事件流
事件流是描述的从页面接受事件的顺序,当几个都具有事件的元素层叠在一起的时候, 那么你点击其中一个元素,并不是只有当前被点击的元素会触发事件,而层叠在你点击范围的所有元素都会触发事件。事件流包括两种模式:冒泡和捕获。
一、事件冒泡:当子元素的某个事件被触发时,会依次向上触发所有父元素的相 同事件,这种现象叫事件冒泡。



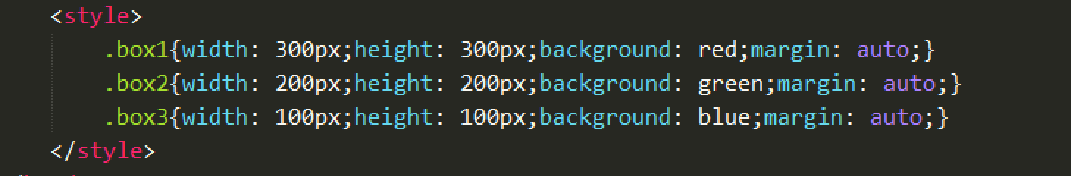
先写三个样式,box1,box2,box3。

选中以上三个元素,给这三个元素添加点击事件,看效果。


结论:当子元素的某个事件被触发时,触发了所有和它有同样行为的所有父元素事件。
阻止事件冒泡:
方法:stopPropagation();
注意:事件冒泡的阻止,是有兼容的,
用方法兼容正常浏览器 stopPropagation();
用属性兼容IE浏览器 cancelBubble = true;
封装成函数如下:

我们给最小的子元素蓝色添加阻止事件冒泡,效果如下图:


结论:
当子元素的某个事件被触发时,会依次向上触发所有父元素的相同事件,这就叫做事件流的事件冒泡。
注意关键字:子元素、依次向上、相同事件。
























 266
266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








