一.完成小程序注册
微信公众平台 (qq.com)根据步骤进行小程序注册,最终获得一个AppID,下载开发者工具,安装后建立第一个小程序项目,填入AppID,才可通过微信扫码进行真机测试


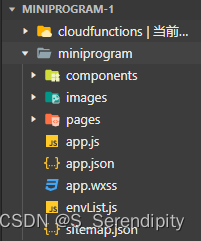
项目目录结构如下:


1.app.json为小程序项目配置文件,配置项:
pages:[] ,注册页面路径,通过注册页面路径,即可自动创建一个页面,页面文件夹位于pages目录下;
window: 设置默认页面的窗口表现
tabBar:设置导航栏
二.微信小程序后端搭建
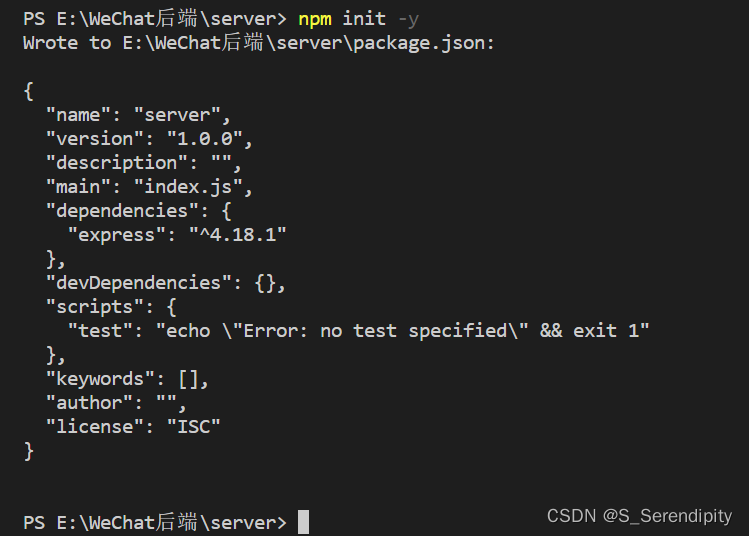
1.nodejs下载并安装,使用VS code编辑器,首先创建空目录server,终端中进入server目录下,初始化项目,自动创建package.json配置文件:npm init -y

2.安装express框架

在package.json里填写description字段和"private":true,警告消失

3.项目目录下创建index.js文件,搭建一个监听3000端口的HTTP服务器,ctrl+s保存


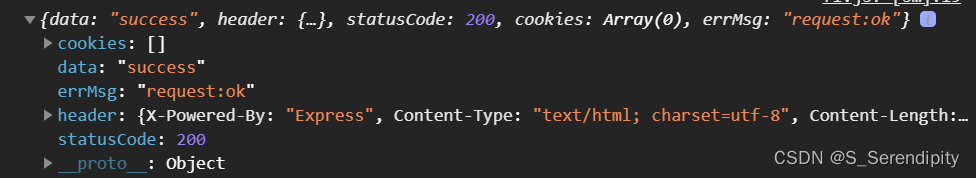
4.在微信开发工具中测试服务是否能正常访问,在js文件中访问后端服务:
后端index.js
const express = require('express');
const app = express();
app.get('/api/test',async(req,res)=>{
res.send("success");
})
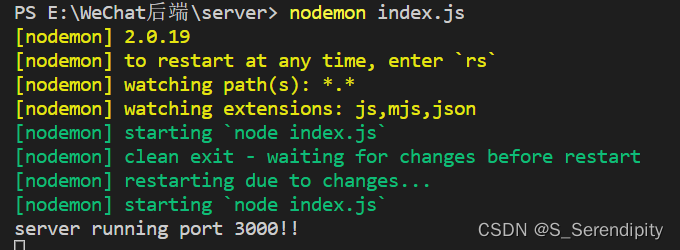
app.listen(3000,()=>{
console.log('server running port 3000!!');
})前端js文件
onLoad(options) {
var _this=this;
/*wx.cloud.init()
const db = wx.cloud.database({
env:'cloud1-6ghfrakfd9bfa032'
})*/
wx.request({
url: 'http://localhost:3000/api/test',
success:(res)=>{
console.log(res);
}
})
}后端正常访问

5.nodejs连接MySQL,进行一系列数据库操作:

navicat中新建数据库

真机调试:
确保手机与电脑在同一局域网,访问后端的地址不写localhost,写成电脑在局域网内的ip地址,后端在调试状态;
文章发布类型的小程序需要开发后台管理系统vue+springboot+mybatisplus+mysql:




















 1183
1183










