如何使用Docker部署Nginx+Vue项目
1.安装Docker
首先下载并安装Docker,大家可以去官网自行下载安装包,我这里是Windows下的Docker。
下载地址:https://www.docker.com/products/docker-desktop
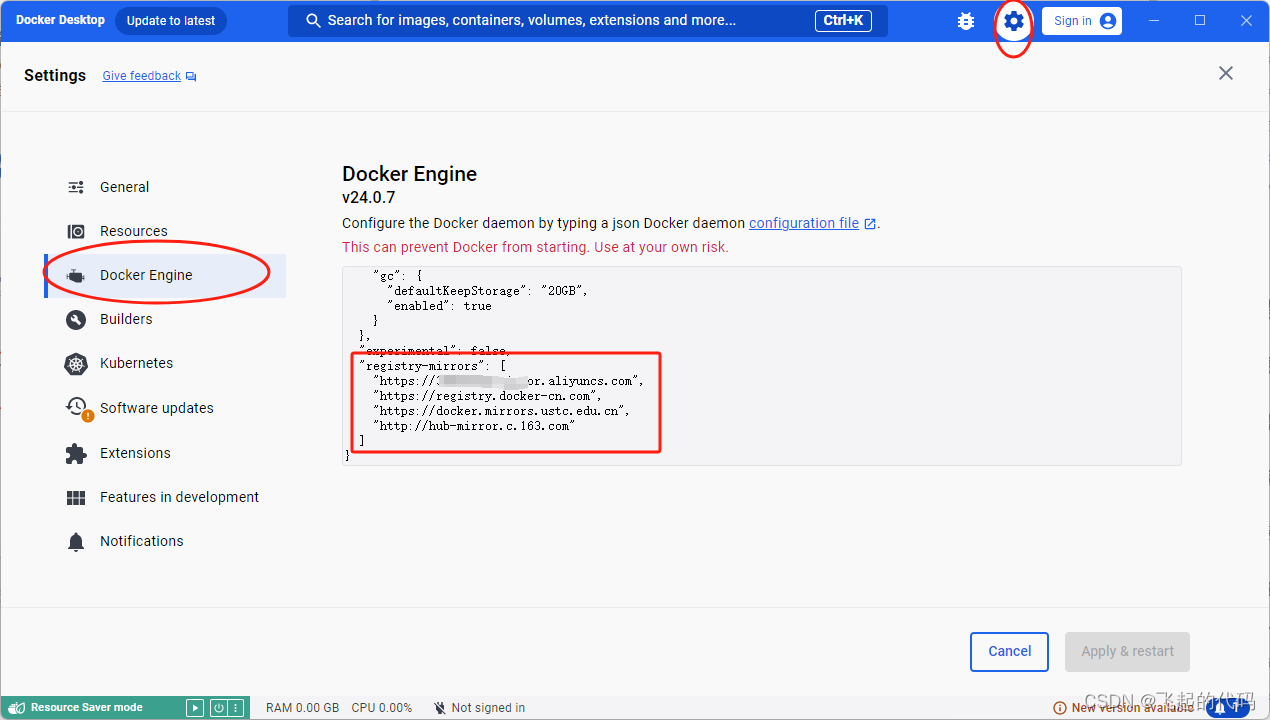
下载好之后如下图进行配置一下镜像仓库,这样下载会快一些。

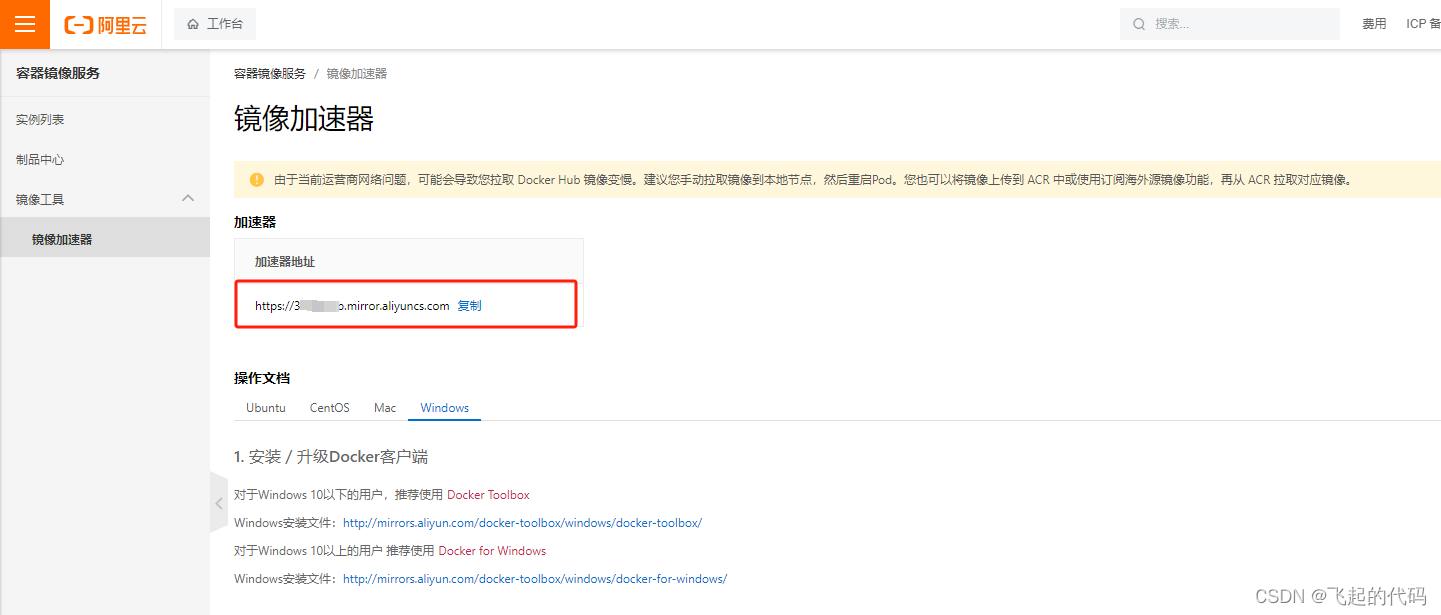
大家可以去阿里云上使用阿里的镜像加速服务,将地址填写到Docker配置中,我这里的第一行配置的就是阿里的镜像服务地址。

