Fancy-Border-Radius
-
简介:在线编辑border-radius的可视化工具,通过调节可以很方便地帮我们生成想要的形状,然后直接复制下面的css代码,即可使用

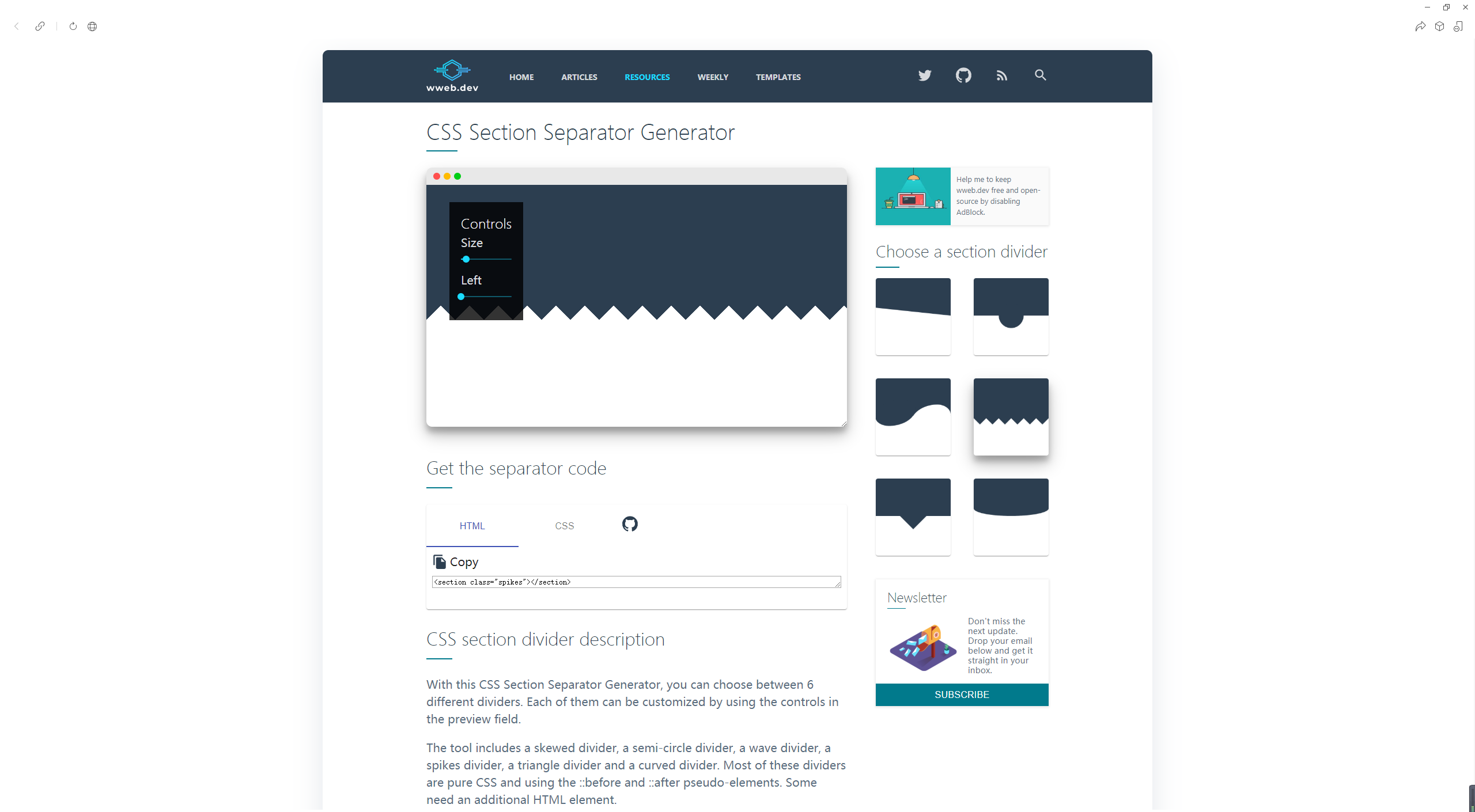
css-separator-generator
-
简介:得到不规则的分隔符效果

