
👨🏻💻 热爱摄影的程序员
👨🏻🎨 喜欢编码的设计师
🧕🏻 擅长设计的剪辑师
🧑🏻🏫 一位高冷无情的全栈工程师
欢迎分享 / 收藏 / 赞 / 在看!
前端中的 Grid 布局是一种二维布局系统,它允许同时处理行和列,以便在网页上更好地组织和定位元素。与 Flexbox 布局不同,Grid
布局提供了更多的灵活性和控制能力,特别是在创建复杂的二维布局时。
- 创建 Grid 容器
要使用 Grid 布局,首先需要将一个元素设置为 Grid 容器。这可以通过设置该元素的 display 属性为 grid 或 inline-grid 来实现。
<body>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
<style>
.container {
display: grid;
}
.item {
height: 100px;
background-color: #42B883;
border-radius: 10px;
}
</style>

- 定义 Grid 行和列
使用 grid-template-rows 和 grid-template-columns 属性来定义 Grid 的行和列。
<body>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
<style>
.container {
display: grid;
grid-template-rows: 50px 100px;
grid-template-columns: 1fr 1fr 1fr; /* 三列,每列宽度相等,1fr 表示剩余空间的比例 */
}
.item {
height: 100px;
background-color: #42B883;
border-radius: 10px;
}
</style>

<body>
<div class="container">
<div class="item"></div>
<div class="item"></div>
</div>
</body>
<style>
.container {
display: grid;
grid-template-columns: 1fr; /* 独占一行 */
grid-gap: 10px;
}
.item {
height: 160px;
background-color: #42B883;
border-radius: 10px;
}
</style>

<body>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
<style>
.container {
display: grid;
grid-template-columns: 1fr 1fr; /* 两列 */
grid-gap: 10px;
}
.item {
height: 160px;
background-color: #42B883;
border-radius: 10px;
}
</style>

<body>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
<style>
.container {
display: grid;
grid-template-columns: 1fr 200px 1fr; /* 三列,中间列宽度固定 */
grid-gap: 10px;
}
.item {
height: 160px;
background-color: #42B883;
border-radius: 10px;
}
</style>

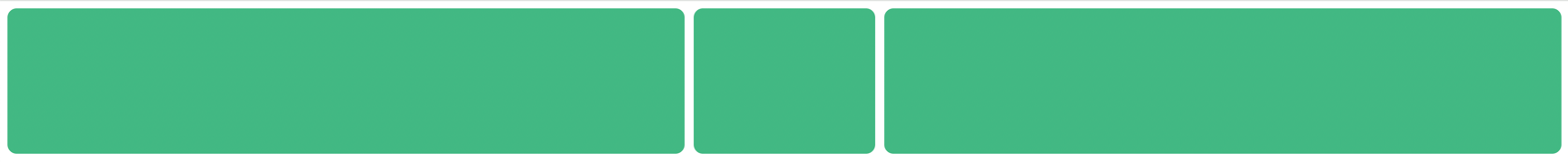
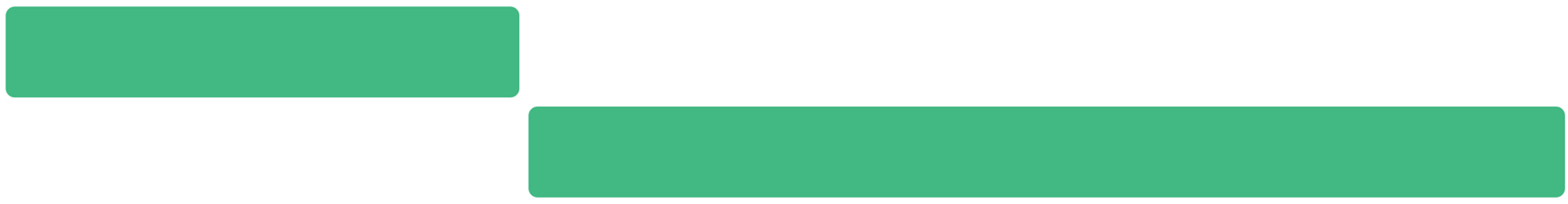
- 放置 Grid 子项
Grid 子项(即 Grid 容器的直接子元素)会自动放置到 Grid 布局中。使用 grid-row 和 grid-column 属性来手动控制它们的位置。
<body>
<div class="container">
<div class="item item1"></div>
<div class="item item2"></div>
</div>
</body>
<style>
.container {
display: grid;
grid-gap: 10px; /* 或 row-gap 和 column-gap */
}
.item {
height: 100px;
background-color: #42B883;
border-radius: 10px;
}
.item1 {
grid-row: 1;
grid-column: 1;
}
.item2 {
grid-row: 2;
grid-column: 2 / span 2; /* 跨越两列 */
}
</style>

