在页面布局的时候,很多内容在一开始并不希望它们显示在页面上,而是通过点击某个按钮进行触发使内容显示出来。就比如新增时的内容框、修改时的内容框等等,这时就要使用到模态框了,模态框最常用到的就是Bootstrap模态框。但是在如果是只打开一个模态框的话还是没有什么问题的,但是有时候会在模态框中再嵌套模态框,这样问题就来了,在关闭第二个模态框时会导致第一个模态框的滚动条消失,这时如果模态框的大小太大的话就会看不完全模态框的信息而没法进行下一步的操作。

不过有时候还是会出现滚动条的,但是别开心的太早,那个只是页面的滚动条而已,能滚但动的只不过时页面内容,这是因为页面内容高度太大而产生的,和模态框没有关系。
解决方法:很简单,就是在第二个模态框关闭时,给第一个模态框加一个滚动条。
具体操作:也就是监听事件,监听到第二个模态框的关闭方法hide被调用了之后就马上触发另一个事件,给第一个模态框设置一个滚动条,样式就是:'overflow-y':'scroll'。
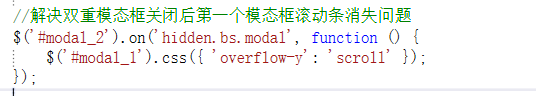
代码展示:modal_1是第一个模态框的id、model_2是第二个模态框的id。

一般来说这个问题是解决了,但是呢bug总能给你一个意想不到的惊喜。不过也只是给个别的人意外,在页面高度大于窗口高度时就会有惊喜了,这时能看到两条滚动条了,一条是新添加上去的,一条是原本页面的。

这时的思路就很清晰了,直接把页面的滚动条移除的就好,但是考虑问题要考虑的全面,不然bug对你就是惊喜连连,既然移除了页面的滚动条,那最后还是要加回来的,这样才能平衡。才不会让bug有机可乘。如果不添加回来就会导致关闭完模态框后页面滚动条消失,导致页面无法滚动。






















 2969
2969











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








