在Linux服务器上使用Docker安装Nignx部署vue项目
1、打包项目
遇事不慌,啥都好说
npm run budil
注意----空白页情况解决办法
//打包之后可能会出现打开index.html 显示空白页的情况,出现这个情况就是那些静态资源的路径出现了错误,如果是vue-cli3.0之前,打包后有一个build的文件夹,在里面有一个index.js ,
build: {
…省略
assetsPublicPath: ‘./’, //该这里的文件地址
…省略
}
如果打包使用的是vue-cli3.0之后的,文件直接就在index.html 中引入了,去那个改一下就好啦
2、创建 dockerfile文件,随便放哪,用来生成镜像的
创建dockerfile文件
from nginx //使用nginx镜像
MAINTAINER huangle // 作者
COPY dist/ /usr/share/nginx/html/ 把打包的文件放到html下面
创建镜像
docker budil -t 镜像名称 . //创建镜像注意后面是一个点
. 代表当前文件夹的dockerfile文件
3、查看当前镜像
docker images //这个命令是查看所有的镜像
启动一个容器
docker run -p 8888:80 -d --name 容器名称 镜像名称
启动容器(-p 是端口映射,-d 是后台启动,-name 是给容器命名)
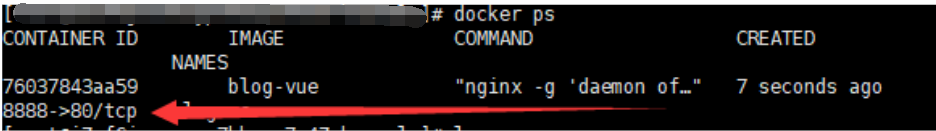
查看当前正在运行的容器
docker ps

如果看到你部署的端口已经在运行,那么就说明可以了
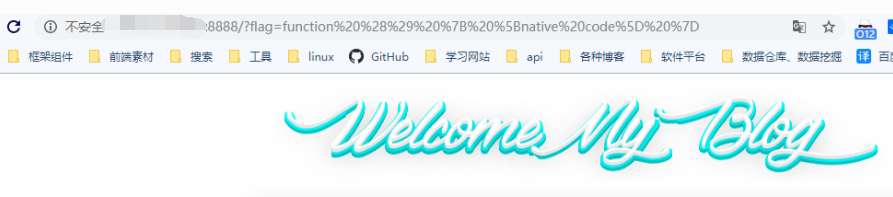
4、直接访问你的ip:主机映射端口























 978
978











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