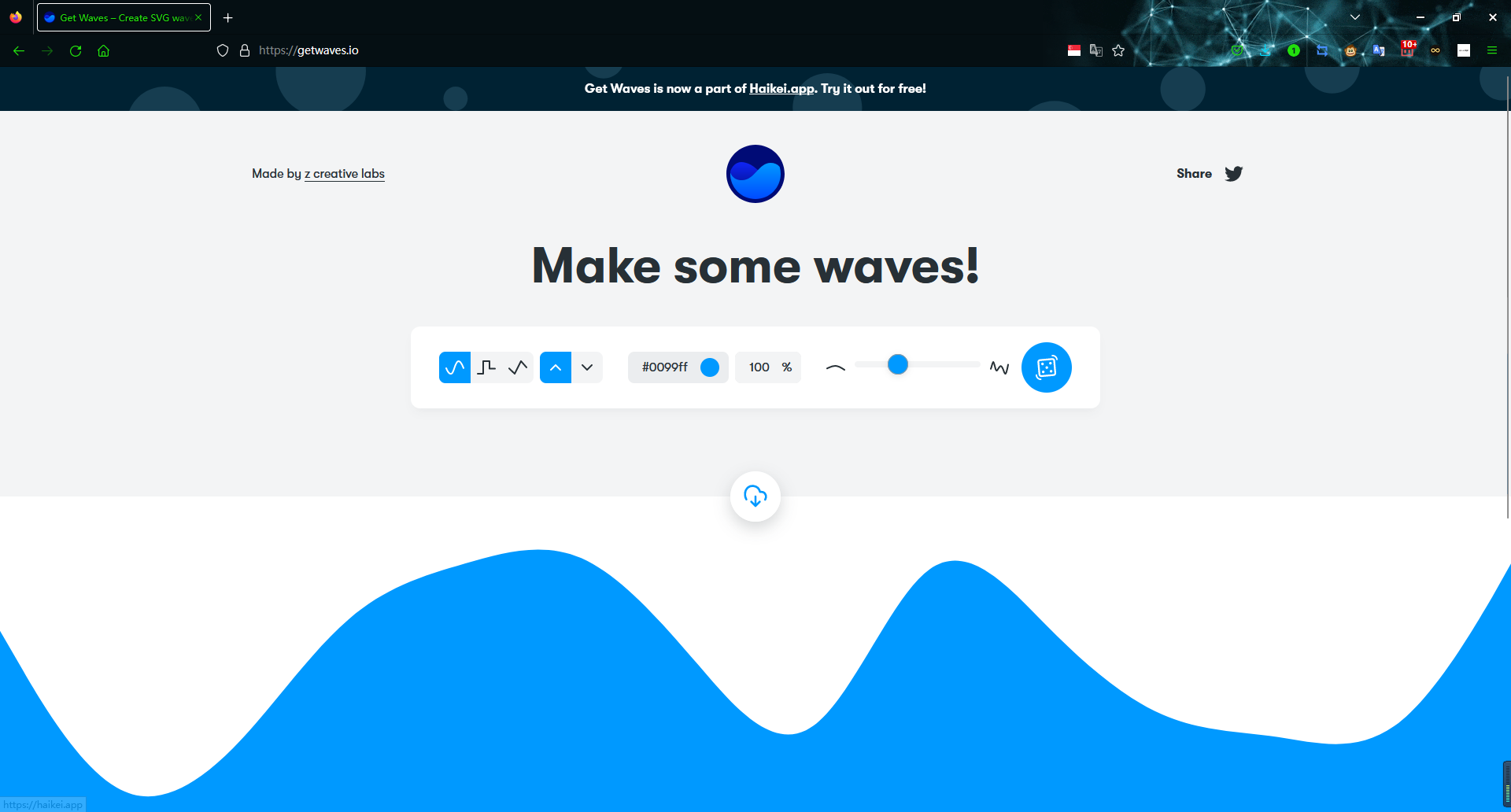
Make some waves
-
简介:在线生成波浪线的网站,支持自定义形状,方向,颜色等功能,还支持一键复制代码,或者下载svg图片,可以非常方便的添加到我们的项目中去。

