下拉式导航
作者:李德新
撰写时间:2019年01月 18日
jquery插件是我们学习IT技术必须学会的使用的技术,所以现在我来演示一下下拉式导航的效果。
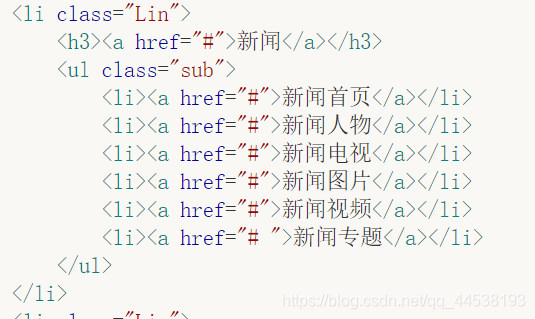
首先的布局很重要,先要按要求布置好布局才能实现下拉式导航的效果:用一个大的Div包装好内容区,然后分成三大部分。如下图为头部部分:

记住内容要用
- 标签,然后在
- 标签中再嵌套
-
标签,放入内容。

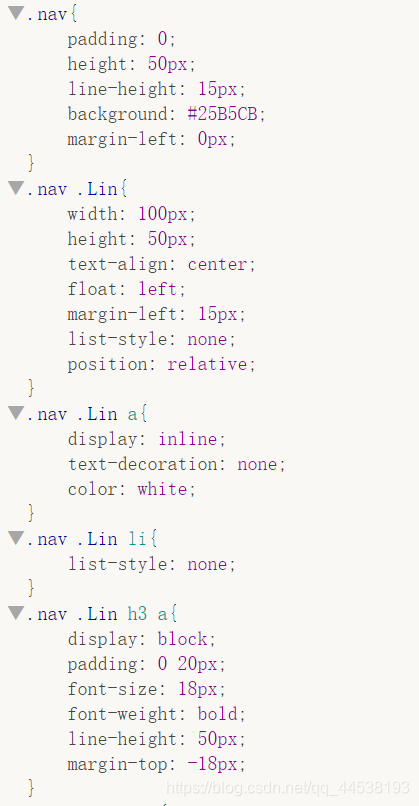
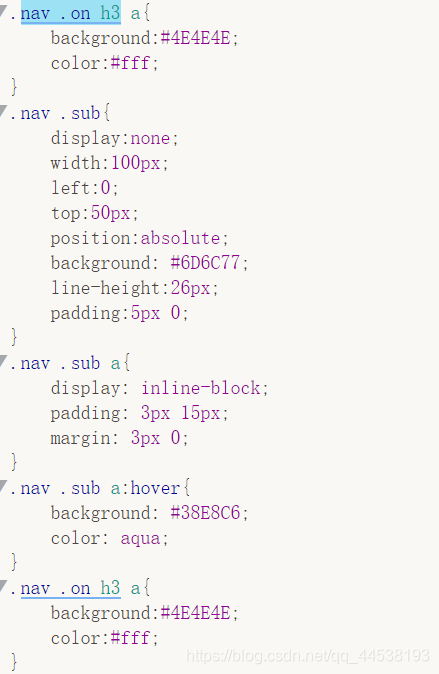
这样再加上Css布局,便能完成整个页面的布局样式


最后引入jquery1.42.min.js和jquery.SuperSlide.2.1.1.js两个插件,最后写js代码便能实现下拉式导航的效果。

-
标签,放入内容。





















 2868
2868











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








