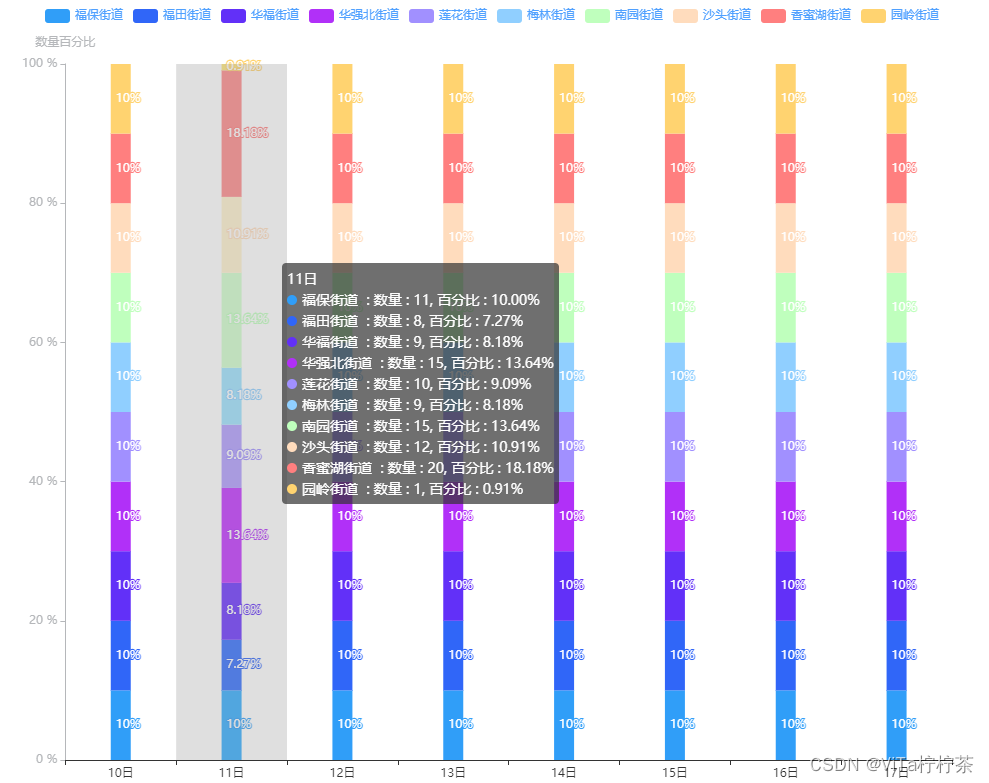
先看一下效果,根据echarts官网上的堆叠柱状图属性及其他的方法得到下面的效果

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<script src="https://lib.baomitu.com/echarts/4.7.0/echarts.js"></script>
</head>
<body>
<div id="main" style="width: 1000px;height:800px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var a = [{
"time": "2022-04-10",
"cstotal": 100,
"qztotal": 100,
"child": {
"莲花街道": {
"cstotal": 10,
"qztotal": 10,
},
"福保街道": {
"cstotal": 10,
"qztotal": 10,
},
"梅林街道": {
"cstotal": 10,
"qztotal": 10,
},
"福田街道": {
"cstotal": 10,
"qztotal": 10,
},
"沙头街道": {
"cstotal": 10,
"qztotal": 10,
},
"南园街道": {
"cstotal": 10,
"qztotal": 10,
},
"华强北街道": {
"cstotal": 10,
"qztotal": 10,
},
"园岭街道": {
"cstotal": 10,
"qztotal": 10,
},
"华富街道": {
"cstotal": 10,
"qztotal": 10,
},
"香蜜湖街道": {
"cstotal": 10,
"qztotal": 10,
}
}
}, {
"time": "2022-04-11",
"cstotal": 100,
"qztotal": 100,
"child": {
"莲花街道": {
"cstotal": 10,
"qztotal": 10,
},
"福保街道": {
"cstotal": 11,
"qztotal": 11,
},
"梅林街道": {
"cstotal": 9,
"qztotal": 9,
},
"福田街道": {
"cstotal": 8,
"qztotal": 8,
},
"沙头街道": {
"cstotal": 12,
"qztotal": 12,
},
"南园街道": {
"cstotal": 15,
"qztotal": 15,
},
"华强北街道": {
"cstotal": 15,
"qztotal": 15,
},
"园岭街道": {
"cstotal": 1,
"qztotal": 1,
},
"华富街道": {
"cstotal": 9,
"qztotal": 9,
},
"香蜜湖街道": {
"cstotal": 20,
"qztotal": 20,
}
}
},{
"time": "2022-04-12",
"cstotal": 100,
"qztotal": 100,
"child": {
"莲花街道": {
"cstotal": 10,
"qztotal": 10,
},
"福保街道": {
"cstotal": 10,
"qztotal": 10,
},
"梅林街道": {
"cstotal": 10,
"qztotal": 10,
},
"福田街道": {
"cstotal": 10,
"qztotal": 10,
},
"沙头街道": {
"cstotal": 10,
"qztotal": 10,
},
"南园街道": {
"cstotal": 10,
"qztotal": 10,
},
"华强北街道": {
"cstotal": 10,
"qztotal": 10,
},
"园岭街道": {
"cstotal": 10,
"qztotal": 10,
},
"华富街道": {
"cstotal": 10,
"qztotal": 10,
},
"香蜜湖街道": {
"cstotal": 10,
"qztotal": 10,
}
}
},{
"time": "2022-04-13",
"cstotal": 100,
"qztotal": 100,
"child": {
"莲花街道": {
"cstotal": 10,
"qztotal": 10,
},
"福保街道": {
"cstotal": 10,
"qztotal": 10,
},
"梅林街道": {
"cstotal": 10,
"qztotal": 10,
},
"福田街道": {
"cstotal": 10,
"qztotal": 10,
},
"沙头街道": {
"cstotal": 10,
"qztotal": 10,
},
"南园街道": {
"cstotal": 10,
"qztotal": 10,
},
"华强北街道": {
"cstotal": 10,
"qztotal": 10,
},
"园岭街道": {
"cstotal": 10,
"qztotal": 10,
},
"华富街道": {
"cstotal": 10,
"qztotal": 10,
},
"香蜜湖街道": {
"cstotal": 10,
"qztotal": 10,
}
}
},{
"time": "2022-04-14",