Uiverse
-
简介:非常多好看且带有各种动画交互特效的组件,支持一键查看和复制代码,可以非常方便的添加到我们的项目中去。

Undraw
-
简介:里面有多种不同风格的原创插画,支持一键配色和下载,可以很方便的在我们的项目中使用。

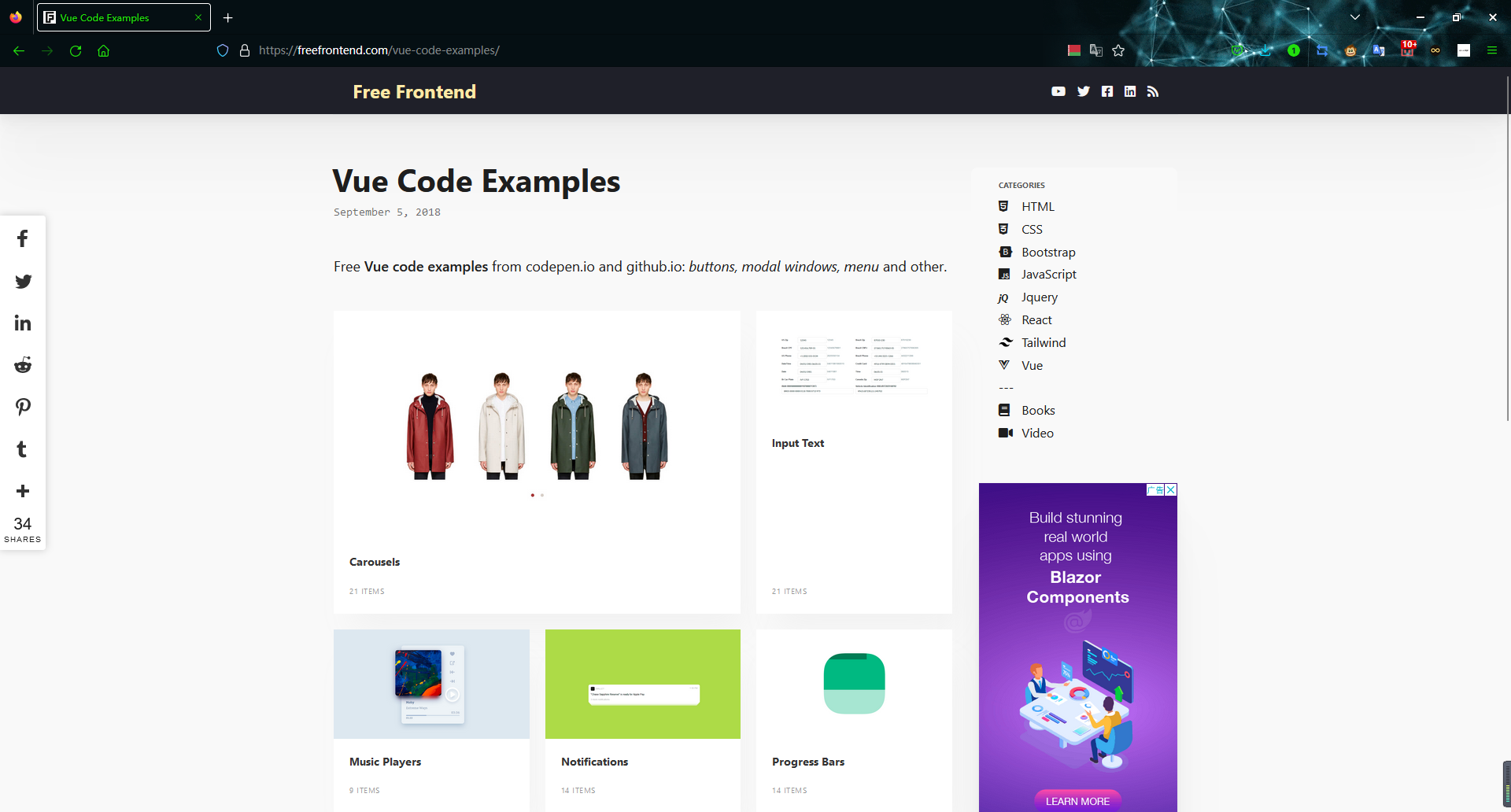
freefrontend 前端组件库
-
简介:除原生html,css,js外,还提供了如react,vue等热门前端框架的资源,提供非常多的精美组件,可以直接在线运行查看组件效果,也可以直接导出在我们的项目中使用。

