1.2D转换对元素进行移动、缩放、转动、拉长或拉伸等操作
2.2D转换的方法有:
| 函数 | 描述 |
|---|---|
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵 |
| translate(x,y) | 定义 2D 转换,沿着 X 和 Y 轴移动元素 |
| translateX(n) | 定义 2D 转换,沿着 X 轴移动元素 |
| translateY(n) | 定义 2D 转换,沿着 Y 轴移动元素 |
| scale(x,y) | 定义 2D 缩放转换,改变元素的宽度和高度 |
| scaleX(n) | 定义 2D 缩放转换,改变元素的宽度 |
| scaleY(n) | 定义 2D 缩放转换,改变元素的高度 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度 |
| skew(x-angle,y-angle) | 定义 2D 倾斜转换,沿着 X 和 Y 轴 |
| skewX(angle) | 定义 2D 倾斜转换,沿着 X 轴 |
| skewY(angle)) | 定义 2D 倾斜转换,沿着 Y 轴 |
3.介绍常见的几种方法:
(1).rotate()方法
通过rotate()方法,元素顺时针旋转给定的角度。允许负值,元素将逆时针旋转。
eg:鼠标以上会旋转的案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div {
width: 100px;
height: 100px;
background-color: magenta;
border: 1px solid black;
margin-top: 100px;
margin-left: 100px;
}
div:hover {
width: 100px;
height: 100px;
background-color: pink;
border: 1px solid black;
transform: rotate(30deg);
-ms-transform: rotate(30deg);
/* IE 9 */
-moz-transform: rotate(30deg);
/* Firefox */
-webkit-transform: rotate(30deg);
/* Safari and Chrome */
-o-transform: rotate(30deg);
/* Opera */
}
</style>
</head>
<body>
<div>鼠标放上会旋转</div>
</body>
</html>
效果如下图:

注意:rotate()括号里写角度,单位是deg。rotate(30deg) 表示顺时针旋转30度。rotate(-30deg)表示逆时针旋转30度
(2).translate()方法,通过translate(X,Y)方法,元素从其当前位置移动,根据给定的X坐标和Y坐标
eg:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.box,.box2 {
width: 100px;
height: 75px;
background-color: magenta;
border: 1px solid black;
}
.box2{
transform:translate(50px,100px);
-ms-transform:translate(50px,100px); /* IE 9 */
-moz-transform:translate(50px,100px); /* Firefox */
-webkit-transform:translate(50px,100px); /* Safari and Chrome */
-o-transform:translate(50px,100px); /* Opera */
}
</style>
</head>
<body>
<div class="box">鼠标放上会旋转</div>
<div class="box2">鼠标放上会旋转</div>
</body>
</html>
效果如下图:

注意:
值translate(50px, 100px)把元素从左侧移动50像素,从顶端移动100像素。
(3).scale()方法
通过scale()方法,元素的尺寸会增加或减少,根据给定的宽度(x轴)和高度(y轴)参数。
eg:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div
{
width:100px;
height:75px;
background-color:yellow;
border:1px solid black;
}
div#div2
{
margin:100px;
transform:scale(2,4);
-ms-transform:scale(2,4); /* IE 9 */
-moz-transform:scale(2,4); /* Firefox */
-webkit-transform:scale(2,4); /* Safari and Chrome */
-o-transform:scale(2,4); /* Opera */
}
</style>
</head>
<body>
<div>1</div>
<div id="div2">2</div>
</body>
</html>
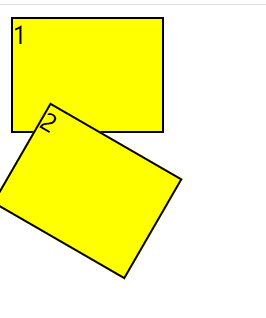
效果如下图:

注意:值scale(2, 4)把宽度转换为原始尺寸的2倍,把高度转换为原始高度的4倍。值scale(2)把长宽都放大2倍,值scalex(5)只把长变为5倍
(4).skew()方法
通过skew()方法,元素翻转给定的角度,根据给定的水平线(x轴)和垂直线(y轴)参数
eg:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div
{
width:100px;
height:75px;
background-color:yellow;
border:1px solid black;
}
div#div2
{
transform:skew(30deg,20deg);
-ms-transform:skew(30deg,20deg); /* IE 9 */
-moz-transform:skew(30deg,20deg); /* Firefox */
-webkit-transform:skew(30deg,20deg); /* Safari and Chrome */
-o-transform:skew(30deg,20deg); /* Opera */
}
</style>
</head>
<body>
<div>1</div>
<div id="div2">2</div>
</body>
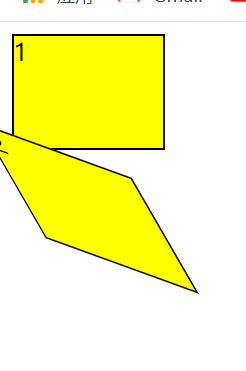
</html>

注意:值skew(30deg, 20deg)围绕x轴把元素翻转30度,围绕y轴翻转20度。
(5).matrix()方法
matrix()方法把所有的2D转换方法组合在一起。
matrix() 方法需要六个参数,包含数学函数,允许我们:旋转、缩放、移动以及倾斜元素。
eg:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div
{
width:100px;
height:75px;
background-color:yellow;
border:1px solid black;
}
div#div2
{
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
-ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */
-moz-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Firefox */
-webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */
-o-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Opera */
}
</style>
</head>
<body>
<div>1</div>
<div id="div2">2</div>
</body>
</html>






















 1564
1564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