"cstotal": 100,
"qztotal": 100,
"child": {
"莲花街道": {
"cstotal": 10,
"qztotal": 10,
},
"福保街道": {
"cstotal": 10,
"qztotal": 10,
},
"梅林街道": {
"cstotal": 10,
"qztotal": 10,
},
"福田街道": {
"cstotal": 10,
"qztotal": 10,
},
"沙头街道": {
"cstotal": 10,
"qztotal": 10,
},
"南园街道": {
"cstotal": 10,
"qztotal": 10,
},
"华强北街道": {
"cstotal": 10,
"qztotal": 10,
},
"园岭街道": {
"cstotal": 10,
"qztotal": 10,
},
"华富街道": {
"cstotal": 10,
"qztotal": 10,
},
"香蜜湖街道": {
"cstotal": 10,
"qztotal": 10,
}
}
},{
"time": "2022-04-15",
"cstotal": 100,
"qztotal": 100,
"child": {
"莲花街道": {
"cstotal": 10,
"qztotal": 10,
},
"福保街道": {
"cstotal": 10,
"qztotal": 10,
},
"梅林街道": {
"cstotal": 10,
"qztotal": 10,
},
"福田街道": {
"cstotal": 10,
"qztotal": 10,
},
"沙头街道": {
"cstotal": 10,
"qztotal": 10,
},
"南园街道": {
"cstotal": 10,
"qztotal": 10,
},
"华强北街道": {
"cstotal": 10,
"qztotal": 10,
},
"园岭街道": {
"cstotal": 10,
"qztotal": 10,
},
"华富街道": {
"cstotal": 10,
"qztotal": 10,
},
"香蜜湖街道": {
"cstotal": 10,
"qztotal": 10,
}
}
},{
"time": "2022-04-16",
"cstotal": 100,
"qztotal": 100,
"child": {
"莲花街道": {
"cstotal": 10,
"qztotal": 10,
},
"福保街道": {
"cstotal": 10,
"qztotal": 10,
},
"梅林街道": {
"cstotal": 10,
"qztotal": 10,
},
"福田街道": {
"cstotal": 10,
"qztotal": 10,
},
"沙头街道": {
"cstotal": 10,
"qztotal": 10,
},
"南园街道": {
"cstotal": 10,
"qztotal": 10,
},
"华强北街道": {
"cstotal": 10,
"qztotal": 10,
},
"园岭街道": {
"cstotal": 10,
"qztotal": 10,
},
"华富街道": {
"cstotal": 10,
"qztotal": 10,
},
"香蜜湖街道": {
"cstotal": 10,
"qztotal": 10,
}
}
},{
"time": "2022-04-17",
"cstotal": 100,
"qztotal": 100,
"child": {
"莲花街道": {
"cstotal": 10,
"qztotal": 10,
},
"福保街道": {
"cstotal": 10,
"qztotal": 10,
},
"梅林街道": {
"cstotal": 10,
"qztotal": 10,
},
"福田街道": {
"cstotal": 10,
"qztotal": 10,
},
"沙头街道": {
"cstotal": 10,
"qztotal": 10,
},
"南园街道": {
"cstotal": 10,
"qztotal": 10,
},
"华强北街道": {
"cstotal": 10,
"qztotal": 10,
},
"园岭街道": {
"cstotal": 10,
"qztotal": 10,
},
"华富街道": {
"cstotal": 10,
"qztotal": 10,
},
"香蜜湖街道": {
"cstotal": 10,
"qztotal": 10,
}
}
}]
var b = []
var option = {
tooltip: {
trigger: 'axis',
// formatter:'{c}%',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
},
formatter: function (params) {//这里就是控制显示的样式
console.log(params)
let relVal = params[0].name;
let value = 0;
for (let i = 0, l = params.length; i < l; i++) {
value += params[i].value;
}
for (let i = 0, l = params.length; i < l; i++) {
