点击选项显示不同内容
开发工具与关键技术:Visual Studio 2015
作者:李德新
撰写时间:2019年5月22日
在我们的学习过程中、或者生活中,我们总是能看到许许多多网页中总是很多的在同一个页面内点击某个按钮就能显示不同的内容,这样的效果能让我们的页面变得更加的生动精彩,也更加的能去吸引众多的浏览者。但我们也要思考一下,别人是如何办到的呢?如果我们也想要类似的效果,我们又该如何去做呢?
其实,我们想要这样的效果就像页面的跳转一样说难不难,说易也不易。如果我们要自己一个一个的去敲那么要想实现这样的效果还真的不是一个容易的事情。不过我们还可以使用别人的样式去实现这样的效果,也就是使用我们经常使用的插件。但是这个插件也不是随便使用的,要使用别人指定的插件,那么是哪两个插件呢?

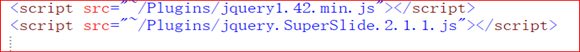
要想实现点击选项显示不同内容这个效果,就必须要使用jQuery1.42与jQuery.SuperSlide.2.1.1这两个插件配合使用才可以做到我们想要的点击选项显示不同内容的这个效果。
而且,使用这两个插件去实现点击选项显示不同内容的这个效果的布局也有一定的要求,所以我们还要按照他的要求去布局,我们才可以做出我们想要的效果。我们先是要有一个
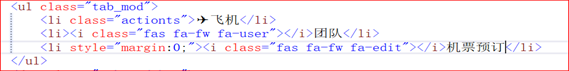
接下来我们就要添加选项,使用
- 标签中夹带
- 标签。在
- 标签中添加选项。

如上图所示:我们可以看到我们已经在

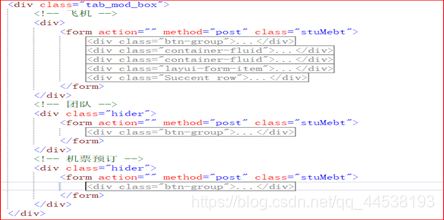
如上图所示:我们可以看到我用一个 去包裹住我们想要添加的内容,且给他一个类的名称,如此我们就可以根据类的名称去找到他下面的第几个内容框了,在它下面的那三个内容框中,我们就可以给第一个首先显示出来,而接下来的两个都可以给他们加一个隐藏的类。
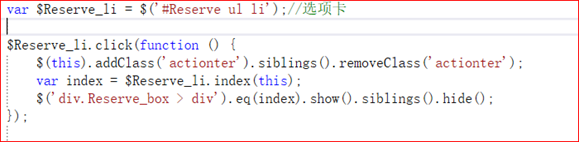
最后我们还要写一段代码,去获取到选项的数量然后依次与下面的内容框相绑定,如此我们就可以实现点击选项显示不同内容这个效果了。

我们从图中可以看到,我们先是获取到





















 1739
1739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








