<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#yan{
background-color: #fff;
border: none;
}
.ok {
color: green;
}
.ko {
color: red;
}
img{
width: 100px;
height: 20px;
}
</style>
</head>
<body>
<label>
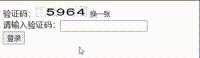
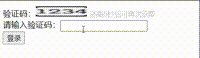
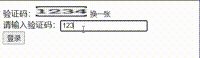
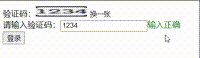
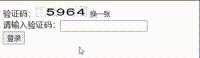
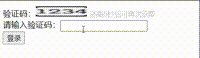
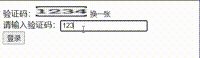
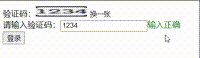
验证码:<img src="./v2-17a03b9627aa8f850628c14550a0544a_r.jpg" id="img" ><button id="yan">换一张</button>
<br>
请输入验证码:<input type="text" id="username"><span id="msg"></span>
<br>
<button id="btn">登录</button>
</label>
<script>
let btn1 = document.getElementById('btn')
btn1.addEventListener('click', function () {
let uname = document.getElementById('username').value
//确定选择正确性
if (uname === '1234'&&'5964') {
document.getElementById('msg').innerText = '输入正确'
document.getElementById('msg').setAttribute('class', 'ok')
} else {
document.getElementById('msg').innerText = '输入错误'
document.getElementById('msg').setAttribute('class', 'ko')
}
})
let yan1 = document.getElementById('yan')
var time = 5
var img =document.getElementById('img')
yan1.addEventListener('click',function(){
yan.disabled = true
img.src='./OIP-C.jfif'
setInterval(function(){
if (time ==0) {
clearInterval(time)
yan1.disabled = false
yan1.innerHTML = '换一张'
}else {
yan1.innerHTML = '还剩' + time + '秒后可再次获取'
time--
}
},500)
time = 5
})
</script>
</body>
</html>























 1157
1157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








