1、报错场景
本想研究一下vue-element-admin搭建后台管理,在github上clone代码后,安装依赖时各种报错,让我这前端小菜鸟瑟瑟发抖
那就记录一下,报错场景和最后解决的办法,大家的时间都宝贵,不要浪费在这种灵异事情上
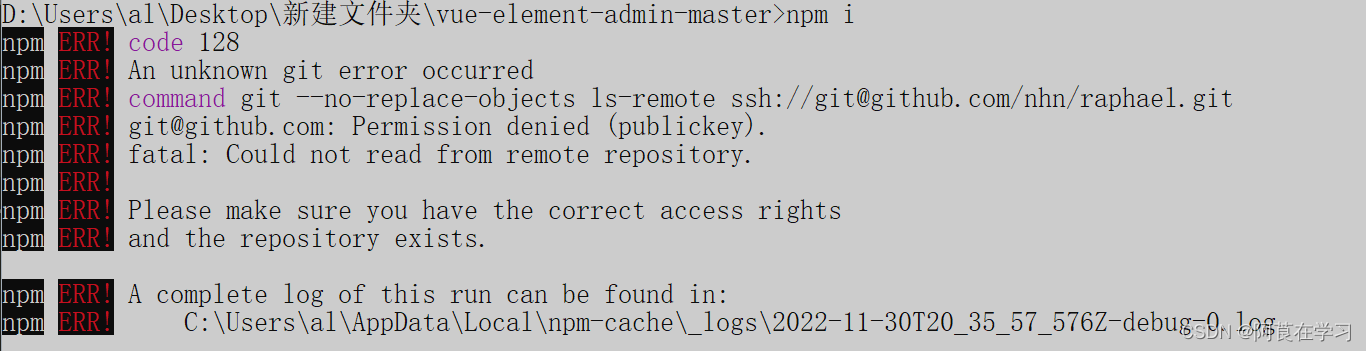
报错场景1:直接使用npm install时,报An unknown git error occurred错

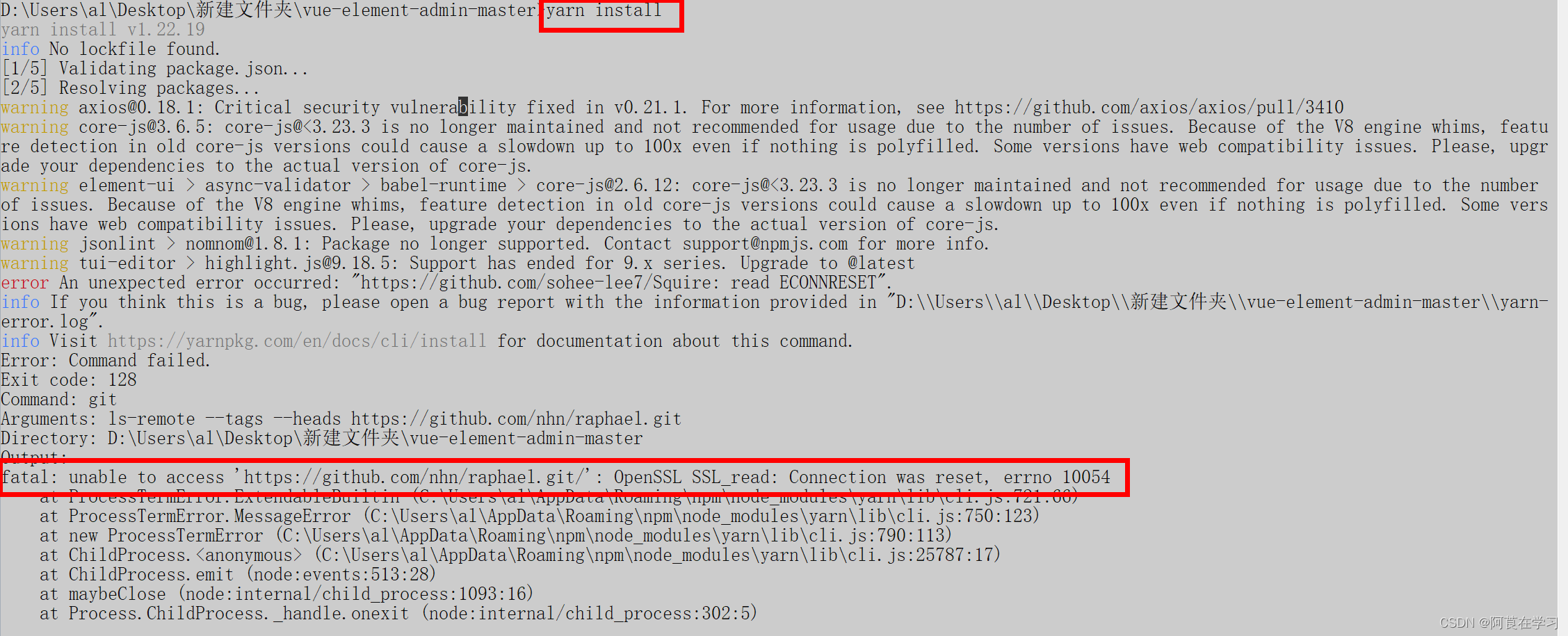
报错场景2:使用yarn install时报unable to access ‘https://github.com/nhn/raphael.git/’: OpenSSL SSL_read: Connection was reset, errno 10054错

报错场景3:其它针对以上两个场景的解决办法,仍然报错
如:切换源 npm config set registry https://registry.npm.taobao.org
等等等等。。。 头皮发麻。。。。
2、报错原因
各种灵异报错的原因:
因为项目依赖的 tui-editor 插件包更换了包名,导致无法正常安装成功,一直卡在这里,直至报错
其它具体原因可以查看github的issue,或自行提
1.克隆以后,删除package.json中tui-editor:1.3.3
2.修改\src\components\MarkdownEditor\index.vue文件
将全部import换成下面几个
import 'codemirror/lib/codemirror.css'
import '@toast-ui/editor/dist/toastui-editor.css'
import Editor from '@toast-ui/vue-editor'
import defaultOptions from './default-options'
并将该文件下的getValue和setValue分别换成getMarkdown和setMarkdown
3.单独安装tui-editor
npm install --save @toast-ui/vue-editor
4.安装其他依赖
npm i
5.跑起来
npm run dev
4、成功运行

~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ END ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~























 6539
6539











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