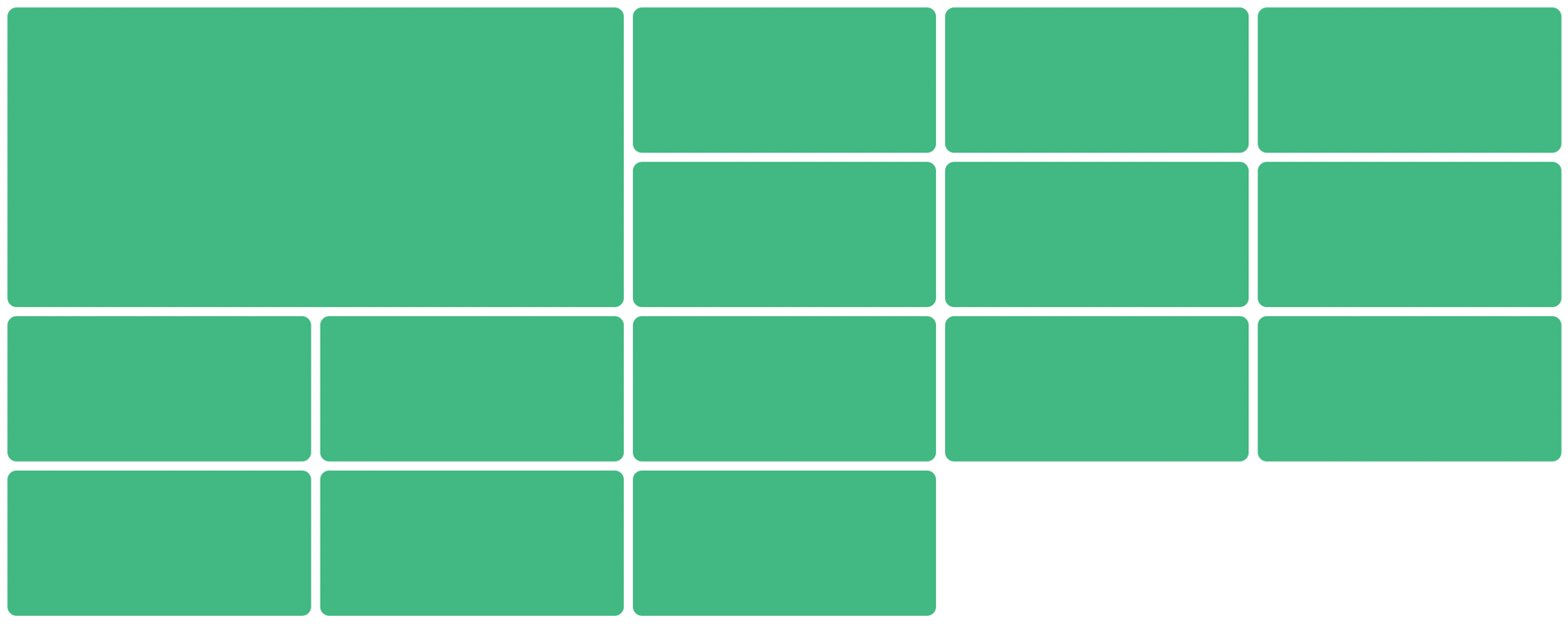
<body>
<div class="container">
<div class="item item1"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
<style>
.container {
display: grid;
grid-gap: 10px;
grid-template-columns: repeat(5, 1fr);
}
.item {
height: 160px;
background-color: #42B883;
border-radius: 10px;
}
.item1 {
grid-row: 1/ 3;
grid-column: 1/ 3;
height: 100%;
width: 100%;
}
</style>

