element table 需要最后一列单元格进行单一到左
需要一个地方对整个表格做操作,没有UI设计,需要自行脑补设计
把最后一列全部合并,做成一列输出就好;
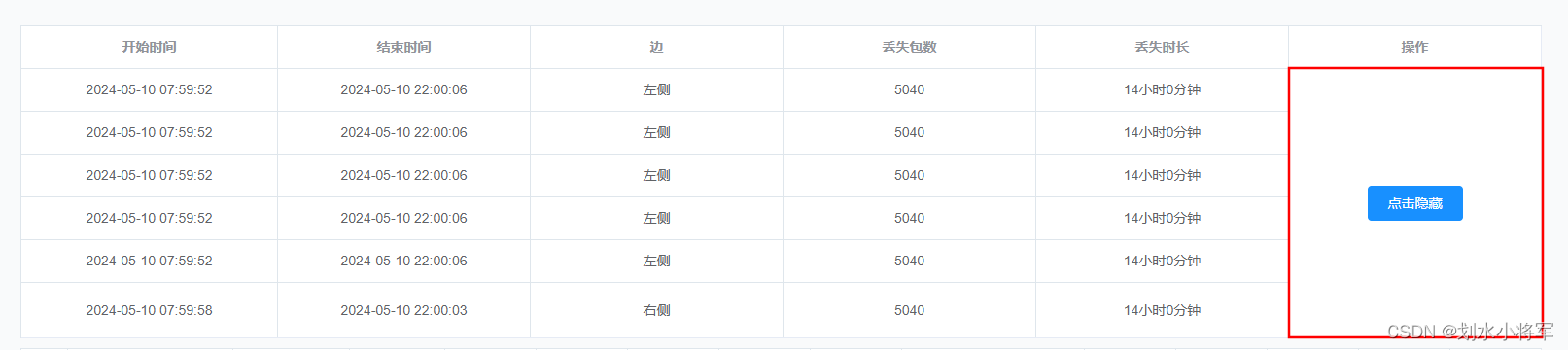
效果

核心代码
- 视图
<el-table :data="loseDataList" style="width: 100%" border :span-method="objectSpanMethod">
<el-table-column prop="startDate" label="开始时间" align="center" />
<el-table-column prop="endDate" label="结束时间" align="center" />
<el-table-column prop="bedSide" label="边" align="center" />
<el-table-column prop="loseNumber" label="丢失包数" align="center" />
<el-table-column prop="loseTime" label="丢失时长" align="center" />
<el-table-column label="操作" align="center">
<template>
<el-button type="primary" @click="loseDataList=[]">点击隐藏</el-button>
</template>
</el-table-column>
</el-table>
- 合并
columnIndex :第几列
{ rowspan: this.loseDataList.length, colspan: 1 } :合并那些数据
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
console.log(row, column, rowIndex, columnIndex)
if (columnIndex === 5) {
return {
rowspan: this.loseDataList.length,
colspan: 1
}
}
},





















 1242
1242

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








