1. 前端开发引入
1.1 前端开发前置知识
通过之前的学习,已经通过 SpringBoot 和一些三方技术完成了大事件项目的后端开发。接下来开始学习大事件项目的前端开发,前端部分借助两个框架实现:
- Vue3(一个 JS 框架)
- 基于 Vue3 实现的页面组件库 Element-Plus
回忆 HTML、CSS、JS:
- HTML:负责网页的结构(标签: form/table/a/div/span)
- CSS:负责网页的表现(样式: color/font/background/width/height)
- JavaScript:负责网页的行为(交互效果)
1.2 JS 导入导出机制
为了更好地学习 Vue3 相关知识点,补充 JS 中一个有关模块化的知识点——导入导出。
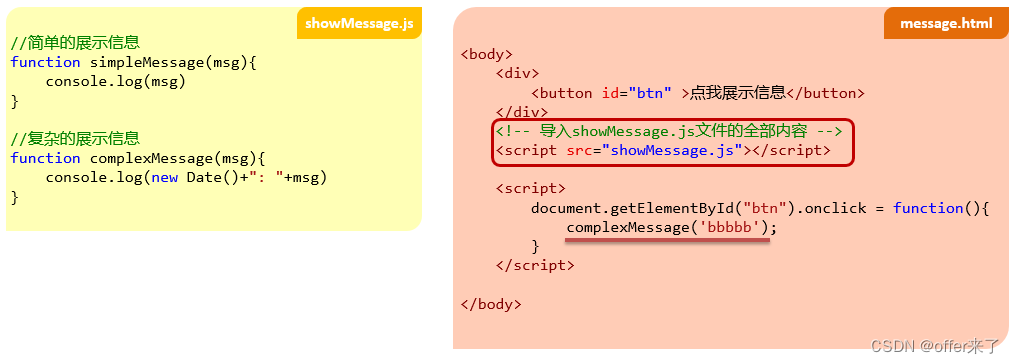
使用 script 标签导入 JS 文件时,会将 JS 文件中的全部内容都导入进来,这样就会造成性能上的损失。

而 JS 提供的导入导出机制可以实现按需导入,即:需要什么就导入什么,无需导入 JS 文件中的全部内容。下面介绍从 JS 中导入内容的三种方式:
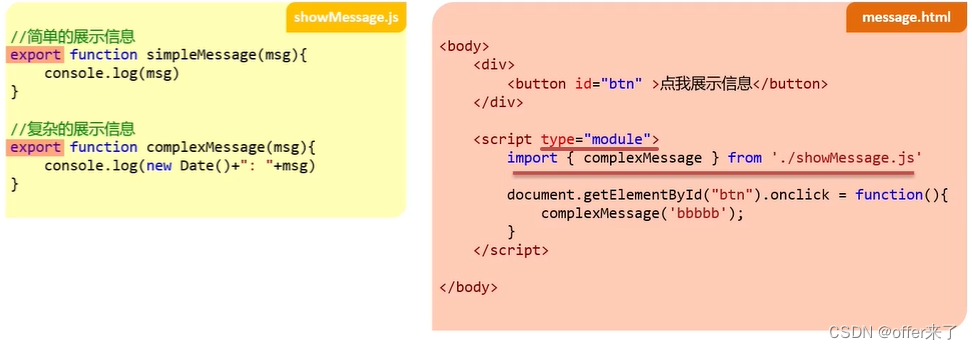
方式1 :
- JS 文件中,在定义函数的地方用 export 关键字完成导出
- HTML 文件中,在 script 标签内用 import 关键字完成导入,格式:
import {需要导入的内容} from 'JS文件的位置',注意 script 标签的 type 属性值必须是 module

