参考:https://www.jb51.net/article/172955.htm
1
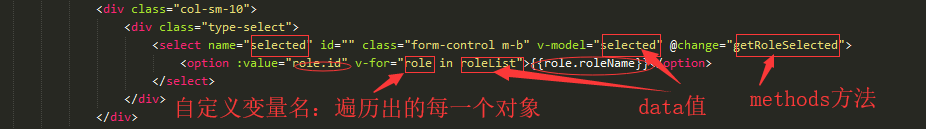
<div class="type-select">
<select name="selected" id="" class="form-control m-b" v-model="selected" @change="getRoleSelected">
<option :value="role.id" v-for="role in roleList">{{role.roleName}}</option>
</select>
</div>
2
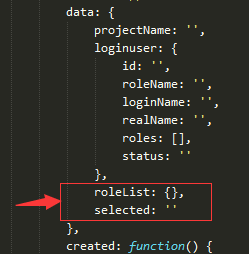
roleList: {},
selected: ''
3
getRoles: function() {
var _this = this;
var url = this.projectName + '/role/getRoles';
$.ajax({
url: url,
type: 'get',
dataType: 'json',
success: function(result) {
if (result.status == 200) {
console.log(result.data);
_this.roleList = result.data;
//如果没有这句代码,select中初始化会是空白的,默认选中就无法实现
_this.selected = _this.roleList[0].id;
}
}
});
},
getRoleSelected: function() {
//获取选中的违规类型:value值
console.log(this.selected);
},
完整js代码:
new Vue({
el: '#wrapper',
data: {
projectName: '',
loginuser: {
id: '',
roleName: '',
loginName: '',
realName: '',
roles: [],
status: ''
},
roleList: {},
selected: ''
},
created: function() {
//获取项目名
this.getProjectName();
//获取登录用户信息
this.getLoginUser();
//获取可用角色
this.getRoles();
},
mounted: function() {
},
methods: {
getProjectName: function() {
var curWwwPath = window.document.location.href;
var pathName = window.document.location.pathname;
var pos = curWwwPath.indexOf(pathName);
var localhostPaht = curWwwPath.substring(0, pos);
var projectName = pathName.substring(0, pathName.substr(1).indexOf('/') + 1);
this.projectName = projectName;
},
getLoginUser: function() {
var url = this.projectName + '/user/getloginUser';
var _this = this;
$.ajax({
url: url,
type: 'get',
dataType: 'json',
success: function(result) {
console.log(result);
if (result.status == 200) {
console.log(result.data);
_this.loginuser = result.data;
_this.loginuser.roleName = result.data.roles[1].roleName;
}
}
});
},
outloginBtn: function() {
var here = confirm('确定要退出吗?');
if (here) {
var url = this.projectName + '/user/outLogin';
$.ajax({
url: url,
type: 'get',
dataType: 'json',
success: function(result) {
console.log(result);
}
});
}
},
getRoles: function() {
var _this = this;
var url = this.projectName + '/role/getRoles';
$.ajax({
url: url,
type: 'get',
dataType: 'json',
success: function(result) {
if (result.status == 200) {
console.log(result.data);
_this.roleList = result.data;
//如果没有这句代码,select中初始化会是空白的,默认选中就无法实现
_this.selected = _this.roleList[0].id;
}
}
});
},
getRoleSelected: function() {
//获取选中的违规类型
console.log(this.selected);
},
}
});
详解:
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








