基本对话框中的消息对话框的基本使用
文章目录
- 前言
- 一、Question消息框
- 1.Qusestion消息框使用QMessageBox::question()函数完成,该函数形式如下:
- 2.代码展示
- 3.效果
- 二、Information消息框
- 1.Information消息框使用QMessageBox::information()函数完成,该函数形式如下:
- 2.代码展示
- 3.效果
- 三、Warning消息框
- 1.Warning消息框使用QMessageBox::warning()函数完成,该函数形式如下:
- 2.代码展示
- 3.效果
- 四、Critical消息框
- 1.Critical消息框使用QMessageBox::critical()函数完成,函数参数与上相同
- 2.代码展示
- 3.效果图
- 五、About消息框
- 1.About消息框使用QMessageBox::about()函数完成,该函数形式如下:
- 2.代码展示
- 3.效果图
- 六、About Qt消息框
- 1.AboutQt消息框使用QMessageBox::about()函数完成,该函数形式如下:
- 2.代码展示
- 3.效果图
- 七、自定义消息框
- 1.addButton:
- 2.setIconPixmap:
- 3.exec:
- 4.clickedButton:
- 5.效果图
前言
本章介绍一下标准消息对话框的使用。
在实际的程序开发中,经常会用到各种各样的消息框来为用户提供一个提示或提醒,Qt提供了QMessageBox类用于实现此项功能。
常用的消息对话框有Question消息框、Information消息框、Warning消息框、Critical消息框、About(关于)消息框、About(关于)Qt消息框、Custom(自定义)消息框。
其中Question、Information、Warning、Critical消息框用法大同小异。这些消息框通常都包含为用户提供一些提醒或者简单询问用的一个图标、一条提示信息及若干个按钮。
Question为用户提供一个简单的询问;
Information为正常的操作提供一个提示;
Warning提醒用户发生了一个错误;
Critical警告用户发生了一个严重错误。
一、Question消息框
1.Qusestion消息框使用QMessageBox::question()函数完成,该函数形式如下:
注意函数的大小写,这里是小写。大写时代表一个枚举值,多用于创建一个QMessageBox对象
static StandardButton question(
QWidget *parent, //消息框的父窗口指针
const QString &title, //消息框的标题
const QString &text, //消息框的文字提示信息
StandardButtons buttons = StandardButtons(Yes | No),
//消息框出现的按钮,
//默认是Yes 和 No
StandardButton defaultButton = NoButton
//消息框焦点会停留的按钮,
//默认是NoButton
);
注意:函数返回值是你选择的按钮
这个按钮是QMessageBox提供的标准按钮,有QMessageBox::Ok、QMessgeBox::Close、QMessageBox::Ignore等,但是这些也不是随意出现的,一般都是有其规律,QMessageBox::Save和Discard成对出现,QMessageBox::Abort、Retry、Ignore一起出现。
2.代码展示
如果不需要写选择按钮之后的某些操作,可以直接调用这个静态函数
m_lab->setText("Question Message Box");
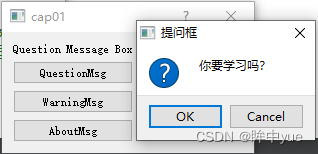
switch(QMessageBox::question(this,"提问框","你要学习吗?",QMessageBox::Ok|QMessageBox::Cancel, QMessageBox::Ok))
{
case QMessageBox::Ok:
m_lab->setText("Question ok");
break;
case QMessageBox::Cancel:
m_lab->setText("Question cancel");
break;
default:
break;
}
3.效果

二、Information消息框
1.Information消息框使用QMessageBox::information()函数完成,该函数形式如下:
同Question注释
static StandardButton information(
QWidget *parent,
const QString &title,
const QString &text,
StandardButtons buttons = Ok,
StandardButton defaultButton = NoButton
);
2.代码展示
m_lab->setText("Information Message Box");
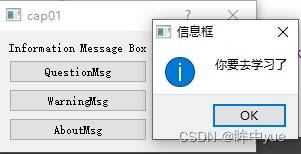
QMessageBox::information(this, "信息框","你要去学习了",QMessageBox::Ok);
return;
3.效果

