开发工具与关键技术:Visual Studio
作者:肖广斌
撰写时间:2019年6月2日
新增和修改共用一个模态框在我们刚开始学习MVC项目的课程里有出现过,只是出现的次数很少,新增修改既可以分开写模态框,也可以共用模态框,共用可以少写一些代码,可以说是一种偷懒的写法,如果新增或者修改出现小错误的话,那么这些错误就会有关联,如果怕出现这种连带性错误,那就分开写吧,下面我说一下现在写的项目用到的共用模态框
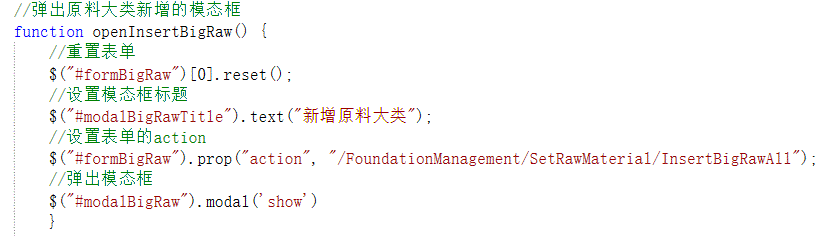
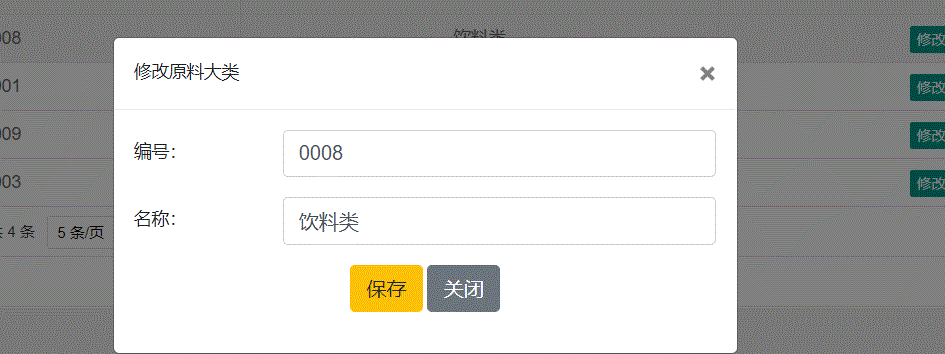
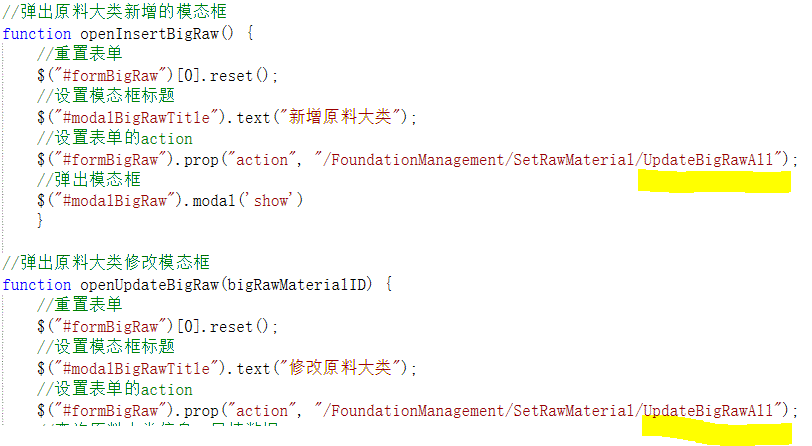
弹出新增模态框,点击事件有两种写法,第一种是写一个函数方法,然后在点击事件调用方法,另一种是直接给按钮一个id,然后获取到按钮的id,给它添加点击事件,两种方法都可以实现弹出模态框,在弹出模态框之前,我们应该先刷新一下表单,然后设置模态框的标题,因为我们是共用同一个模态框,而模态框里的内容虽然是一样的,但是标题却不一样,一个是新增,一个是修改,所以在弹出之前都要重新给它设置一下标题,接着是设置表单的action,也就是和路径相关的,把我们新增的请求方法放进去才会出现数据,不同的路径帮我们获取到不一样的数据,最后就可以弹出模态框了,上面就是弹出新增模态框的。
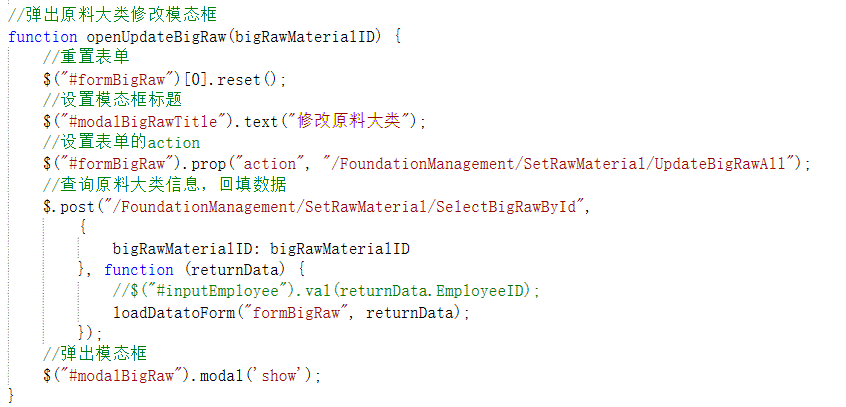
弹出修改模态框,其实和新增几乎是一样的,也是要刷新表单,设置模态框标题,然后给它action请求控制器方法的路径,在修改里面我们需要做的不同的就是,修改需要传入参数,需要用到参数来回填数据,在控制器还是写不同的方法,只是多了这两个东西,其他的基本一样,以上就是弹出新增和修改模态框。