2.安装Nginx
打开命令行窗口,输入
docker pull nginx
拉取一个Nginx镜像,我们可以通过输入
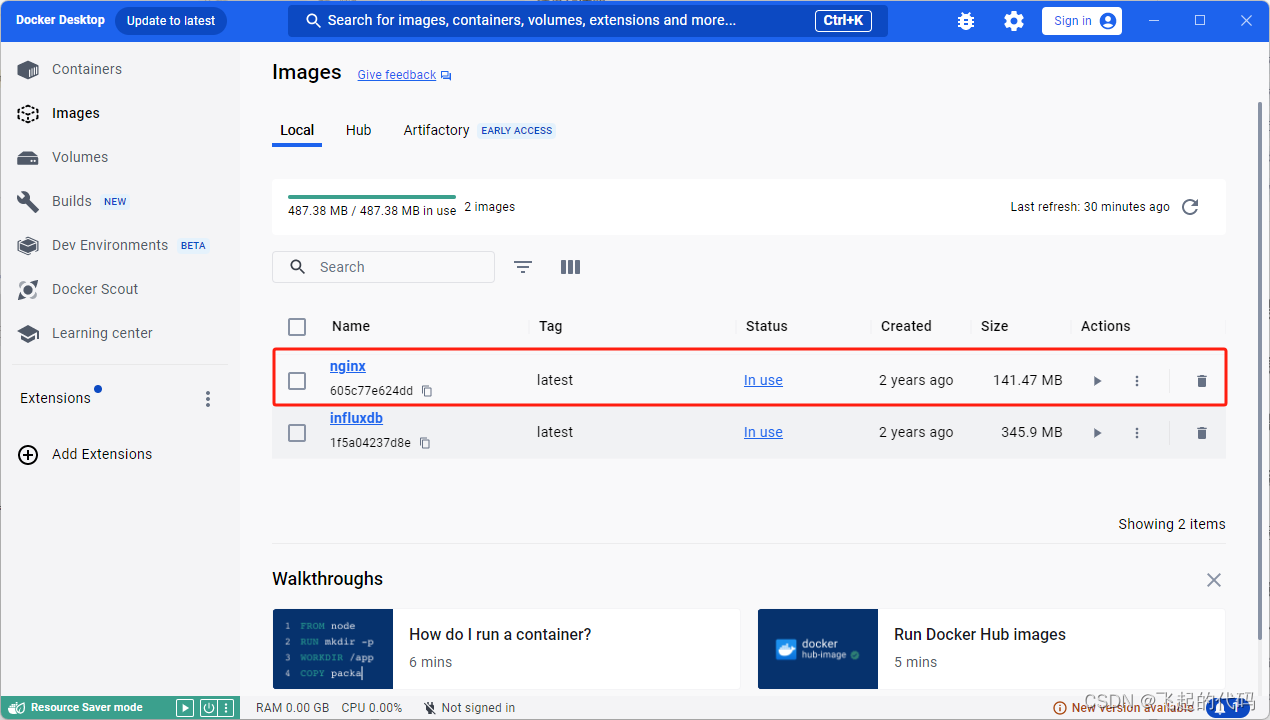
docker image ls
查看当前本地镜像,如果存在Nginx,说明成功了,也可以在Docker软件中看到。

下一步我们需要启动这个镜像并创建一个容器,输入
docker run -p 81:80 -d --name nginx_docker
