下拉菜单的实现及思路
导航条下拉菜单的思路
导航条的导航项话,最简单的对于初学者就使用float浮动,使其导航项横向排列,当然如果学了flex,gird布局,这些会更简单实现。
下拉菜单的思路其实就是其父盒子选择,从而使它的子盒子显示,并且还要将下拉菜单脱离文档流,从而自定义其宽高。


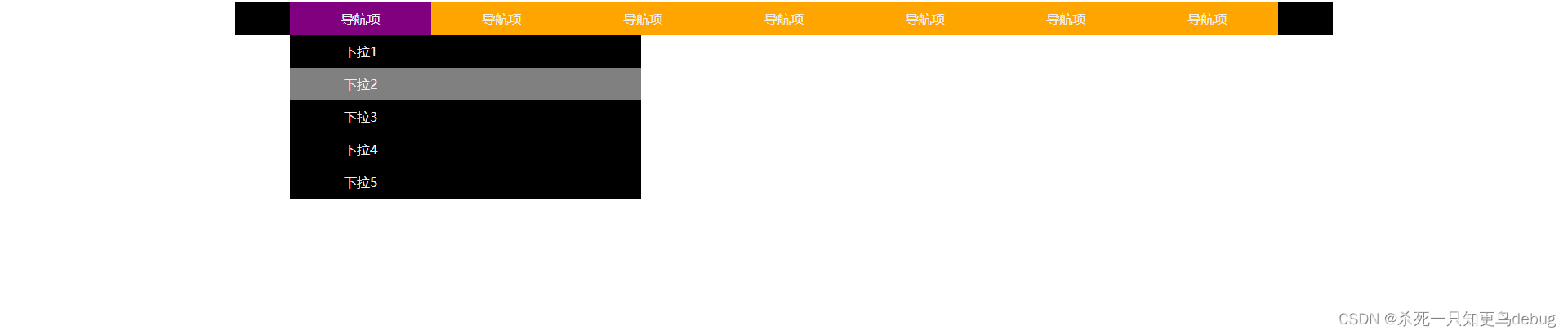
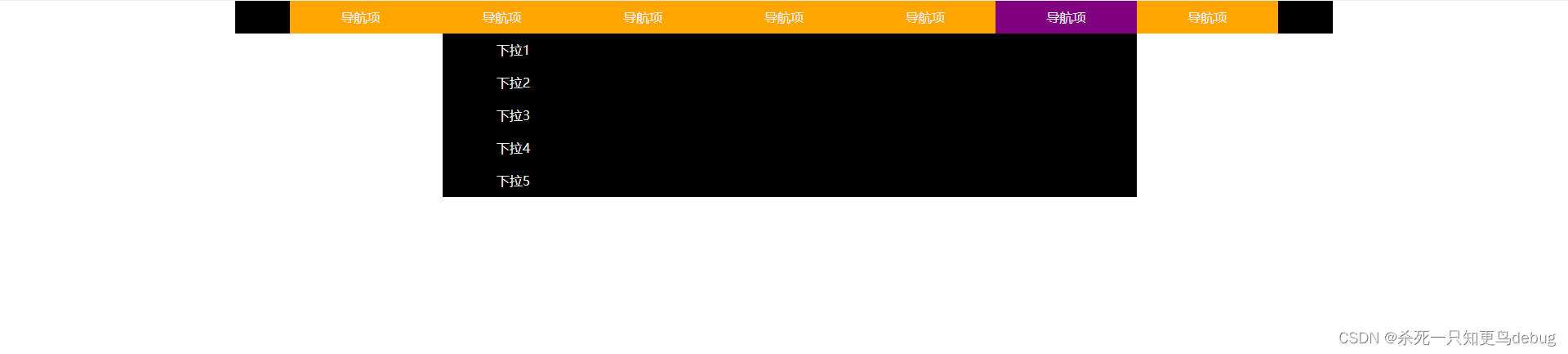
导航条及下拉菜单的实现
tip:"这里我为了演示实现原理,样式就写的很简陋,各位uu不要介意!"
好嘞,话不多说,上代码!
html部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模仿</title>
<link href="css/nav.css" rel="styleSheet">
</head>
<body>
<!-- 导航条 -->
<div class="nav">
<!-- 导航栏 -->
<ul class="navList">
<!-- 导航项 -->
<li class="navItem">
<a href="#">导航项</a>
<!-- 下拉菜单 -->
<ul class="dropList drop1">
<li class="dropItem"><a href="#">下拉1</a></li>
<li class="dropItem"><a href="">下拉2</a></li>
<li class="dropItem"><a href="">下拉3</a></li>
<li class="dropItem"><a href="">下拉4</a></li>
<li class="dropItem"><a href="">下拉5</a></li>
</ul>
</li>
<li class="navItem">
<a href="">导航项</a>
<!-- 下拉菜单 -->
<ul class="dropList drop2">
<li class="dropItem"><a href="#">下拉1</a></li>
<li class="dropItem"><a href="">下拉2</a></li>
<li class="dropItem"><a href="">下拉3</a></li>
<li class="dropItem"><a href="">下拉4</a></li>
<li class="dropItem"><a href="">下拉5</a></li>
</ul>
</li>
<li class="navItem">
<a href="">导航项</a>
<!-- 下拉菜单 -->
<ul class="dropList drop3">
<li class="dropItem"><a href="#">下拉1</a></li>
<li class="dropItem"><a href="">下拉2</a></li>
<li class="dropItem"><a href="">下拉3</a></li>
<li class="dropItem"><a href="">下拉4</a></li>
<li class="dropItem"><a href="">下拉5</a></li>
</ul>
</li>
<li class="navItem">
<a href="">导航项</a>
<!-- 下拉菜单 -->
<ul class="dropList drop4">
<li class="dropItem"><a href="#">下拉1</a></li>
<li class="dropItem"><a href="">下拉2</a></li>
<li class="dropItem"><a href="">下拉3</a></li>
<li class="dropItem"><a href="">下拉4</a></li>
<li class="dropItem"><a href="">下拉5</a></li>
</ul>
</li>
<li class="navItem">
<a href="">导航项</a>
<!-- 下拉菜单 -->
<ul class="dropList drop5">
<li class="dropItem"><a href="#">下拉1</a></li>
<li class="dropItem"><a href="">下拉2</a></li>
<li class="dropItem"><a href="">下拉3</a></li>
