既然你来了,想必是带着目的来的,哈,那我就悄悄告诉你,关于QQ闪照(加密)保存的那些事。
小编测试的QQ版本为QQ8.9.2 是2022年8月5号更新的,以后的版本可能会有所改动,所以来自未来的你仅供参考。
QQ闪照存储位置: 以 readmi note 11t pro为例:
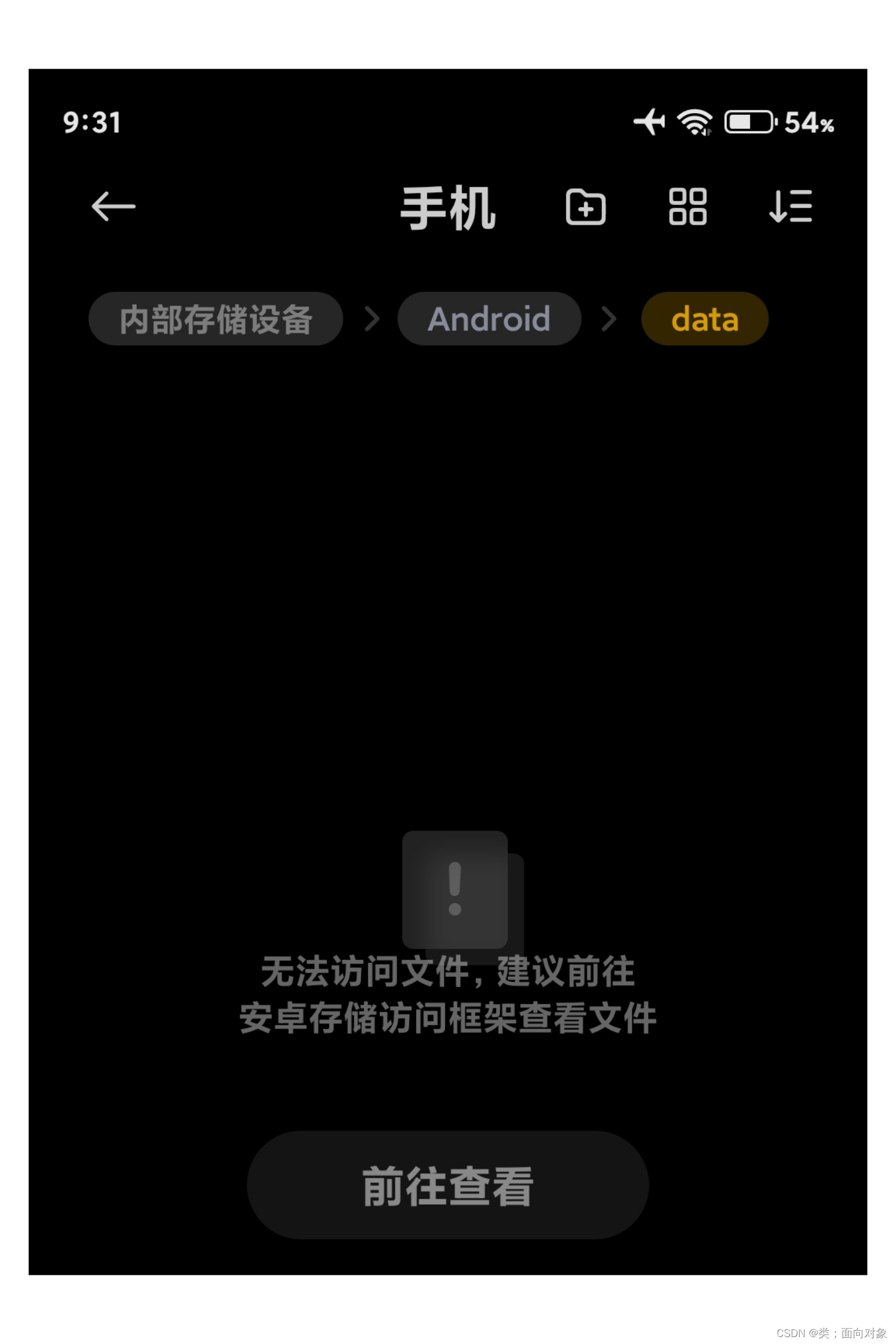
文件管理→手机→Android→data→前往查看
→Android→data→com.tencent.mobileqq→
Tencent→MobileQQ→chatpic
如果你是鸿蒙系统的话就更简单了,以荣耀10为例:
