
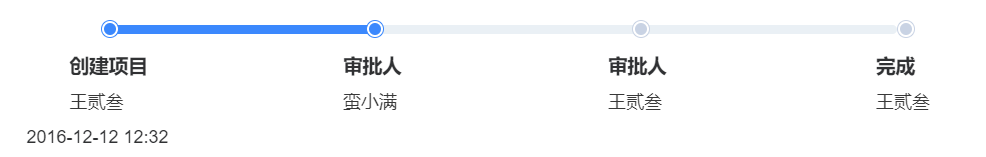
进行作业时,因为element提供的步骤条样式太少了,就自己写了个,整体效果如图所示
功能:
可以根据所传的数组,去分布步骤条的总需步骤
根据数组里对象的state属性,可以显示步骤条的进度
liner组件代码
<template>
<div>
<div
v-for="(item, index) in option"
:key="index"
class="container"
:style="{width: (1 / (option.length-1)) * 100 + '%'}"
>
<span
class="bigSolt"
:style="{left: option.length === 1?'100%':(index === (option.length-1)? -2 + 'px': index/ (option.length - 1) * 100) + '%',borderColor:item.state === 'true'? '#3b88fd' : '#C9D3E4'}"
>
<span class="slot" :style="{backgroundColor: item.state === 'true'? '#3b88fd' : '#C9D3E4'}"></span>
</span>
<div class="content">
<div class="title">
<span>{{ index === 0? '创建项目' : (index === option.length - 1? '完成':'审批人') }}</span>
</div>
<div class="name">
<span>{{ item.name }}</span>
</div>
</div>
<div class="date">{{ item.date }} </div>
</div>
</div>
</template>
<script>
export default {
props: {
option: Array
},
mounted() {
console.log(this.option)
}
}
</script>
<style lang="scss" scoped>
.container {
display: inline-block;
vertical-align: top;
.bigSolt {
position: absolute;
top: -3px;
left: 0;
width: 8px;
height: 8px;
padding: 1px;
border: 1px solid #3b88fd;
border-radius: 50%;
box-sizing: content-box;
background-color: #fff;
z-index: 999;
.slot {
position: absolute;
top: 1px;
left: 1px;
width: 8px;
height: 8px;
background-color: #3b88fd;
border-radius: 50%;
box-sizing: content-box;
}
}
.content {
display: inline-block;
padding-top: 20px;
.title {
font-size: 13px;
font-weight: bold;
span {
margin-left: -40%;
}
}
.name {
margin-top: 10px;
font-size: 10px;
color: #383838;
span {
margin-left: -40%;
}
}
}
.date {
margin-top: 10px;
margin-left: -50px;
}
}
.container:last-child {
position: absolute;
}
</style>






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








