vue3解决el-table中分页多选数据问题
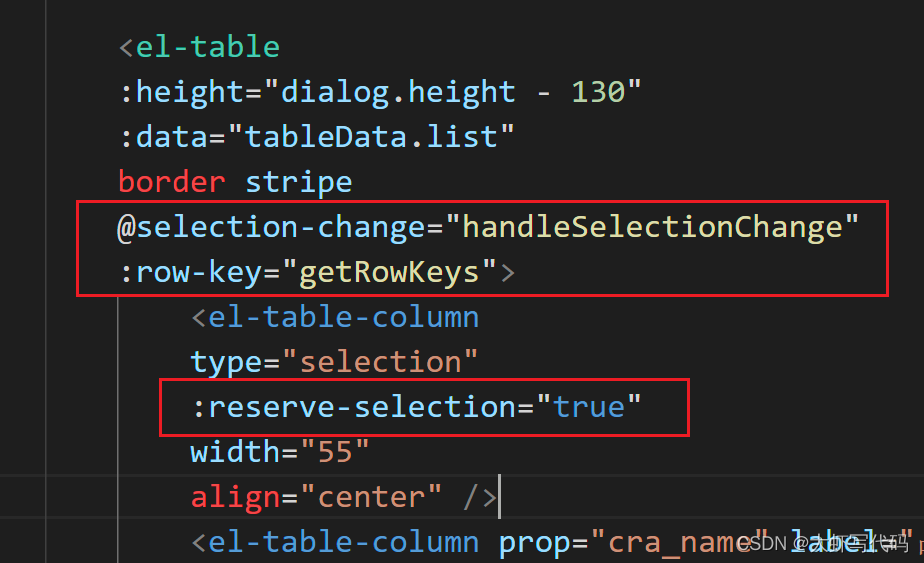
主要用到两点:row-key 和 reserve-selection 属性
官方解释:
-
row-key
行数据的 Key,用来优化 Table 的渲染; 在使用reserve-selection功能与显示树形数据时,该属性是必填的。 类型为 String 时,支持多层访问:user.info.id,但不支持 user.info[0].id,此种情况请使用 Function。
-
reserve-selection
数据刷新后是否保留选项,仅对 type=selection 的列有效, 请注意, 需指定 row-key 来让这个功能生效
前端代码修改

函数代码
//存放当前选取的数据
const multipleSelection = ref([])
//状态变化触发
const handleSelectionChange = (val) => {
multipleSelection.value = val
}
const getRowKeys = (row) => {
//唯一标识id,也可以是你自己数据源中的其他某个代表唯一的字段
return row.id
}
如此即可,分页部分无需任何修改。






















 4751
4751











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










