前言
vue将数据写入文本文件并下载。
我们通常用到的功能往往是导出EXCEL文件、PDF文件等,导出普通的文本文件用的很少,但也有可能会在工作中遇到,所以今天分享一个vue前端导出文本文件的方式。
一、安装插件
执行以下命令,安装file-saver插件
npm install file-saver --save
二、使用步骤
1.引入
在<javaScript></javaScript>里面引入,具体位置如图:
import { saveAs, } from 'file-saver'

2.使用
代码如下(示例):
this.Base.submit(null, {
url: 'metadataDatabase/metadataMigrate',
data: { sourceDatabaseId: this.databaseId, newDatabaseId: this.newDataSourceId, typeList: typeStr, },
}).then(res => {
// console.log(res.data.sql)
if (res.serviceSuccess === true) {
const file = new File([res.data.sql], '元数据迁移sql.txt', { type: 'text/plain;charset=utf-8', })
saveAs(file)
// 关闭模态框并清空数据
this.handleCancel()
}
})
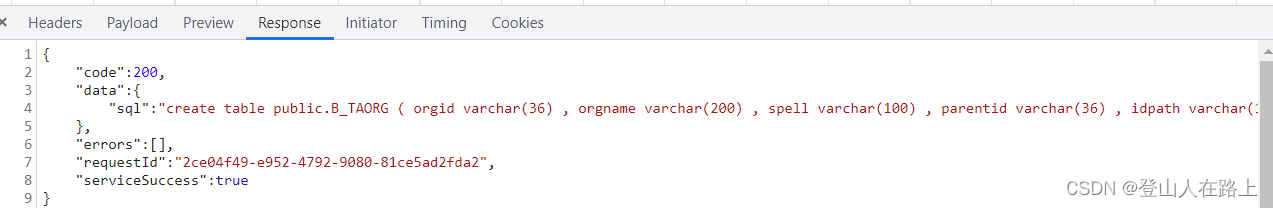
上述代码是,通过axios网络请求查询到数据,并返回结果res
下图是返回结果

上面代码的功能就是将从后端查询到的SQL数据,以文本文件形式导出。
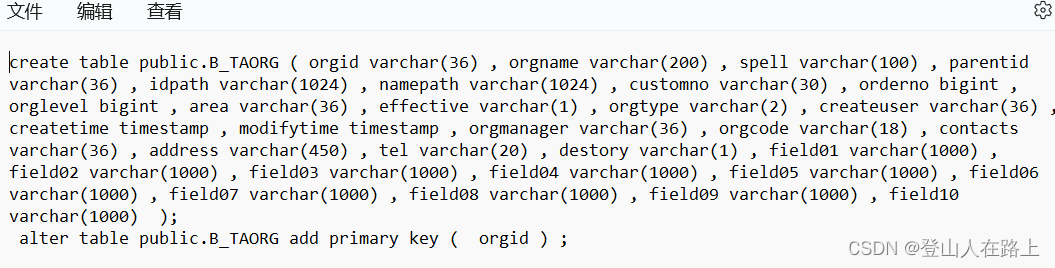
导出的结果如下图所示:

其中核心语句是:
const file = new File(['要导出的文本'], '文件名称.txt', { type: 'text/plain;charset=utf-8', })
saveAs(file)




















 546
546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