//marker 就是带颜色的小圆圈 seriesName x轴名称 value y轴值 后面就是计算百分比
relVal += '<br/>' + params[i].marker + params[i].seriesName + ' : 数量 : '
+ parseFloat(isNaN(params[i].data.num) ? 0 : params[i].data.num) + ', 百分比 : '
+ (100 * parseFloat(isNaN(params[i].value) ? 0 : params[i].value) / parseFloat(value)).toFixed(2) + "%";
}
return relVal;
}
},
legend: {
textStyle: {
color: "#4FA0FF",
fontSize: "10px"
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: ['10日', '11日', '12日', '13日', '14日', '15日', '16日', '17日']
}
],
yAxis: [
{
type: "value",
name: "数量百分比",
position: 'left',
alignTicks: true,
axisLine: {
show: true,
lineStyle: {
color: "#B5B7BA"
}
},
axisLabel: { //y轴设置为%
show: true,
interval: 'auto',
formatter: '{value} %',
},
splitLine: { show: false }
}
],
series: [
{
name: '福保街道',
barWidth: 20,
type: 'bar',
symbol: 'rect',
symbolSize: [30, 10],
symbolRepeat: true,
color: "#309EF8",
stack: 'jd',
label: {
show: true,
position: 'insideLeft',//在左边显示
formatter: '{c}%'// 给计算后的数值添加%
},
data: initData('fbjd'),
z: 1,
},
{
name: '福田街道',
barWidth: 20,
type: 'bar',
symbol: 'rect',
symbolSize: [30, 10],
symbolRepeat: true,
color: "#3066F8",
stack: 'jd',
label: {
show: true,
position: 'insideLeft',//在左边显示
formatter: '{c}%'// 给计算后的数值添加%
},
data: initData('ftjd'),
z: 1,
},
{
name: '华福街道',
barWidth: 20,
type: 'bar',
symbol: 'rect',
symbolSize: [30, 10],
symbolRepeat: true,
color: "#6230F8",
stack: 'jd',
label: {
show: true,
position: 'insideLeft',//在左边显示
formatter: '{c}%'// 给计算后的数值添加%
},
data: initData('hfjd'),
z: 1,
},
{
name: '华强北街道',
barWidth: 20,
type: 'bar',
symbol: 'rect',
symbolSize: [30, 10],
symbolRepeat: true,
color: "#B130F8",
stack: 'jd',
label: {
show: true,
position: 'insideLeft',//在左边显示
formatter: '{c}%'// 给计算后的数值添加%
},
data: initData('hqbjd'),
z: 1,
},
{
name: '莲花街道',
barWidth: 20,
type: 'bar',
symbol: 'rect',
symbolSize: [30, 10],
symbolRepeat: true,
color: "#A190FF",
stack: 'jd',
label: {
show: true,
position: 'insideLeft',//在左边显示
formatter: '{c}%'// 给计算后的数值添加%
},
data: initData('lhjd'),
z: 1,
},
{
name: '梅林街道',
barWidth: 20,
type: 'bar',
symbol: 'rect',
symbolSize: [30, 10],
symbolRepeat: true,
color: "#90CFFF",
stack: 'jd',
label: {
show: true,
position: 'insideLeft',//在左边显示
formatter: '{c}%'// 给计算后的数值添加%
},
data: initData('mljd'),
z: 1,
},
{
name: '南园街道',
barWidth: 20,
type: 'bar',
symbol: 'rect',
symbolSize: [30, 10],
symbolRepeat: true,