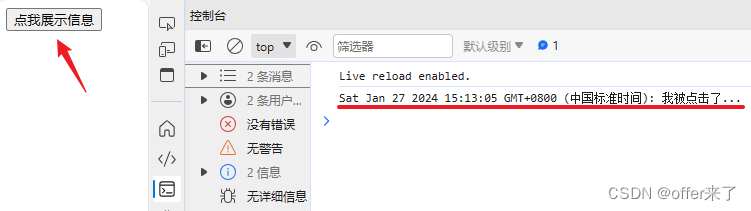
在 VSCode 中右键➡Open with Live Server

可以看到浏览器中的按钮,点击后,控制台输出文字

方式 2:
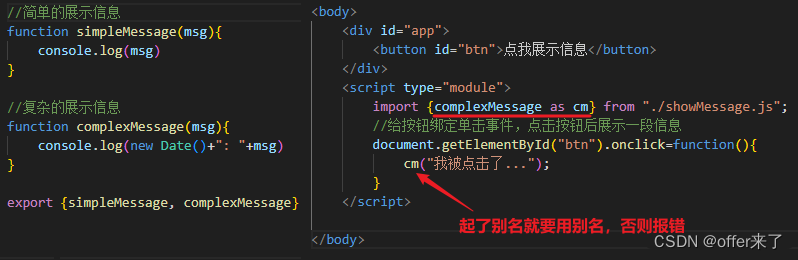
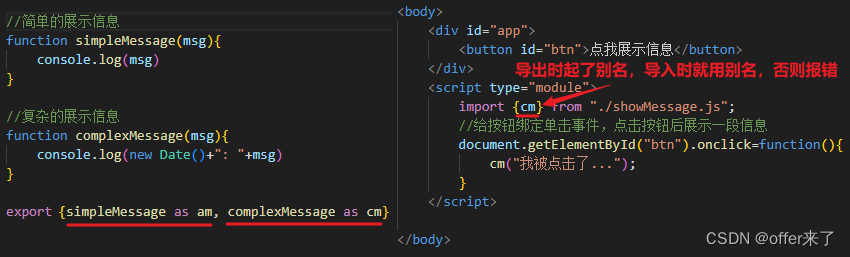
方式 1 演示了 JS 导入导出最基本的使用,这种方式在 JS 文件中的函数过多时就不太适用了,需要在每个函数前面添加 export。因此,JS 提供了批量导出的方式来简化,在 JS 文件中通过 export 关键字来批量导出:export{要导出的所有内容},JS 文件中的内容无需改动。

导入或导出时,可以给函数起别名
从 JS 中导入函数后,给函数起别名:

从 JS 中导出函数时,给函数起别名:

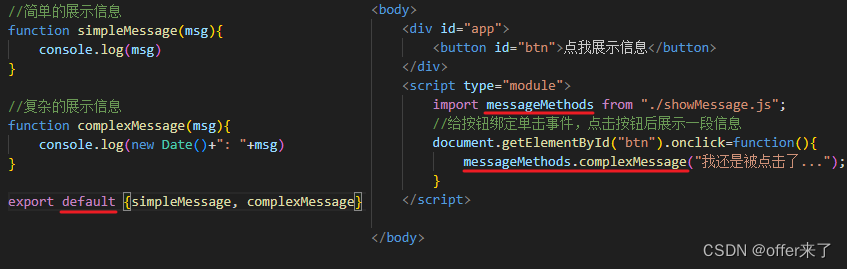
方式 3:
如果 JS 文件中导出的内容很多,我们在 HTML 中将所需内容导入时是记不住名字的。为了解决该问题,JS 还提出了默认导出的方式。要完成默认导出,只需在导出时的 {} 前面加 default 关键字。有了默认导出,如果在 HTML 中需要导入这种默认导出的内容,就不需要写 {} 了,而是给导出的内容随便起个名字,如 messageMethods,它就代表了 JS中所有的默认导出内容。接下来,就可以利用 messageMethods. 来调用默认导出的函数:

2. Vue 简介
Vue 是一款用于构建用户界面的渐进式的 JavaScript 框架。(官方:https://cn.vuejs.org/)
举个例子:购物网站上会展示各种各样的数据,这些数据都不是写死的,需要访问后台接口去获取这些数据,假如我们现在通过 ajax 异步请求拿到了这些数据,那这些数据如何才能展示到页面上呢?此时就可以用 Vue 来处理。
- Vue 提供了非常便捷的方式,可以根据数据来渲染页面