-v D:\DockerFile\Nginx_Docker\nginx.conf:/etc/nginx/nginx.conf
-v D:\DockerFile\Nginx_Docker\conf.d:/etc/nginx/conf.d
-v D:\DockerFile\Nginx_Docker\html:/usr/share/nginx/html nginx
使用Docker run命令,后面的参数下方说明
-p 80:81 指定端口映射,格式:主机(宿主)端口:容器端口,这里我将容器的80端口(Nginx默认的开放端口映射到本机的81端口)*
-d 守护进程,后台运行该容器
--name nginx_docker 容器名字
-v D:\DockerFile\Nginx_Docker\nginx.conf:/etc/nginx/nginx.conf 目录映射,容器目录挂载到宿主机目录,格式: <host目录>:<容器目录> ,这里我将容器中nginx.conf文件映射到本地文件夹中
-v D:\DockerFile\Nginx_Docker\conf.d:/etc/nginx/conf.d 将容器conf.d文件夹映射到本地文件夹
-v D:\DockerFile\Nginx_Docker\html:/usr/share/nginx/html nginx 将容器中html文件夹映射到本地文件夹
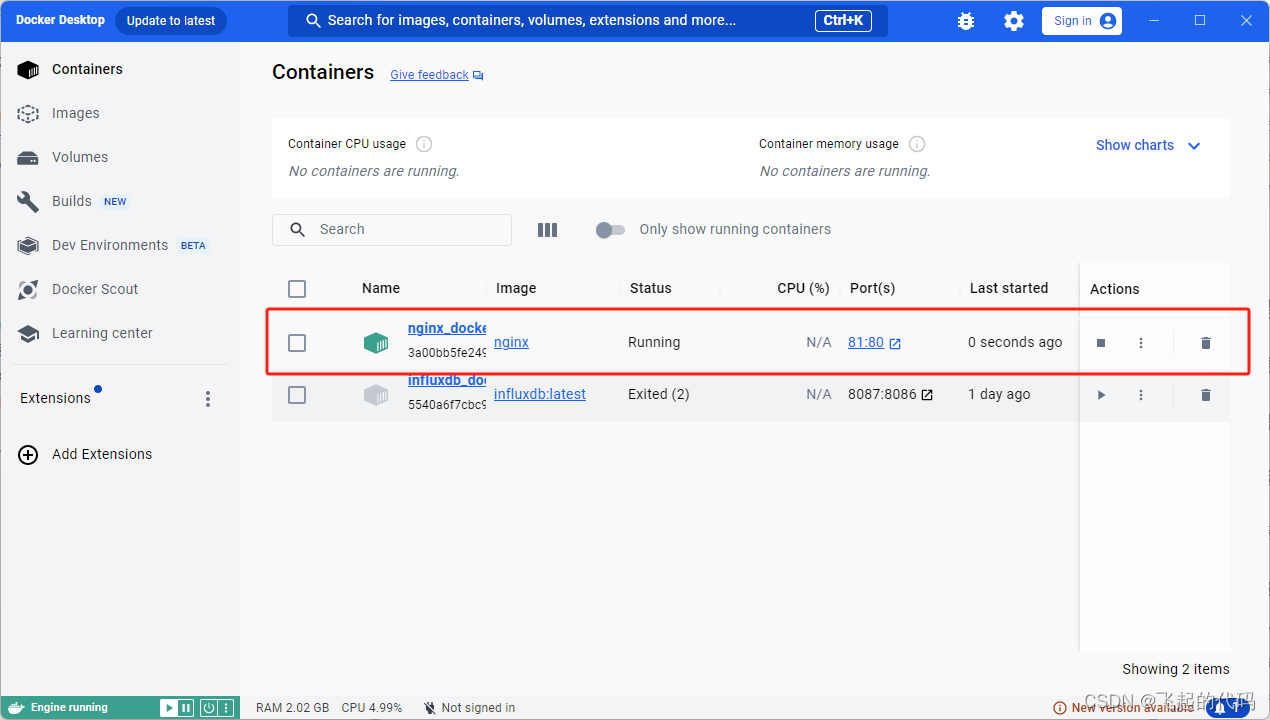
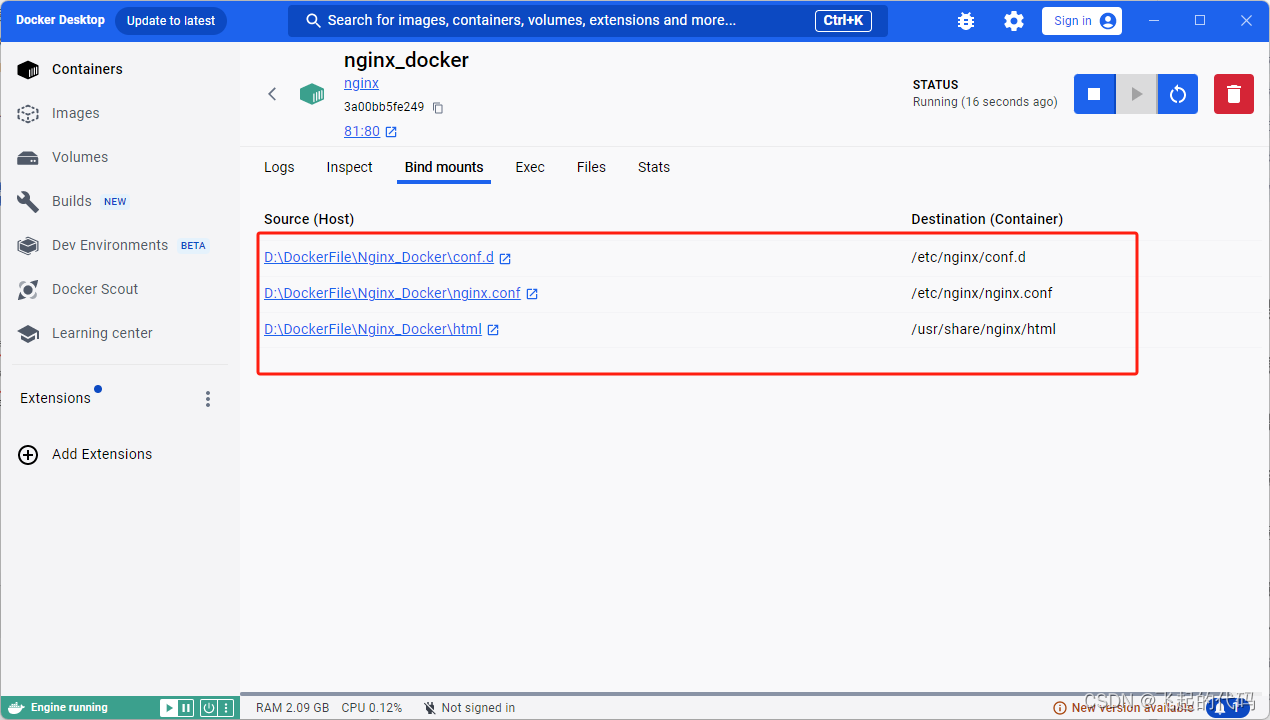
输入完这个命令之后我们能在Docker中看到已经创建了一个容器

点进去之后能看到已经有了三条目录映射

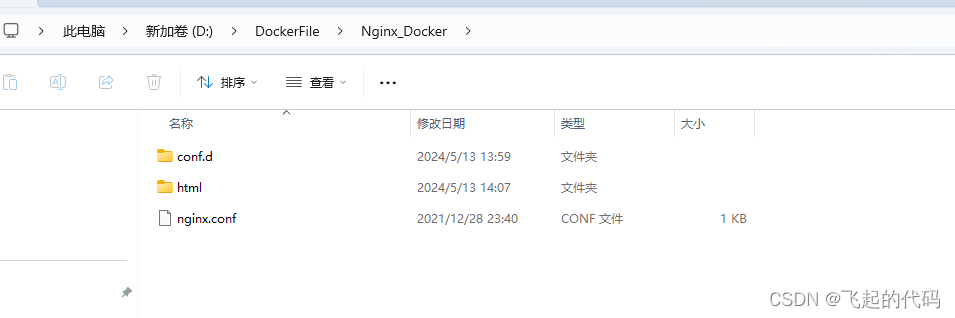
在本地文件夹中也创建了这三个目录

3.部署Vue
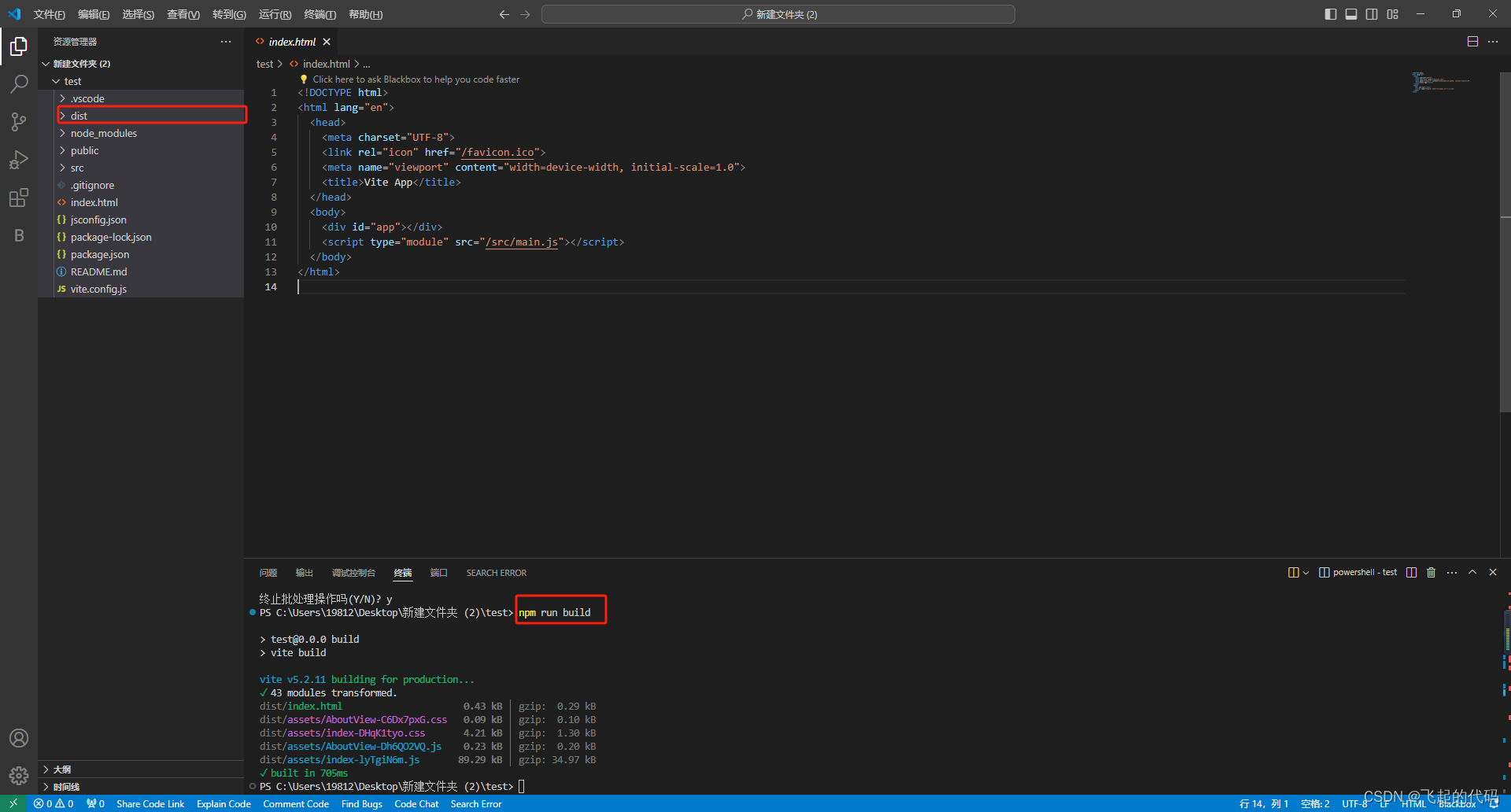
我们将Vue项目进行打包,在Vue项目中输入