color: "#BFFFBD",
stack: 'jd',
label: {
show: true,
position: 'insideLeft',//在左边显示
formatter: '{c}%'// 给计算后的数值添加%
},
data: initData('nyjd'),
z: 1,
},
{
name: '沙头街道',
barWidth: 20,
type: 'bar',
symbol: 'rect',
symbolSize: [30, 10],
symbolRepeat: true,
color: "#FFDCBD",
stack: 'jd',
label: {
show: true,
position: 'insideLeft',//在左边显示
formatter: '{c}%'// 给计算后的数值添加%
},
data: initData('stjd'),
z: 1,
},
{
name: '香蜜湖街道',
barWidth: 20,
type: 'bar',
symbol: 'rect',
symbolSize: [30, 10],
symbolRepeat: true,
color: "#FF7F7F",
stack: 'jd',
label: {
show: true,
position: 'insideLeft',//在左边显示
formatter: '{c}%'// 给计算后的数值添加%
},
data: initData('xmhjd'),
z: 1,
},
{
name: '园岭街道',
barWidth: 20,
type: 'bar',
symbol: 'rect',
symbolSize: [30, 10],
symbolRepeat: true,
color: "#FFD370",
stack: 'jd',
label: {
show: true,
position: 'insideLeft',//在左边显示
formatter: '{c}%'// 给计算后的数值添加%
},
data: initData('yljd'),
z: 1
},
]
};
//使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
//计算各数据占比
function initData(val) {
var serie = [];
for (var i = 0; i < a.length; i++) {
var num = 0
if (val == 'fbjd') {
num = a[i].child.福保街道.qztotal
} else if (val == 'ftjd') {
num = a[i].child.福田街道.qztotal
} else if (val == 'hfjd') {
num = a[i].child.华富街道.qztotal
} else if (val == 'hqbjd') {
num = a[i].child.华强北街道.qztotal
} else if (val == 'lhjd') {
num = a[i].child.莲花街道.qztotal
} else if (val == 'mljd') {
num = a[i].child.梅林街道.qztotal
} else if (val == 'nyjd') {
num = a[i].child.南园街道.qztotal
} else if (val == 'stjd') {
num = a[i].child.沙头街道.qztotal
} else if (val == 'xmhjd') {
num = a[i].child.香蜜湖街道.qztotal
} else if (val == 'yljd') {
num = a[i].child.园岭街道.qztotal
}
var total = (parseFloat(a[i].child.福保街道.qztotal) + parseFloat(a[i].child.福田街道.qztotal) + parseFloat(a[i].child.华富街道.qztotal)
+ parseFloat(a[i].child.华强北街道.qztotal) + parseFloat(a[i].child.莲花街道.qztotal) + parseFloat(a[i].child.梅林街道.qztotal)
+ parseFloat(a[i].child.南园街道.qztotal) + parseFloat(a[i].child.沙头街道.qztotal) + parseFloat(a[i].child.香蜜湖街道.qztotal)
+ parseFloat(a[i].child.园岭街道.qztotal)).toFixed(2);
var numcount = Percentage(num, total)
serie.push({ num: num, value: numcount });
}
return serie;
}
//定义计算方法
function Percentage(num, total) {
return (Math.round(num / total * 10000) / 100);// 小数点后两位百分比
}
</script>
</body>
</html>






















 196
196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








