element的2.x
(注意是2.X新加的方法)
1.span-method方法
可以实现合并行或列,
2.参数
方法的参数是一个对象,里面包含当前行row、当前列column、当前行号rowIndex、当前列号columnIndex四个属性。
3.两种 return 返回方式
1)
return [1,2]也可以返回一个对象
2)
return {
rowspan: 2,//实际上就是给td加上rowspan属性
colspan: 1//实际上就是给td加上colspan属性
};
下面是为了实现‘空间’文字相同的上下合并(比如卫生间有两个一样的需要合并)
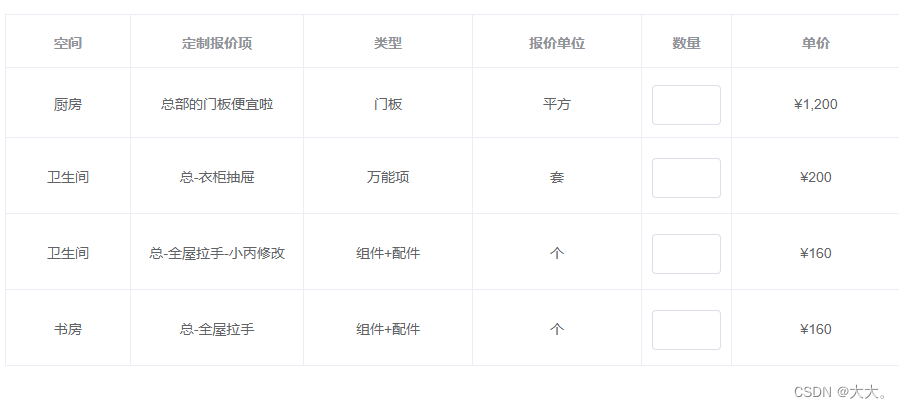
合并前:

合并后:

贴上一个完整代码
注意::span-method="objectSpanMethod"
<el-table :data="customerInfo.projectList" :span-method="objectSpanMethod" border v-if="customerInfo.dzState==2" :row-style="{height:'10px'}" style="width: 100%">
<el-table-column align="center" label="空间" width="125">
<template slot-scope="scope">
<span>{{ scope.row.space}}</span>
<!-- <el-input @change="space_edit(scope.row)" v-model="scope.row.space"></el-input> -->
</template>
</el-table-column>
<el-table-column label="定制报价项" header-align="center" align="center">
<template slot-scope="scope">
<span>{{ scope.row.name}}</span>
</template>
</el-table-column>
<el-table-column label="类型" header-align="center" align="center">
<template slot-scope="scope">
<span>{{typeRole(scope.row.boardType)}}</span>
</template>
</el-table-column>
<el-table-column label="报价单位" header-align="center" align="center">
<template slot-scope="scope">
<span>{{ scope.row.unit }}</span>
</template>
</el-table-column>
<el-table-column label="数量" width="90" header-align="center" align="center">
<template slot-scope="scope">
<el-input @change="num_edit(scope.row)" :disabled="customerInfo.dzModifyStatus==0" v-model="scope.row.num"></el-input>
</template>
</el-table-column>
<el-table-column label="单价" header-align="center" align="center">
<template slot-scope="scope">
<span>{{ formatMoney(scope.row.price) }}</span>
</template>
</el-table-column>
</el-table> data() {
return {
projectList:[{space: "厨房",name: "总部的门板便宜啦",unit: "平方",boardType: 2,num: null,price: 120000},
{space: "卫生间",name: "总-衣柜抽屉",unit: "套",boardType: 2,num: null,price: 20000},
{space: "卫生间",name: "总-全屋拉手-小丙修改",unit: "个",boardType: 2,num: null,price: 16000},
{space: "书房",name: "总-全屋拉手",unit: "个",boardType: 2,num: null,price: 1600}],
spanArr:[]
}
} methods: {
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
const _row = this.spanArr[rowIndex];
const _col = _row > 0 ? 1 : 0;
console.log(_col, '_col');
return {
rowspan: _row, //行
colspan: _col //列
};
}
},
getSpanArr(data) {
this.spanArr = [];
for (var i = 0; i < data.length; i++) {
if (i === 0) {
this.spanArr.push(1);
this.pos = 0;
} else {
// 判断当前元素与上一个元素是否相同
if (data[i].space === data[i - 1].space && data[i].space) {
this.spanArr[this.pos] += 1;
this.spanArr.push(0);
} else {
this.spanArr.push(1);
this.pos = i;
}
}
}
console.log(this.spanArr, ' this.spanArr');
},
}数组传给这方法,获取排序顺序 spanArr
created() {
this.getSpanArr(this.projectList);
//在动态获取数组传给这方法
}打印spanArr
![]()






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