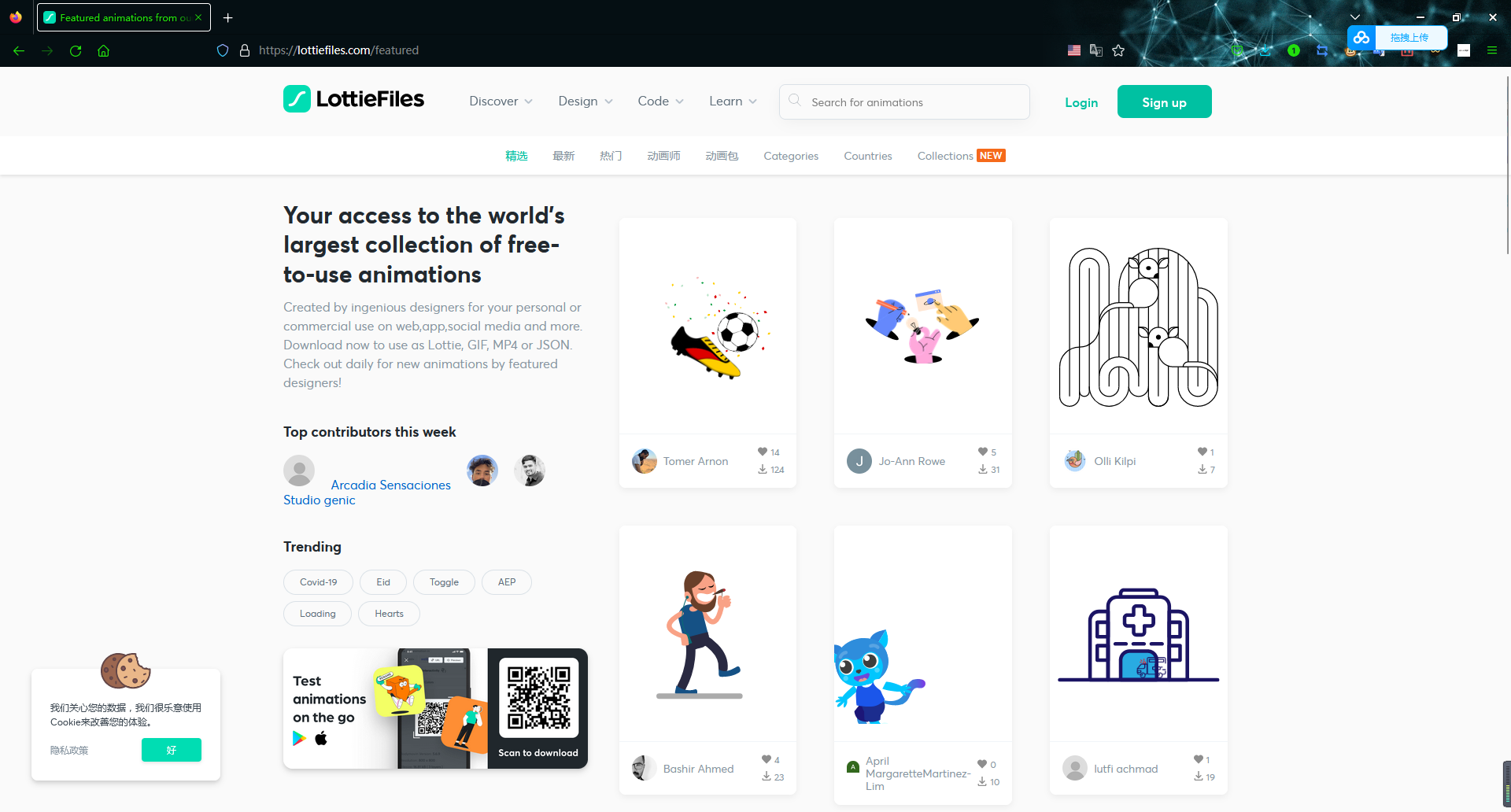
lottiefiles 开源动画库
-
简介:开源动画库,里面有各种有趣且精美的动画,支持一键的预览和下载,以及在线的编辑,同时也支持一键复制前端代码。

vantajs 三维动态背景
-
简介:基于ThreeJS的三维动态背景。

SVG 图标
-
简介:SVG图标库。
























 421
421











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