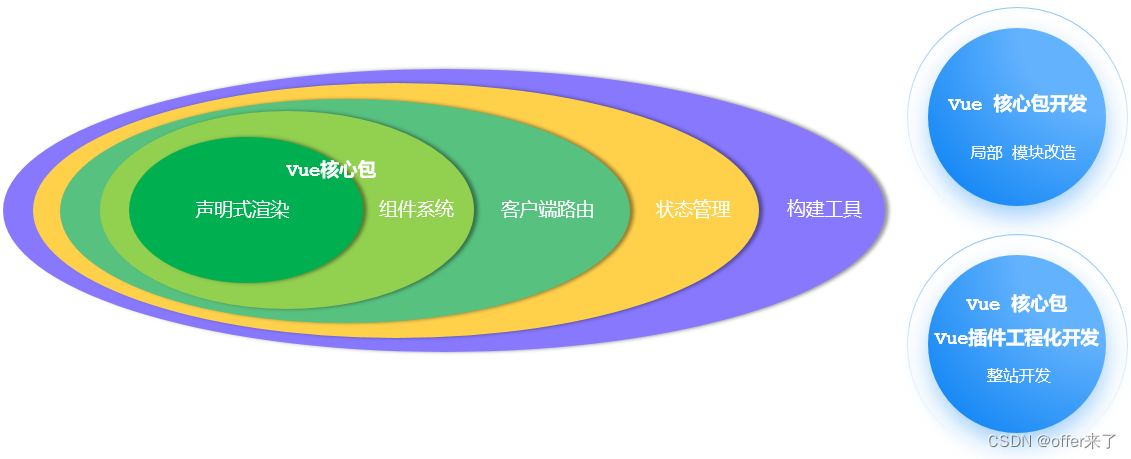
- Vue 提供的功能非常丰富,官方提供的 Vue 核心包中包含了“声明式渲染”和“组件系统”两大功能,基于这个核心包,又以插件的形式提供了“客户端路由”、“状态管理”等功能,当然还提供了专门构建 Vue 工程的构建工具。Vue 提供了这么多功能,我们在开发时都要使用吗?显然不是。我们可以只使用核心包提供的功能,对项目进行局部改造,也就是说,我们的项目中只有部分功能使用 Vue。当然也可以整个工程全部使用 Vue 提供的功能,不仅使用核心包提供的功能,同时使用它的各种插件功能进行工程化开发。正是因为 Vue 既可以进行局部改造,也可以进行整站开发,所以被称为“渐进式框架”。

【附】 Vue 环境搭建:https://blog.csdn.net/weixin_69553582/article/details/129584587
3. VSCode 使用
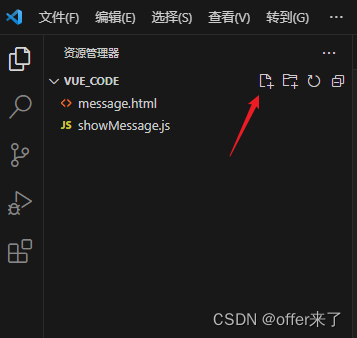
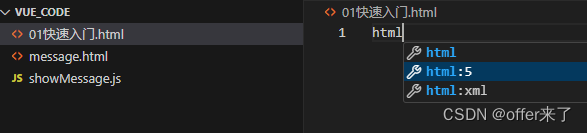
新建文件:

在文件中写 html,会有提示:

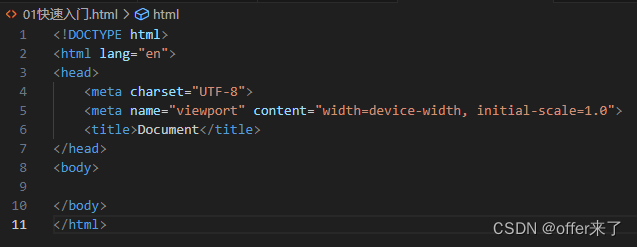
选 html:5,能够自动生成如下 html 标签:























 1165
1165

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








