Array.prototype.map()
语法:
var newArr = arr.map( function callback(item, index, arr) {...}, thisArg)
参数:
-
callback 函数,使用三个参数:
-
item - 正在处理的当前元素的值
-
index - 正在处理的当前元素的索引
-
arr - 当前元素属于的数组对象
-
-
thisArg - 执行 callback 函数时值被用作 this
返回值:
- 返回原数组每一项执行回调函数的结果组成的新数组。(不修改调用它的原数组本身)
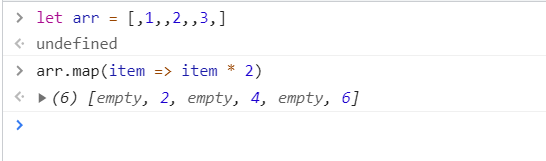
map方法会忽略空项,但会保留其位置, 如下图:
示例:
var arr = [{key: 1, value: 10},
{key: 2, value: 20},
{key: 3, value: 30}];
var newArr = arr.map(item => {
var Obj = {};
return (Obj[item.key] = item.value, Obj);
});
// newArr 数组为: [{1: 10}, {2: 20}, {3: 30}],
// arr 数组未被修改:
// [{key: 1, value: 10},
// {key: 2, value: 20},
// {key: 3, value: 30}]
























 8106
8106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










