jQuery动画本质:在指定时间内不断改变元素样式值来实现的
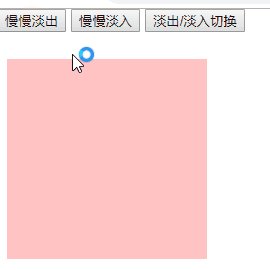
淡入淡出:不断改变元素的透明度(opacity)来实现的
1.fadeIn():带动画的显示

2.fadedOut():带动画的隐藏

3.fadeToggle():带动画切换显示/隐藏

滑动动画:不断改变元素的高度实现
1.slideDown():带动画的展开

2.slideUp():带动画的收缩

3.slideToggle():带动画的切换展开/收缩

显示与隐藏:默认没有动画,如果有动画会同时改变(opacity/height/width)
1.show(): (不)带动画的显示,可传入参数
2.hide():(不)带动画的隐藏,可传入参数
3.toggle():(不)带动画的切换显示/隐藏,可传入参数
如果不传入参数则会瞬间显示,如果传入参数,则会在规定时间内同时改变opacity/height/width的值来达到动画效果

自定义动画
1.animate():自定义效果的动画
$('#btn1').click(function (){
$div1.animate({
width :200,
height :200
},1000)
2.stop():停止动画





 本文深入解析了jQuery中的动画原理,包括淡入淡出、滑动动画及显示隐藏等基本动画效果的实现方式。同时介绍了如何使用fadeIn、fadeOut、fadeToggle、slideDown、slideUp、slideToggle以及animate等方法来自定义动画效果。
本文深入解析了jQuery中的动画原理,包括淡入淡出、滑动动画及显示隐藏等基本动画效果的实现方式。同时介绍了如何使用fadeIn、fadeOut、fadeToggle、slideDown、slideUp、slideToggle以及animate等方法来自定义动画效果。
















 3084
3084










