前言
之前在接到一个app项目,在许多博客、论坛上去查看,有许多的说是可以运行。但是,的确可以运行,可是不报错,不显示图表啊!我哩哦giao!许多网友评论说是,版本更改,插件内容丢失所致!
我这里是我去uniapp官网上找的插件。用的是renderjs-echarts-deom,他有个好处,echarts官网上的图表样式代码,无需更改就可以复制使用,很方便开发,而且,样式比其他的丰富。当然,也可以使用ucharts,他是跨全端的,h5,app,小程序(小程序基本都可以使用),建议大家使用!
直接上步骤:
1.在uniapp官网上的插件市场上找到renderjs-echarts-deom

注意:
仅支持 app-vue、h5 端
要求hbuildx 版本2.5.5+以上版本
app端要求使用v3编译器
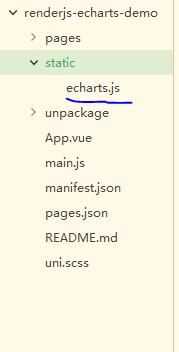
2.直接导入到hbuildx里面,导入之后是这样子的

这个插件的核心就是static/echarts.js.
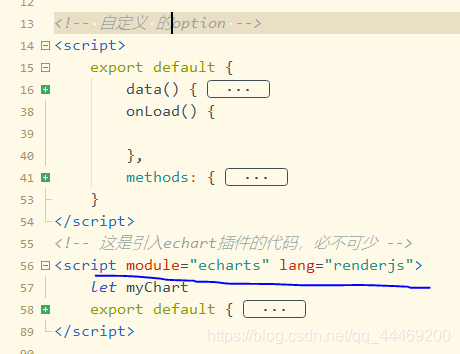
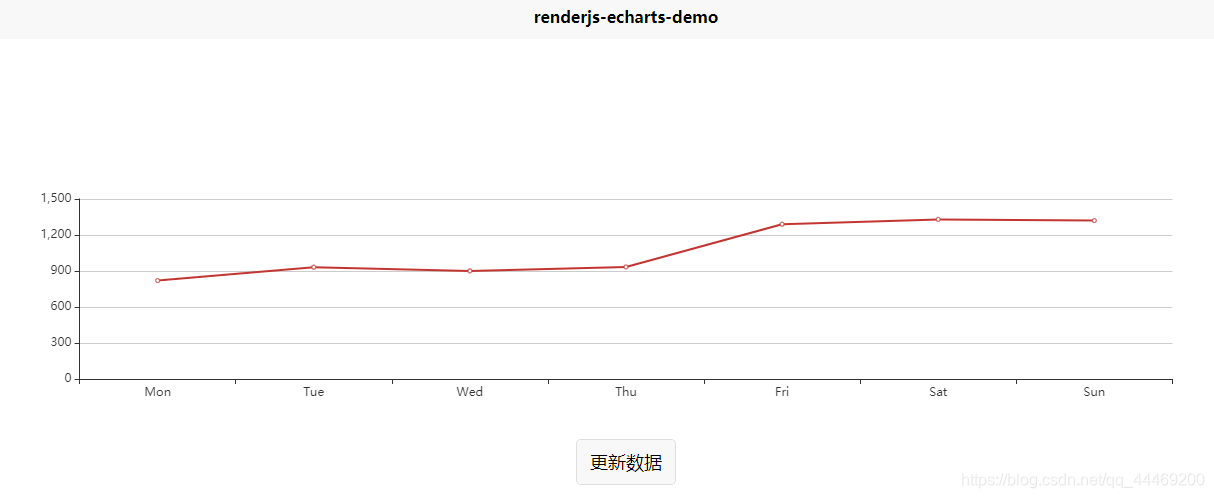
3.根据官网样例,运行的图表这样

4.使用自己的自定义图表样式。

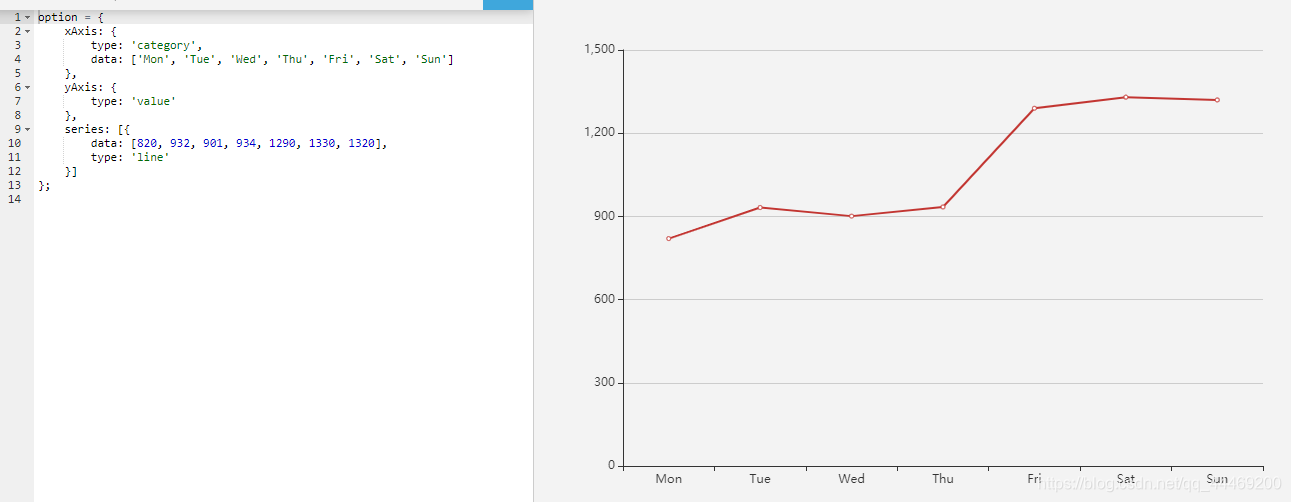
我们去echarts官网上找一个图例的option粘过来

替换项目里面的option值其他不变

再次运行结果:

我们可以根据echarts官网替换opotion示例随意的更改图表样式。

























 1159
1159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