<li class="dropItem"><a href="">下拉4</a></li>
<li class="dropItem"><a href="">下拉5</a></li>
</ul>
</li>
<li class="navItem">
<a href="">导航项</a>
<!-- 下拉菜单 -->
<ul class="dropList drop6">
<li class="dropItem"><a href="#">下拉1</a></li>
<li class="dropItem"><a href="">下拉2</a></li>
<li class="dropItem"><a href="">下拉3</a></li>
<li class="dropItem"><a href="">下拉4</a></li>
<li class="dropItem"><a href="">下拉5</a></li>
</ul>
</li>
<li class="navItem">
<a href="">导航项</a>
<!-- 下拉菜单 -->
<ul class="dropList drop7">
<li class="dropItem"><a href="#">下拉1</a></li>
<li class="dropItem"><a href="">下拉2</a></li>
<li class="dropItem"><a href="">下拉3</a></li>
<li class="dropItem"><a href="">下拉4</a></li>
<li class="dropItem"><a href="">下拉5</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
CSS部分
/* 去除默认样式 */
*{
/* 清除内外边距 */
margin: 0;
padding: 0;
/* 超链接样式清除 */
text-decoration: none;
/* 列表样式清除 */
list-style: none;
}
/* 导航条 */
.nav{
height: 40px;
width: 70%;
margin: 0 auto;
background: black;
}
/* 导航栏 */
.navList{
width: 90%;
height: 40px;
display: block;
margin: 0 auto;
background-color:orange;
}
/* 导航项 */
.navItem{
float: left;
width: auto;
display: block;
}
.navList a{
color: #eee;
height: 40px;
width: 172.8px;
display: block;
text-align: center;
line-height: 40px;
}
/* 导航hover改变背景色 */
.navItem:hover{
background-color: purple;
color: #333;
}
/* 下拉菜单样式 */
.dropList{
background-color: black;
box-shadow: #eee;
clear: both;
display: block;
/* 相对于body绝对定位 */
position: absolute;
/* 默认不显示 */
display: none;
}
.dropItem:hover{
background-color: gray;
color: white;
}
/* 每个下拉菜单宽高不同 */
.drop1{
width: 356px;
}
.drop2{
width: 300px;
}
.drop3,.drop4{
width: 340px;
}
.drop5{
width: 335px;
}
.drop6{
width: 850px;
left: 542px;
}
.drop7{
width: 300px;
left: 1265.6px;
}
/* 选择导航项目时,下拉菜单显示 */
.navItem:hover .dropList{
display: block;
}
今天的分享到此结束啦,各位uu,点个赞再走QAQ…























 1265
1265











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