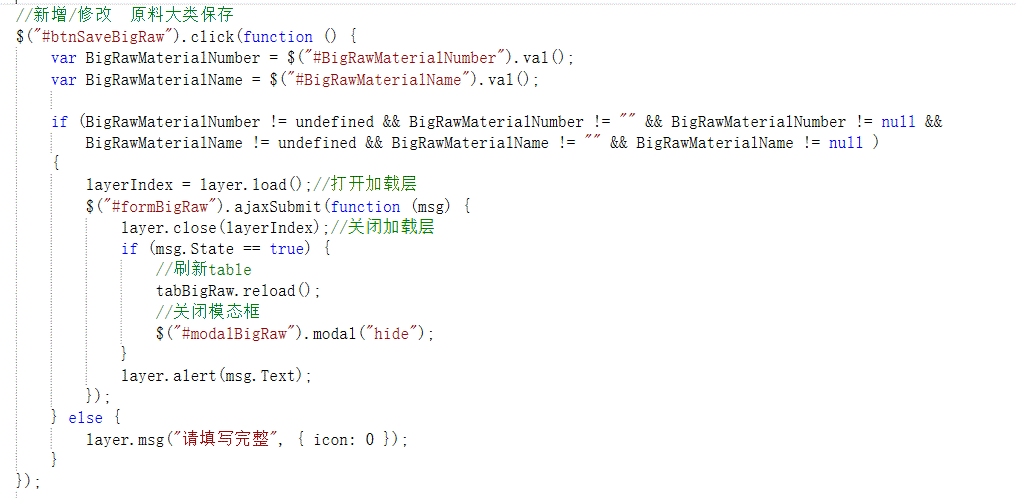
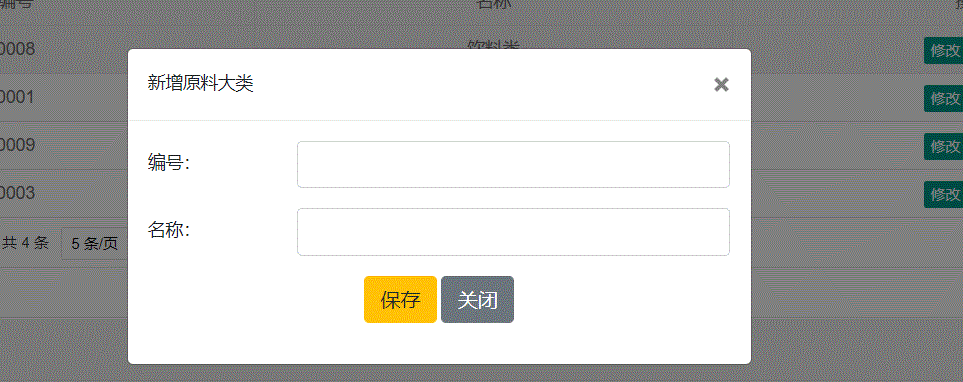
保存的方法我是用的是开始说的点击事件的另一种写法,直接给按钮一个id,然后获取到按钮的id,给它添加点击事件,里面我们需要获取到页面的数据,根据实际情况,表格里需要什么就获取什么就行了,接着一串简单的判断句,判断你获取到的数据不能等于空,打开一下加载层,然后比较重要的是,这里用到的提交方式是ajaxSubmit,而不是post,这是引用form表单的一个插件的提交方法,可以直接提交,详情自行看插件,最后刷新表格,关闭模态框,这就是新增和修改的保存方法。下面来看一下实现的效果
以上就是新增和修改共用模态框的全部代码以及已经实现的效果,就是像写的代码一样,只是把表单重置一下,把它们的模态框标题改了一下,还有不同的控制器方法,在保存时我们是通过插件的方法直接提交的,因为我们已经在弹出模态框前给了他获取数据的路径,所以无需像post提交那样再给一遍了。这样它们就不会冲突了,还有就是要注意一下连带性错误,因为代码是基本一样的,我们都可能复制粘贴下来,在复制粘贴的过程我们可能会漏改一个id或者一个name,这样我们两边就都可能会出现错误。路径方法新增跟修改名字一样,可能导致一边出数据,一边 没数据,因为往往是复制粘贴下来的,你就会不注意,如下图




























 1059
1059











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