文件管理→我的手机→Android(我这边显示的是Android)→data→com.tencent.mobileqq→
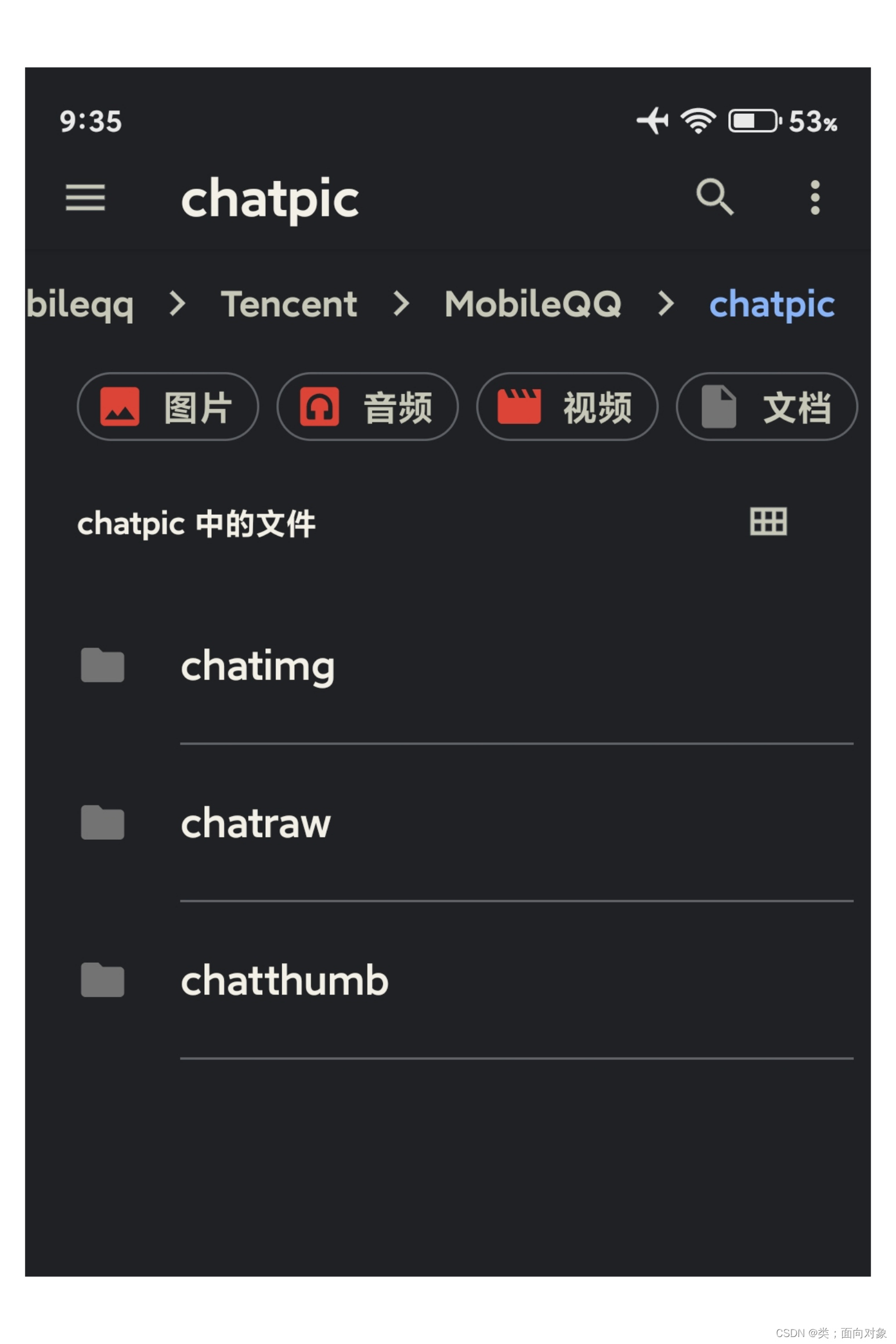
Tencent→MobileQQ→chatpic


之后你想要的东西都在里边了,下面我示范一下如何食用它,鸿蒙系统更简单,先看看鸿蒙系统:
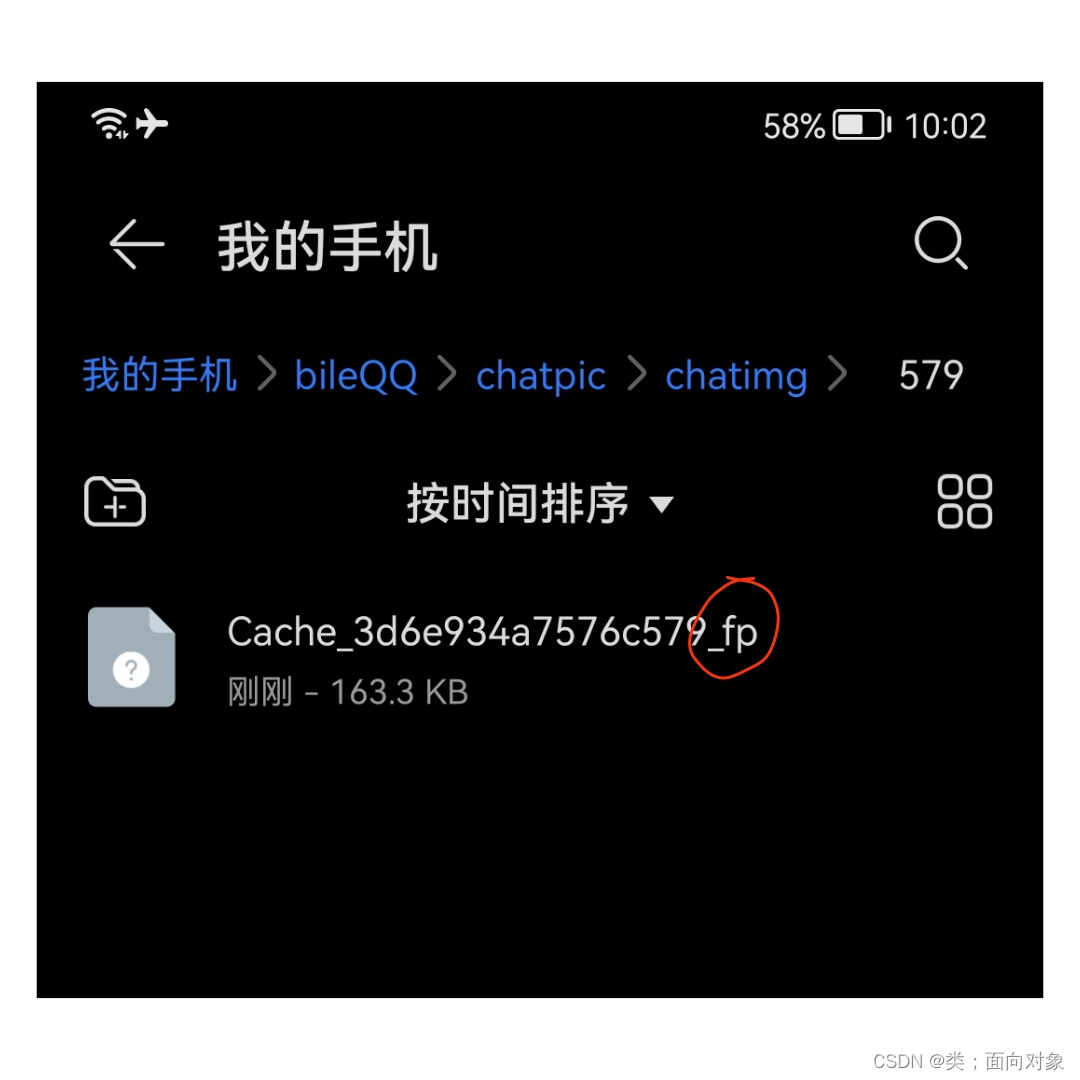
在chatpic目录下有两个文件夹chatthumb和chatimg闪照文件就存在chatimg里,但是……在哪呢,chatimg里有这么多文件夹,我去哪找……而且这么多文件打开之后都不是图片,根据网传大法找到最新的文件在文件名后面直接加一个.png后缀名就能查看了,哈哈,那是以前的QQ,现在你把所以文件加个后缀名会发现有些图片显示:“此图片已损坏”,毕竟闪照隐私级别更高,QQ怎么可能轻易让你找到呢。级别不同反而是个优点,经小编的深度研究,发现QQ闪照的名称都以fp结尾:
等等,fp结尾?fp是啥?难道是某种加密方式?如果加密了,又如何破解呢?小编查阅各种资料,未解,于是打开了十六进制编辑器查看,如下:
左边是加密后(闪照)的图片,右边是没有加密的图片(被编辑器识别出,并用颜色标出),显然是被加密了,而且貌似难以破解,难道没希望了?
