一.网站部署到windows
下载nginx nginx: download,下载windows版本,解压后运行start nginx

若没有nginx的运行进程,查看D:\nginx-1.22.1\logs中报错日志,显示80端口被占用,在
D:\nginx-1.22.1\conf中的nginx.conf文件中重新配置端口号为88或者关掉相应进程(nginx路径中尽量不包含中文),修改配置文件后,nginx -s reload命令重新加载配置文件并重启

2023/01/11 09:53:53 [emerg] 9408#9424: bind() to 0.0.0.0:80 failed (10013: An attempt was made to access a socket in a way forbidden by its access permissions)server {
listen 88;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}

访问配置文件中的域名加端口,出现欢迎页面部署成功,若要关闭nginx服务,使用nginx -s stop
二.vue+springboot项目打包
vue前端形目打包,进入vue项目目录下运行 npm run build生成dist文件夹
springboot后端项目打包,

先clean再package

项目的target文件夹下生成一个jar包
根据服务器ip地址和后端端口号配置好nginx.conf文件,重新启动nginx服务,将前端dist文件夹复制到nginx安装目录下,将后端jar包复制到服务器任意文件夹,键入cmd启动命令行

输入命令启动java程序:(jar复制过来后重命名了个简单名字)
java -jar miniapp.jar
在键入cmd启动服务

打包好的springboot项目,前端访问时报错: Invalid bound statement (not found),参考博主
参考,将mapper.xml文件路径中的大写字母小写再打包,后端连接成功
在云服务器中成功访问网站后,接下来需要在外网中访问搭建在服务器中的网站,

在云服务器中添加安全组规则,将nginx设置的监听端口添加到入方向规则,nginx中设置端口号88,将88添加到规则中,这样就能在外网中访问到前端

尝试在外网主机中访问云服务器,云服务器公网ip+端口号

访问成功!
三.我的微信小程序中使用了webview组件来访问我的网站,需要将小程序中访问的地址换成我的网站地址,然后上传体验版,发现在手机上显示无法打开页面

小程序访问网站,需要将网站域名添加到业务域名中才可访问
开发管理->开发设置->配置业务域名
在腾讯云中申请域名->进行解析->域名实名认证->备案中心对域名备案(备案记得上传域名实名认证截图,还有备案主体必须与实名认证主体一致,否则审核不通过)
待省管局审核通过后(大概在十天左右),下载ssl安全证书,解压后将key文件和crt文件复制到服务器中nginx的conf目录下

然后再nginx.conf中进行配置

server_name 是网站域名,443是https端口(80是http默认端口),需要在服务器安全组中把这个端口添加到规则中,否则访问不了网站。配置好后重启nginx,访问网站就是https安全连接了,再添加到小程序业务域名,小程序就可以正常访问

上传小程序代码,在微信公众平台的版本管理中有开发版本,审核版本,线上版本,提交审核最终上线就完成了。

四.遇到的问题:
1.若要在nginx中配置两个网站,则在加一个server节点
2.在打包时候遇到test报错:Failed to load ApplicationContext,在springboot项目下运行命令
mvn clean package -DskipTests可直接跳过test编译
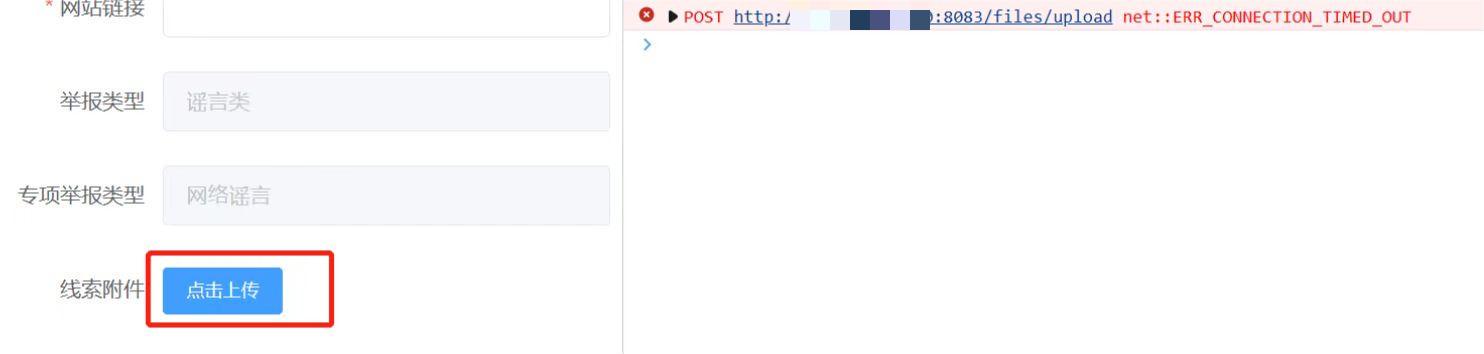
网站中有上传文件的功能,发现上传总是报超时,经过一番研究,发现是后端服务的端口没有添加到安全组中,导致访问不了,将后端8083端口添加到安全组,文件上传后端的地址action写成服务器ip地址+后端端口,上传成功!

网站登录需要将登录信息保存,之前是保存到sessionStorage,但是这种可以在sessionStorage中看见登录者信息,不安全,所以改成保存在cookie中,并设置保存时长
网站域名备案审核通过后依然访问不到网站,原因是我的网站前端端口设置的88,所以再域名后面还要加端口号才能访问到
8.小程序添加业务域名的时候不能加端口号,所以我将网站的端口号88改成了https默认端口443,这样就不用再加端口号了







 本文介绍了如何在Windows环境下部署Nginx,处理端口冲突问题,并部署Vue前端和SpringBoot后端项目。同时,讲解了云服务器安全组规则的配置,以实现外网访问。此外,还涉及微信小程序中Webview的配置,包括域名备案、SSL证书的获取和配置,以及解决小程序访问问题。最后,文中列举了遇到的一些问题及其解决方案,如测试报错、文件上传超时和登录信息的安全存储等。
本文介绍了如何在Windows环境下部署Nginx,处理端口冲突问题,并部署Vue前端和SpringBoot后端项目。同时,讲解了云服务器安全组规则的配置,以实现外网访问。此外,还涉及微信小程序中Webview的配置,包括域名备案、SSL证书的获取和配置,以及解决小程序访问问题。最后,文中列举了遇到的一些问题及其解决方案,如测试报错、文件上传超时和登录信息的安全存储等。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