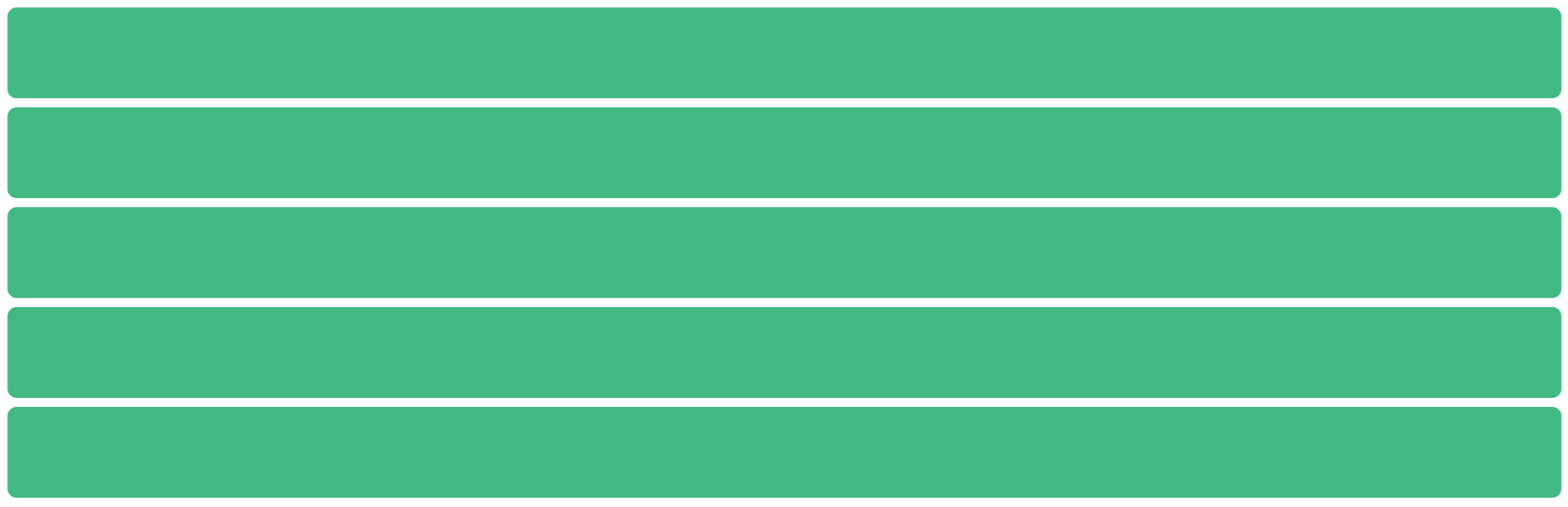
- 使用 Grid 线和网格区域
使用 Grid 线和网格区域来定义 Grid 的结构和子项的位置。
.container {
display: grid;
grid-template-areas:
"header header header"
"main main sidebar"
"footer footer footer";
}
.header {
grid-area: header;
}
.main {
grid-area: main;
}
/* 以此类推... */
- 使用重复模式
对于重复的网格模式,使用 repeat() 函数来简化代码。
<body>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
<style>
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(2, 50px);
}
.item {
background-color: #42B883;
border-radius: 10px;
}
</style>

- 响应式 Grid 布局
Grid 布局也非常适合创建响应式布局。使用媒体查询来根据屏幕大小调整 Grid 的结构和尺寸。
@media (max-width: 600px) {
.container {
grid-template-columns: 1fr;
grid-template-rows: repeat(4, auto);
}
}
- 使用 Grid 间距和间隙
使用 grid-gap 或 row-gap 和 column-gap 属性来设置 Grid 行和列之间的间距。
<body>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
<style>
.container {
display: grid;
grid-gap: 10px; /* 或 row-gap 和 column-gap */
}
.item {
height: 100px;
background-color: #42B883;
border-radius: 10px;
}
</style>

- 使用自动填充和自动适应
repeat(auto-fill, …) 和 minmax() 函数可以创建更具灵活性的 Grid 布局,特别是在处理不同屏幕尺寸和元素大小时。
<body>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
<style>
.container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(360px, 1fr)); /* 每列最小 360px,最大 1fr */
}
.grid-gap: 10px;
padding: 10px;
}
.item {
height: 160px;
background-color: #42B883;
border-radius: 10px;
}
</style>
























 436
436











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










