效果展示

演示地址
https://little-littleprogrammer.github.io/npm-components/dist/#/
地址里还有其他的组件,有兴趣的可以看下啊
实现的功能
1、实现页面全局水印,水印斜向平铺布满整个页面
2、不可通过F12的控制台进行对水印canvas元素的删除和样式的更改
具体的实现
说明:
1、本文通过循序渐进的方式讲解,所以重复代码可能有点多。
2、本文尽可能针对难点性问题讲解,最终所有代码会呈现在底部github链接中
水印斜向平铺部分
1、sass写法,简化了css样式的代码
2、先将文字每行铺满,沾满全屏(尽可能多的设置一行多个文字,多行,最后超出的部分设置溢出隐藏)
<template>
<div ref="ref-watermark">
<div class="qm-watermark">
<h1 v-for="item in 16" :key="'line'+item"><span v-for="i in 60" :key="'name'+i">{{name}}</span></h1>
</div>
</div>
</template>
3、设置fixed固定在所有图层的最前面,设置pointer-events: none;使水印图层可以点击穿透,从而不影响水印图层后面的操作逻辑
<style lang="scss" scoped>
.qm-watermark { // 水印
position: fixed;
z-index: 99999;
top: 0;
bottom: 0;
left: 0;
right: 0;
pointer-events: none;
opacity: 0.1;
font-size: 14px;
font-family: Cursive, serif;
overflow: hidden;
span {
margin-right: 180px;
}
}
</style>
4、对每一行文字设置不同的旋转点,进行旋转,并且设置text-indent进行负向衍生
<style lang="scss" scoped>
.qm-watermark { // 水印
$e:17;
@for $i from 0 to $e {
h1:nth-child(#{$i}){
white-space: nowrap;
transform-origin: (18% * ($i - 1)) 1%;
transform: rotate(-20deg);
text-indent: (-200px * ($i - 1));
}
}
}
</style>
生成canvas部分
大致原理:将html代码转化成svg代码,再转化成canvas
具体的实现请看https://blog.csdn.net/qq_44480414/article/details/118081403
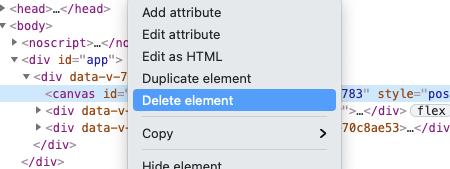
监听控制台元素删除部分
实现的效果
当通过控制台删除元素时,会跳到特殊页面


实现原理
1、水印组件添加slot,将页面元素通过slot插入水印组件中,设置slot默认布局为请勿删除水印!!!
<div ref="ref-watermark">
<div class="qm-watermark">
<h1 v-for="item in 16" :key="'line'+item"><span v-for="i in 60" :key="'name'+i">{{name}}</span></h1>
</div>
<slot :name="content">
<div class="error-warning">
<img id="forbidImg" src="../assets/images/forbidden.jpg" alt="" srcset="">
<p>请勿删除水印!!!</p>
</div>
</slot>
</div>
2、通过js自带的MutationObserver对象(监听元素变化)
3、设置监听元素为水印元素
listen_dom($dom) { //
// 观察器的配置(需要观察什么变动)
const config = { attributes: true, childList: true, subtree: true };
// 当观察到变动时执行的回调函数
const callback = (mutationsList, observer) => {
for (const mutation of mutationsList) {
if (mutation.removedNodes[0] === $dom) {
this.content = '';
// 停止观察
observer.disconnect();
}
}
};
// 创建一个观察器实例并传入回调函数
const observer = new MutationObserver(callback);
// 以上述配置开始观察目标节点
observer.observe(this.$refs['ref-watermark'], config);
}
4、当监听到删除的元素为水印canvas时,设置slot为空,并停止观察
for (const mutation of mutationsList) {
if (mutation.removedNodes[0] === $dom) {
this.content = '';
// 停止观察
observer.disconnect();
}
}
监听控制台元素样式更改部分
实现的效果
设置display,visible,opacity并不会生效

实现原理
1、也是通过MutationObserver对象,设置观察器的配置,让其只监听canvas的style属性
{
attributes: true, // 将其配置为侦听属性更改,
attributeFilter: ['style'] // 监听style属性
}
2、当display,visible,opacity这三个属性变化时,则将其强制设置为以下部分,从而达到无法通过样式消除元素的效果
if (mutation.type == 'attributes') {
console.log('css changed', mutation);
$canvas.style.display = 'block';
$canvas.style.opacity = '1';
$canvas.style.visibility = 'visible';
}

gitHub地址:https://github.com/Little-LittleProgrammer/npm-components























 1568
1568











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








