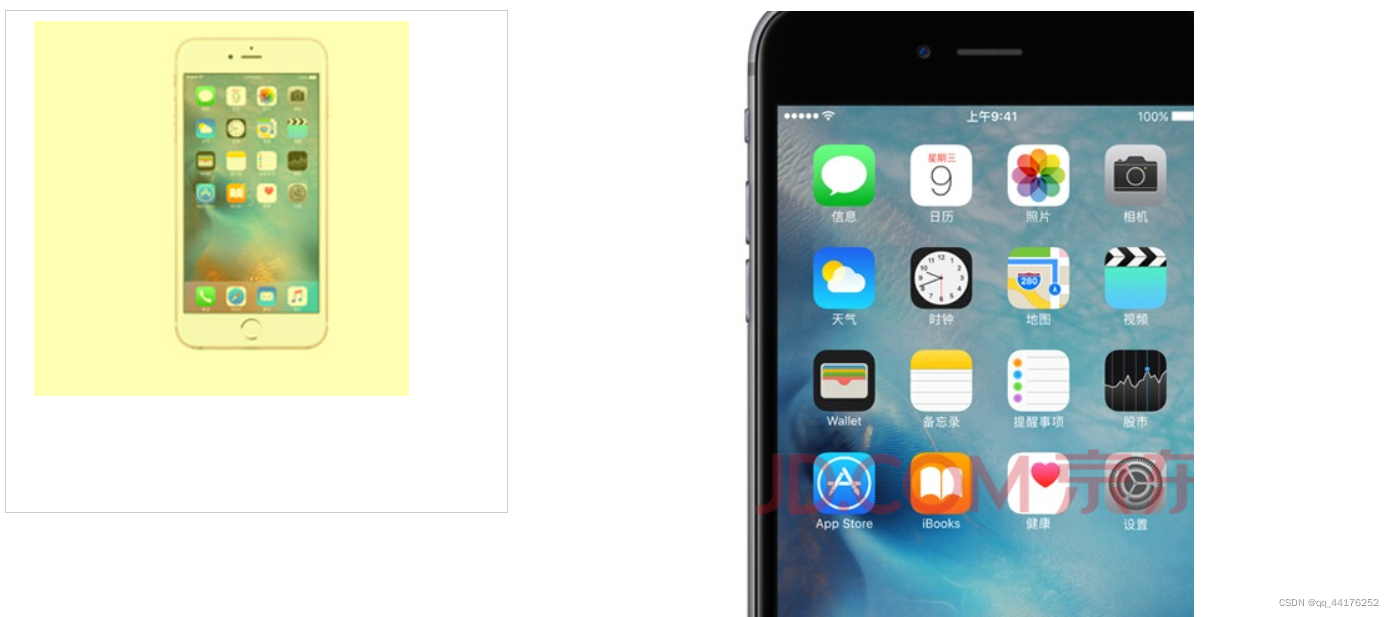
1效果图分析

1.鼠标移入,让遮罩层和装有大图片的div显示,鼠标离开,让遮罩层和装有大图片的div消失
2.鼠标进行移动,将鼠标在box的坐标位置给遮罩层,并且判断遮罩层的临界值
3.在移动鼠标同时,右侧大盒子中的图片也要跟着相反的方向进行移动
2.代码实现
<div class="box">
<img src="./upload/mobile.jpg" alt="">
//遮罩层
<div class="mask"></div>
<div class="bigBox">
<img src="./upload/big.jpg" alt="">
</div>
</div>
<style>
.box {
position: relative;
width: 400px;
height: 400px;
text-align: center;
border: 1px solid #ccc;
}
.mask {
position: absolute;
left: 0;
top: 0;
width: 300px;
height: 300px;
background-color: yellow;
opacity: .3;
display: none;
}
.bigBox {
position: absolute;
left: 450px;
top: 0;
width: 500px;
height: 500px;
display: none;
overflow: hidden;
}
.bigBox img {
position: absolute;
left: 0;
top: 0;
height: 800px;
}
</style>
<script>
var box = document.querySelector('.box')
var mask = document.querySelector('.mask');
var bigBox = document.querySelector('.bigBox');
var bigImg = document.querySelector('.bigBox img');
box.addEventListener('mousemove', function () {
mask.style.display = 'block';
bigBox.style.display = 'block'
});
box.addEventListener('mouseout', function () {
mask.style.display = 'none';
bigBox.style.display = 'none'
});
box.addEventListener('mousemove', function (e) {
//鼠标移动box,让mask的坐标作为鼠标在盒子中的坐标
var x = e.pageX - box.offsetWidth / 2;
var y = e.pageY - box.offsetHeight / 2;
//获取mask在box中的最大移动距离
var maskMoveX = box.offsetWidth - mask.offsetWidth;
var maskMoveY = box.offsetWidth - mask.offsetWidth;
//判断x,y的临界值
if (x < 0) {
x = 0
} else if (x > maskMoveX) {
x = maskMoveX;
}
if (y < 0) {
y = 0
} else if (y > maskMoveY) {
y = maskMoveY;
}
mask.style.left = x + 'px';
mask.style.top = y + 'px';
//通过鼠标在box中移动,让大的图片进行等比例移动
//获取大图片的最大移动距离
var bigMoveMaxX = bigImg.offsetWidth - bigBox.offsetWidth;
var bigMoveMaxY = bigImg.offsetWidth - bigBox.offsetWidth;
// 大图片的移动距离 = 小图片的移动距离*大图片最大移动距离/小图片的最大移动距离
bigImg.style.left = -x * bigMoveMaxX / maskMoveX + 'px';
bigImg.style.top = -y * bigMoveMaxY / maskMoveY + 'px'
})





















 999
999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








