jQuery库本质上还是JavaScript代码,它只是对JavaScript语言进行包装处理。为的是提供更好更方便快捷的DOM处理与开发中经常使用的功能。我们使用jQuery的同时也能混合JavaScript原生代码一起使用。在很多场景中,我们需要jQuery与DOM能够相互的转换,它们都是可以操作的DOM元素,jQuery是一个类数组对象,而DOM对象就是一个单独的DOM元素。
一、 jQuery对象转化成DOM对象
1、我们可以通过利用数组下标的方式读取到jQuery中的DOM对象,把jQuery对象转成DOM对象。
HTML代码

引入jQuery插件
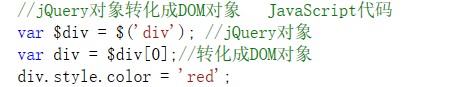
JavaScript代码

用jQuery找到所有的div元素(3个),因为jQuery对象也是一个数组结构,可以通过数组下标索引找到第一个div元素,通过返回的div对象,调用它的style属性修改第一个div元素的颜色。注意:数组的索引是从0开始的,也就是第一个元素下标是0。
2、也可以通过jQuery自带的get()方法。
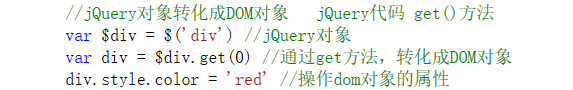
JavaScript代码

jQuery对象自身提供一个.get() 方法允许我们直接访问jQuery对象中相关的DOM节点,get方法中提供一个元素的索引。
二、DOM对象转化成jQuery对象
相比较jQuery转化成DOM,开发中更多的情况是把一个dom对象加工成jQuery对象。
(
参
数
)
是
一
个
多
功
能
的
方
法
,
通
过
传
递
不
同
的
参
数
而
产
生
不
同
的
作
用
。
如
果
传
递
给
(参数)是一个多功能的方法,通过传递不同的参数而产生不同的作用。 如果传递给
(参数)是一个多功能的方法,通过传递不同的参数而产生不同的作用。如果传递给(DOM)函数的参数是一个DOM对象,jQuery方法会把这个DOM对象给包装成一个新的jQuery对象
1、通过$(dom)方法将普通的dom对象加工成jQuery对象之后,我们就可以调用jQuery的方法了
HTML代码

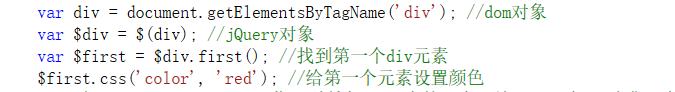
JavaScript代码

通过getElementsByTagName获取到所有div节点的元素,结果是一个dom合集对象,不过这个对象是一个数组合集(3个div元素)。通过$(div)方法转化成jQuery对象,通过调用jQuery对象中的first与css方法查找第一个元素并且改变其颜色。
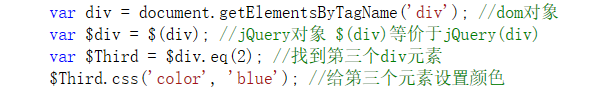
JavaScript代码





















 1155
1155











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








