<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
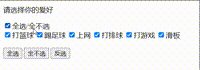
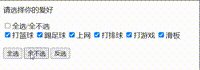
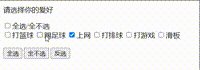
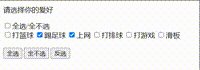
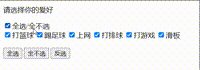
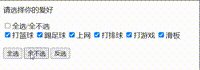
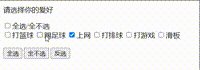
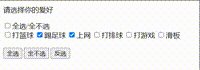
<p>请选择你的爱好</p>
<label >
<input type="checkbox" id="a1">全选/全不选
</label>
<!-- lable 表示点文字也可以选中复选框 -->
<div id="b1">
<label>
<input type="checkbox" class="play" >打篮球
</label>
<label>
<input type="checkbox" class="play" >踢足球
</label>
<label >
<input type="checkbox" class="play" >上网
</label>
<label >
<input type="checkbox" class="play" >打排球
</label>
<label >
<input type="checkbox" class="play" >打游戏
</label>
<label >
<input type="checkbox" class="play" >滑板
</label>
</div>
<br>
<button id="a3" onclick="setAll()">全选</button>
<button id="a4" onclick="setNo()">全不选</button>
<button id="a5" onclick="other()">反选</button>
<script>
var a1 = document.getElementById('a1') //全选按钮
var b1 = document.getElementById('b1').getElementsByTagName('input')//下面的所有的复选框
var a3 = document.getElementById('a3') //全选按钮
var a4 = document.getElementById('a4') //全选按钮
var a5 = document.getElementById('a5') //反选
// 用b1 div包住全部input来实现全选
a1.addEventListener('click',name);
function name() {
for (let i = 0; i < b1.length; i++) {
b1[i].checked = this.checked;
}
}
// 第二种 也可用封装函数来实现全选/全不选
a1.addEventListener('click',name);;
function name() {
if (this.checked) {
setAll()
}else{
setNo()
}
}
// 全选
function setAll(){
var play2 = document.getElementsByClassName('play')
for (let i = 0; i < play2.length; i++) {
play2[i].checked = true;
}
}
// 全不选
function setNo(){
var play1 = document.getElementsByClassName('play')
for (let i = 0; i < play1.length; i++) {
play1[i].checked = false;
}
}
// 反选
function other(){
var play3 = document.getElementsByClassName('play')
for (let i = 0; i < play.length; i++) {
if (play3[i].checked == false) {
play3[i].checked = true
} else {
play3[i].checked = false
}
}
}
// 第二种反选
function other(){
var play4 = document.getElementsByClassName('play')
for (let i = 0; i < play4.length; i++) {
play4[i].checked =! play4[i].checked
}
}
</script>
</body>
</html>























 2138
2138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








