盒子模型
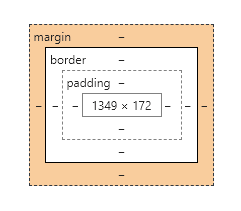
什么是盒子模型?

margin:外边距
border:边框
padding:内边距
边框:(border:粗细 样式 颜色)
边框的粗细
边框的样式
边框的颜色
内外边距:(margin:上 右 下 左)
居中(margin:0 auto)
盒子模型:margin+border+padding+内容
圆角边框:border-radius:(左上 右上 右下 左下)
圆border-radius:(100px)
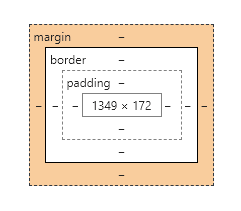
什么是盒子模型?

margin:外边距
border:边框
padding:内边距
边框:(border:粗细 样式 颜色)
边框的粗细
边框的样式
边框的颜色
内外边距:(margin:上 右 下 左)
居中(margin:0 auto)
盒子模型:margin+border+padding+内容
圆角边框:border-radius:(左上 右上 右下 左下)
圆border-radius:(100px)
 722
722
 2776
2776











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