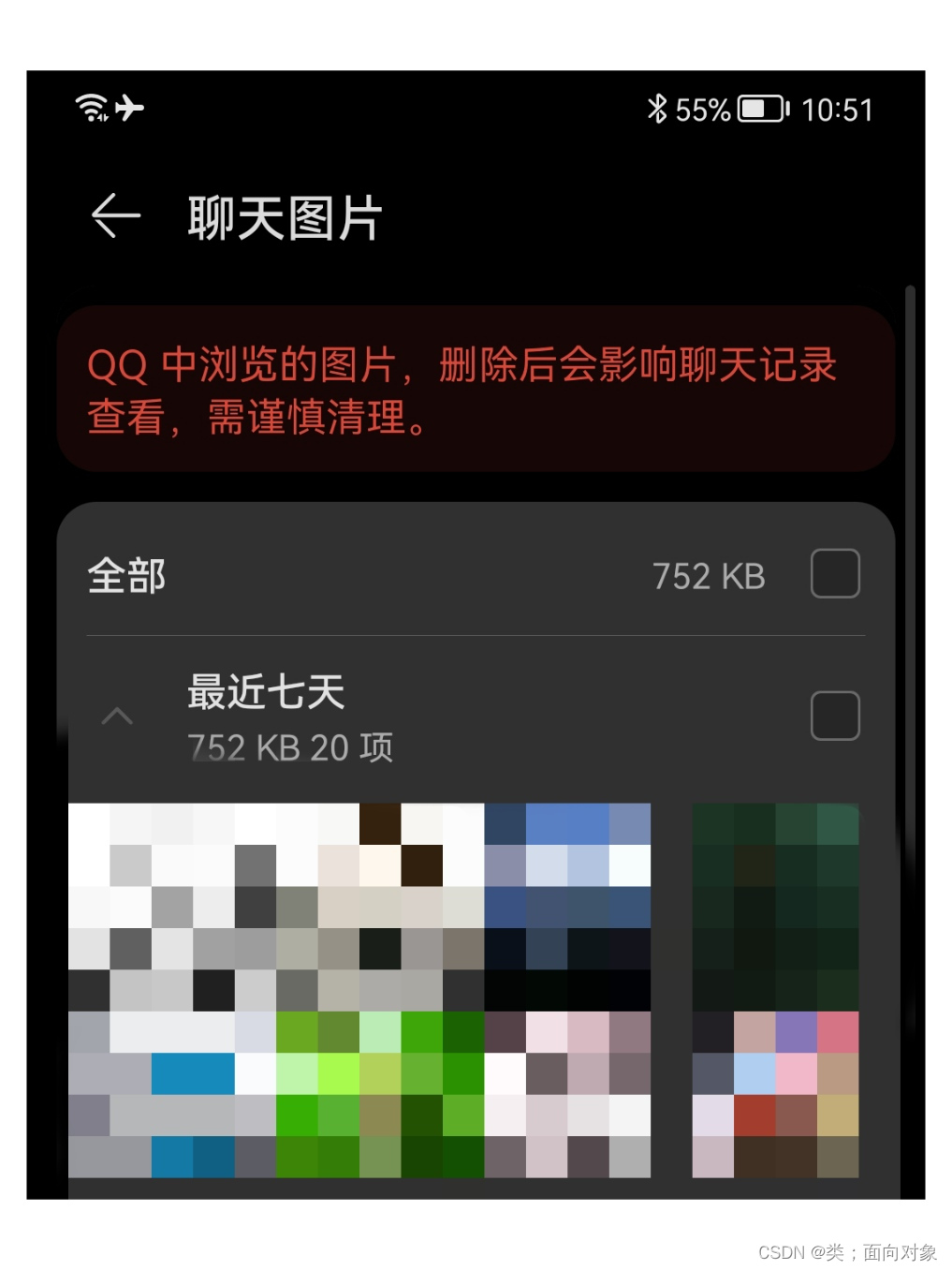
我们回退至chatpic目录,还有一个chatthumb文件夹,这是干啥的?小编把该目录下的所以文件加了个后缀名.png发现:闪照出现了!闪照出现了!哈哈,先别太快乐,这么多文件,难道每次保存闪照的时候我都要手动修改吗?经小编深度研究,发现鸿蒙系统的“手机管家”是个好东西,点开手机管家→清理加速→QQ清理→聊天图片
哇塞,好东西全都在这!
接下来看看安卓系统,以readmi note 11t pro为例: 同理修改后缀名,结果与鸿蒙系统相同,但是使用小米的“手机管家”却扫描不到(两种搜索引擎都扫描不到),为什么?_____________(留给你的思考)。但是作为小学一年级的我怎么可能甘心呢,于是,小编就写了一个电脑软件,上传文件,自动修改:
将手机chatthumb文件夹压缩→发送至电脑→解压→开始操作 之后就能查看了(小编还不会开发安卓APP,若有哪位大佬,可以联系我,小编很乐意提供信息)
小补充:①chatthumb里的闪照根据小编推测应该是缓存图,要比闪照原图模糊一点。②文件夹操作程序在的链接(文件名称为:QQ垃圾清理程序)
蓝奏云:
https://wwp.lanzout.com/ibR800d0d21a
百度网盘: https://pan.baidu.com/s/1EHvKvqXLhOMnrx2lZBsneA 提取码: 7869
天翼云盘:
https://cloud.189.cn/web/share?code=IJzmuib6F3im(访问码:o3bt)
好了,感谢您的点赞,收藏!如有错误,欢迎大佬指点。























 8691
8691

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