npm run build

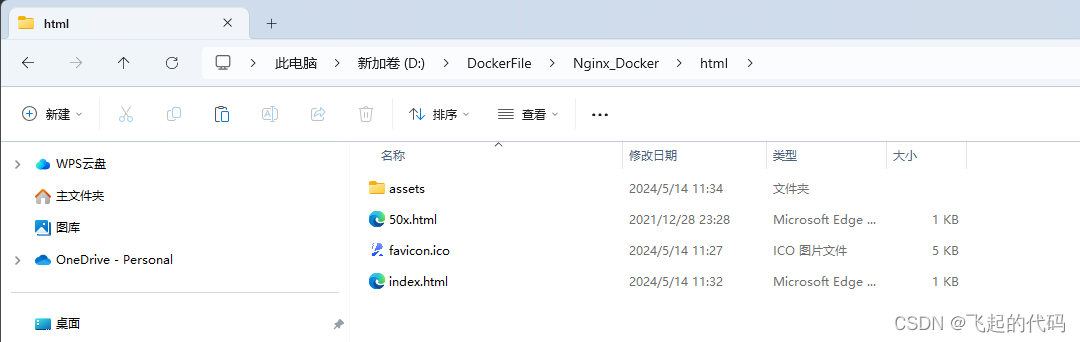
这里我创建了一个初始化的Vue项目,打包完成后可以看到项目中有一个dist文件夹,将这个文件夹中的文件复制到Docker容器映射到本地的html文件中。

现在我们打开http://localhost:81/地址就可以看到已经配置成功了。























 5086
5086

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