三、Warning消息框
1.Warning消息框使用QMessageBox::warning()函数完成,该函数形式如下:
同Question注释
static StandardButton warning(
QWidget *parent,
const QString &title,
const QString &text,
StandardButtons buttons = Ok,
StandardButton defaultButton = NoButton
);
2.代码展示
如果不需要写选择按钮之后的某些操作,可以直接调用这个静态函数
m_lab->setText("Warning Message Box");
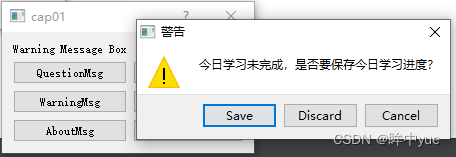
switch(QMessageBox::warning(this, "警告","今日学习未完成,是否要保存今日学习进度?",
QMessageBox::Save|QMessageBox::Discard|QMessageBox::Cancel))
{
case QMessageBox::Save:
m_lab->setText("Warning Save Click");
break;
case QMessageBox::Discard:
m_lab->setText("Warning Discard Click");
break;
case QMessageBox::Cancel:
m_lab->setText("Warning Cancel Click");
break;
default:
break;
}
3.效果

四、Critical消息框
1.Critical消息框使用QMessageBox::critical()函数完成,函数参数与上相同
2.代码展示
m_lab->setText("Critical Message Box");
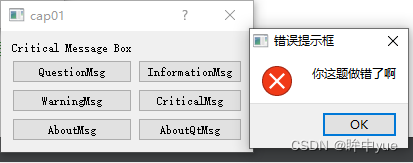
QMessageBox::critical(this, "错误提示框","你这题做错了啊",QMessageBox::Ok);
return;
3.效果图

注意:每种提示框的图标也不相同,要正确运用
五、About消息框
1.About消息框使用QMessageBox::about()函数完成,该函数形式如下:
static StandardButton about(
QWidget *parent,
const QString &title,
const QString &text
);
注意:此提示框是“About提示框”,没有按钮参数,但是界面还是会显示一个ok,用于点击后关闭控件
2.代码展示
m_lab->setText("About Message Box");
QMessageBox::about(this, "About" ,"这是About提示框");
return;
3.效果图

六、About Qt消息框
1.AboutQt消息框使用QMessageBox::about()函数完成,该函数形式如下:
static void aboutQt(
QWidget *parent,
const QString &title = QString()
);
注意:此提示框只需要传一个父窗口参数和标题参数
2.代码展示
m_lab->setText("About Message Box");
QMessageBox::about(this, "About" ,"这是About提示框");
return;
3.效果图

直接展示了关于Qt 的信息
七、自定义消息框
当前面几种消息框无法满足需求时,可以自定义一个对话框。
QPushButton *btnMyMsg = new QPushButton("自定义消息标准对话框");
mainLayout->addWidget(btnMyMsg, 4, 1);
connect(btnMyMsg,SIGNAL(clicked()),this,SLOT(slotShowCustomMsgBox()));
void Dialog::slotShowCustomMsgBox()
{
QMessageBox *myBox = new QMessageBox;
myBox->setWindowTitle("自定义消息框"); //设置消息框的标题
QPushButton* okBtn = myBox->addButton("Yes", QMessageBox::ActionRole);
QPushButton* noBtn = myBox->addButton("No", QMessageBox::ActionRole);
QPushButton* cancelBtn = myBox->addButton(QMessageBox::Cancel);
myBox->setText("这是一个自定义消息框");
myBox->setIconPixmap(QPixmap("love.png"));
myBox->exec();
if(myBox->clickedButton() == okBtn)
{
}
else if(myBox->clickedButton() == noBtn)
{
}
else if(myBox->clickedButton() == cancelBtn)
{
}
}
1.addButton:
可以添加按钮到消息框,第一个参数是按钮的文本,第二个参数是按钮的类型,也可以添加一个标准按钮。
2.setIconPixmap:
设置消息框的图标,传递一个QPixmap
3.exec:
显示消息框
4.clickedButton:
用于判断点击的按钮是哪一个
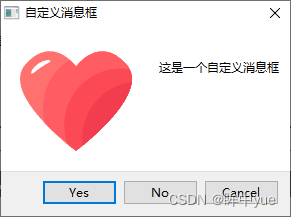
5.效果图
























 1440
1440

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










