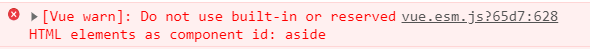
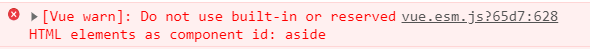
在使用vue开发项目的过程中,项目报错Do not use built-in or reserved HTML elements as component id: aside/XX 等等问题。
报错截图如下:

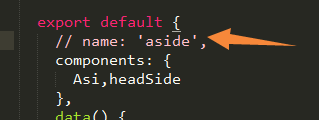
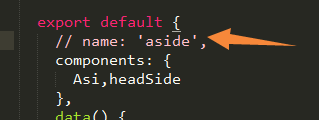
原因是因为本地使用script文件中,属性name出现了错误的命名方式,才导致报错

解决办法是:
- 把name名称命名正确即可
- 把name名称删除或注释掉即可
如果对你有帮助,公众号搜索:前端早知道笔记 或扫描公众号二维码:
在使用vue开发项目的过程中,项目报错Do not use built-in or reserved HTML elements as component id: aside/XX 等等问题。
报错截图如下:

原因是因为本地使用script文件中,属性name出现了错误的命名方式,才导致报错

解决办法是:
如果对你有帮助,公众号搜索:前端早知道笔记 或扫描公众号二维码:
 369
369
 1842
1842











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


